みんなが使いたくなるオンラインショップの作り方まとめ

by Louish Pixel
オンライン通販サイトやアプリがモバイル端末に最適化されていなかった場合、約30%のユーザーが購入前に商品を見るのをやめると言われています。eコマースを行うウェブサイトやアプリにとって、モバイル端末上における商品ページの「ユーザー体験」が死活問題となってくるわけですが、小さなスクリーンに適切な表示を行うのは非常に難しいことです。そこで、ソフトウェア開発者のNick Babichさんが、自分の経験からわかった「購入に結びつきやすい商品ページ」の作り方をまとめています。
Mobile eCommerce: Product Details
https://uxplanet.org/mobile-ecommerce-product-details-28feba377a55#.ben2wxbjq
◆1:商品情報や取り得る選択肢を詳細に記載すること
情報を包括的に記載することでユーザーは安心することができ、また同時にわくわくしてきます。そのため、オンライン通販サイト・アプリを作る前提として、在庫・サイズ・色の選択肢・商品説明・写真・レビューなどをしっかり載せることが重要です。
・商品商品の詳細情報は明確で直観的に理解できるものにすること
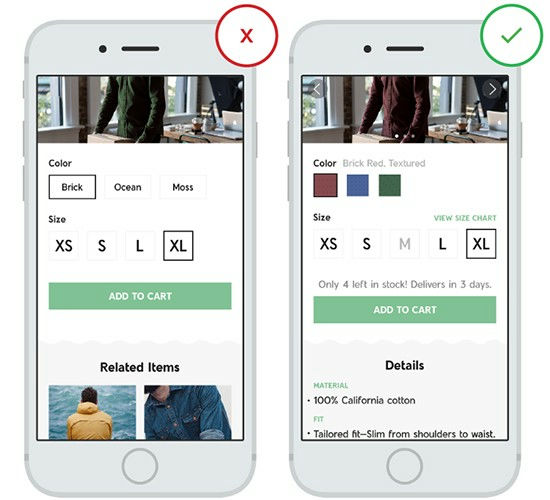
商品を説明する文章は全体像がわかるもので、かつ詳細についても読めばわかるようになっていることが大切です。そのために、以下のような記載は避けましょう。
・サイズ:「サイズはどのような種類があるのか」「今手に入れることができるサイズは何か」「『XL』の具体的な大きさはどのくらいか」といったことが不明瞭
・色:選べる色のビジュアルイメージがないこと。また、現実の世界でどのように栄えるかということがわからないサイズの小さなイメージしかないこと
・在庫:すぐに発送可能な在庫の情報がないこと、発送オプションがないこと
・商品詳細に関する記載がないこと

