260種類以上のアイコンが無料で商用利用OK、CSSツールキットも付属したアイコンフォント「Fontisto」
TwitterやInstagramのロゴやピクトグラムなど、ウェブサイトでは多種多様なアイコンが使われますが、そういったアイコンをウェブフォントにした「Fontisto」が無料で公開されています。商用利用もOKで、さらにCSSツールキットも付属。コードライセンスは「MIT License」、文書ライセンスが「Creative Commons BY3.0」、フォントライセンスは「SIL Open Font License 1.1」となっています。
Fontisto - the iconic font and css toolkit
http://www.fontisto.com/
GitHub - kenangundogan/fontisto: The iconic font and CSS toolkit. Fontisto gives you scalable vector icons that can instantly be customized: size, color, drop shadow and anything that can be done with the power of CSS.
https://github.com/kenangundogan/fontisto
FontistoはCSSで簡単に制御可能。Javascriptを利用しないので互換性の問題がほとんどなく、文字の大きさも自由自在に変えられます。もちろん商用利用は自由。高解像度のRetinaディスプレイにも対応しており、アクセシビリティも考慮されたデザインとなっています。
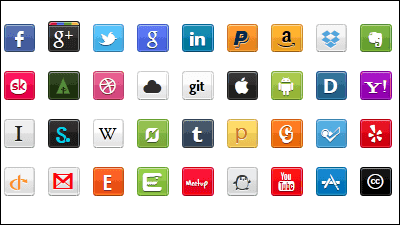
アイコンは全部で260種以上。例えば企業・ウェブサービスのロゴは71種類も用意されています。
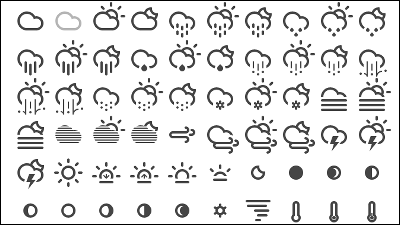
他にもブラウザアイコンや……
通貨単位やチャートのアイコンもあります。
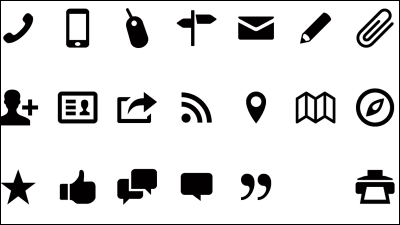
もちろんウェブアプリケーションでよく使うようなアイコンも。
また性別アイコンでは、性・ジェンダーの多様化にあわせて14種類が用意されていました。
各ファイルは、公式サイトからダウンロードできる「fontisto-master.zip」にEOT、SVG、TTF、WOFFの4形式で収録されていて、利用が可能です。ZIPファイルにはウェブサイトで利用する際のCSSも同梱されています。
実際にウェブサイトで使う場合、公式サイトで使いたいアイコンを探してCSSコードをコピーできるようになっています。公式サイトの「Icons」をクリック。
たとえばappleのアイコンをクリックすると……
サンプルコードが表示されます。ダウンロードしたCSSを適用できる環境なら、このタグを挿入した場所にappleアイコンが表示されるようになります。
また、ZIPファイル内にはそれぞれのアイコンのPNG画像も収録されています。ZIPファイルを解凍して出てきた「fontisto-master」フォルダの中の「icons」をクリック。
アイコンのジャンルごとにフォルダ分けされています。
中には長辺142ピクセルに調整されたpng画像が入っていました。
PNG画像をPhotoshopなどで素材として利用することももちろん可能です。
・関連記事
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる「Hero Patterns」 - GIGAZINE
無料で使えるTwitter・Facebookアイコンなどウェブサイト向けアイコンをウェブフォント化した「Font Awesome 5」が登場 - GIGAZINE
色空間を表す「RGB(赤・緑・青)」と「HSL(色相・彩度・輝度)」の値の関係が視覚的に分かる「RGB & HSL」 - GIGAZINE
HTMLとCSSで3D空間を作成、カメラを動かして空間内を動き回ることも可能にした「CSS FPS」 - GIGAZINE
GitHubで使用されているアイコンフォント「Octicons」が一般公開を開始 - GIGAZINE
・関連コンテンツ