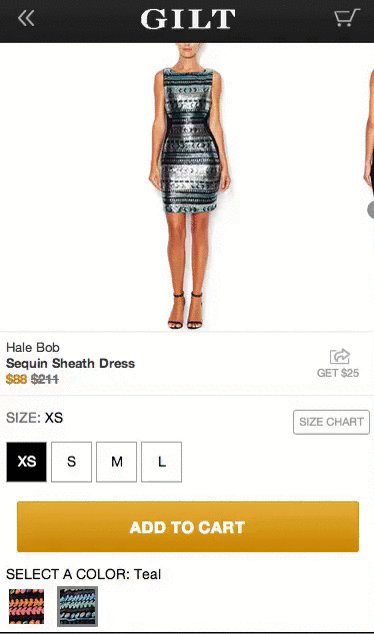
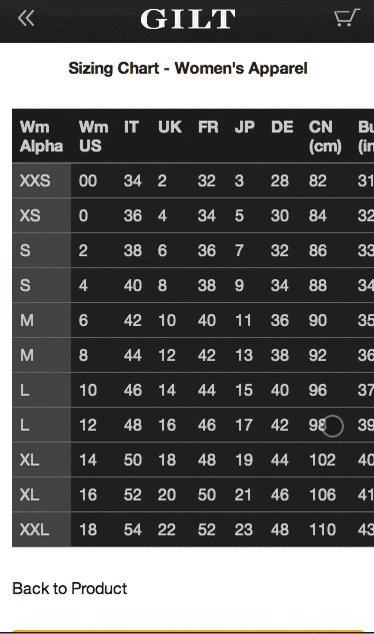
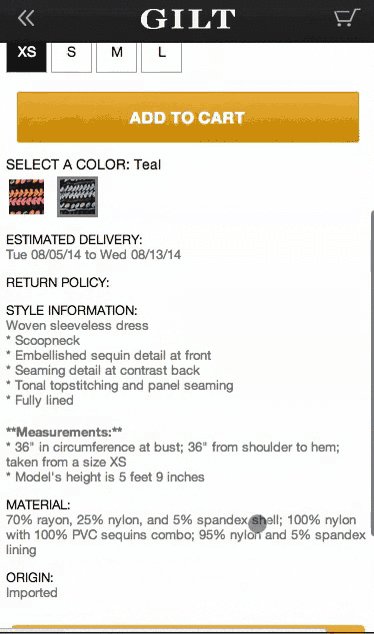
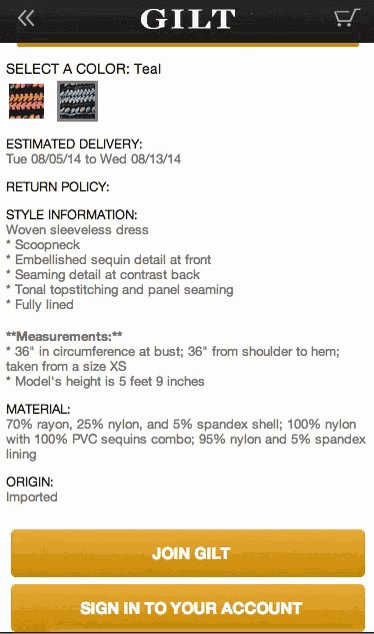
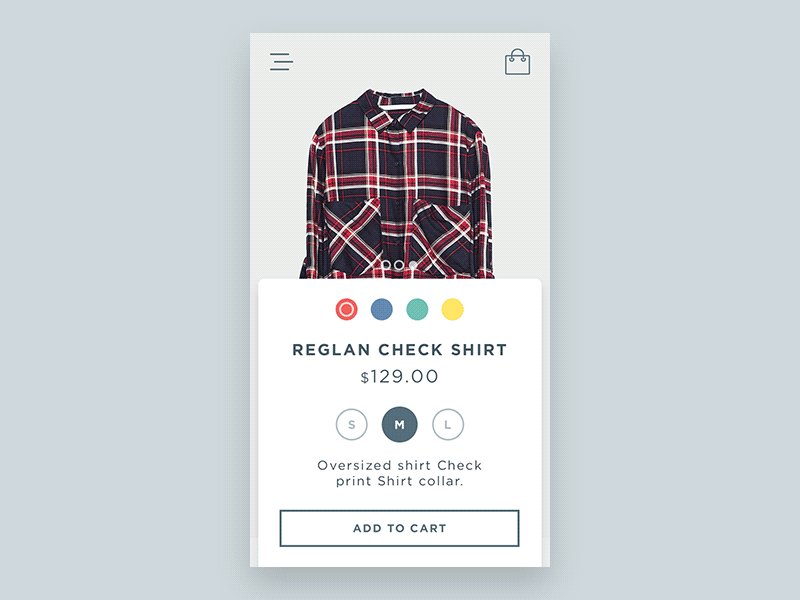
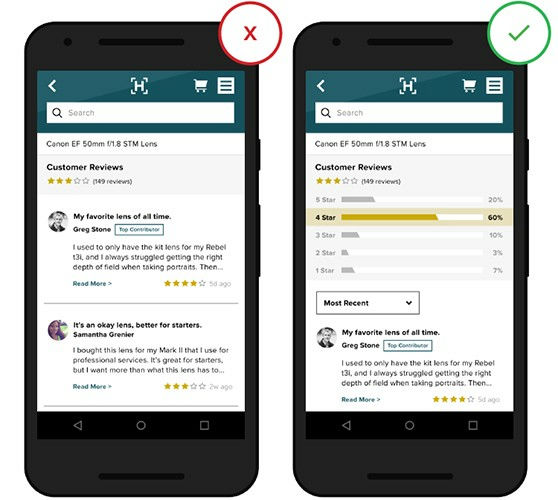
商品説明に必要な情報を、モバイル端末の小さな画面で読みやすいように表示するのは至難の業です。ただし、オンライン通販サイトのギルトなど、上記の条件を満たしたアプリを作成しているサービスも現実に存在します。

・ユーザーが文字を入力する回数を限りなく少なくする
オンライン通販サイトにおいて、文字入力が必要な入力フォームはユーザー側のミスを誘発し、またユーザーの時間を消費してしまうもの。そのため、商品ページでは、キーボタンを表示するなどしてユーザーに文字を「入力させる」タイプの仕組みをできるだけなくすべきです。ラジオボタンなどを使って、あらかじめ用意された選択肢をユーザーに選んでもらうような仕組みがベター。

◆商品写真
PCであれTシャツであれ何であれ、商品が売れるかどうかは商品写真に左右されるといっても過言ではありません。そしてこのとき、よい写真の条件とは「すばらしい印象を与える」ということと、「情報を伝えること」の2点があります。
・大きなサイズの写真を使う
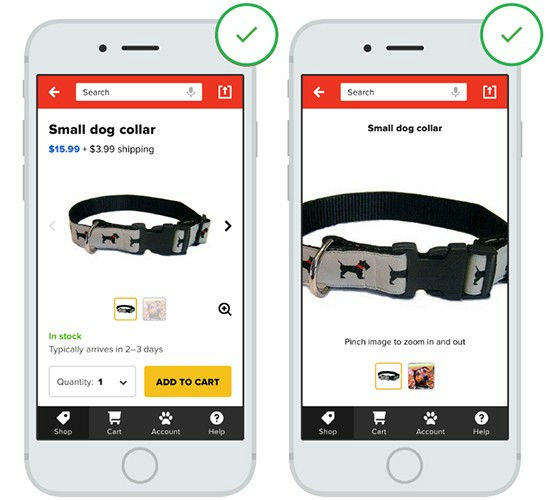
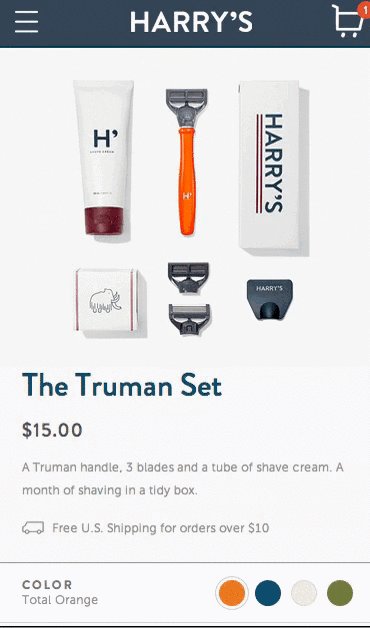
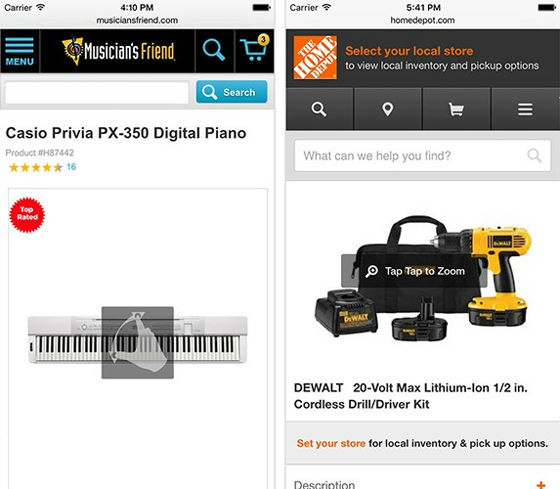
洋服のように、ユーザーが詳細を知りたがる商品の場合は、「大きく高画質な写真であること」が特に重要です。そのため、例えば以下の画像では、画面右下のズームボタンが大きく、存在がアピールされていることがわかります。

左側のように「低解像度の素材を拡大した」ようなぼんやりした画像ではダメで、高画質なものを選ぶことが大切です。

商品写真を拡大した時に低画質だと、「商品自体が大写しにすることに耐えられないような低品質なもの」のように見えてしまいます。

・ユーザーがズームの程度をコントロールできるようにする
商品の写真は、文章による説明では伝えきれない部分をユーザーに伝えます。あらかじめ設定された倍率でしか拡大できないとユーザーをイライラさせてしまうので、ユーザーが商品を購入するかどうかを写真から判断できるように、倍率はユーザー側で自由に変更できるようにするべきです。

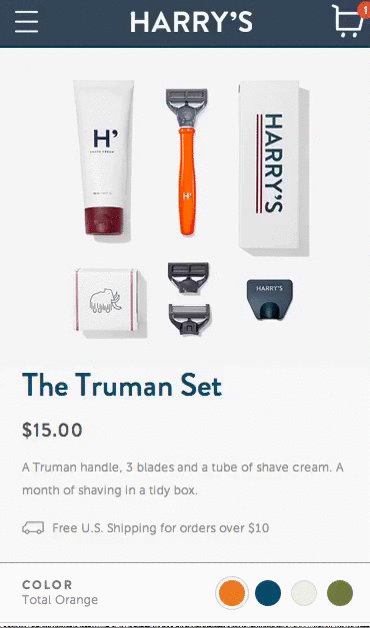
・写真の数は多めに用意する
参考として見られる商品写真は、多ければ多いほどよいです。ただ、現実問題として無制限に写真を掲載することはできないので、商品の最も注目すべきところや、商品説明で書かれている部分の写真をギャラリーに使っていくことになります。
例えばAV機器を販売する場合は、背面にある入力ポートの写真を掲載すれば、デバイスで何が行えるのかをユーザーに伝えることができます。

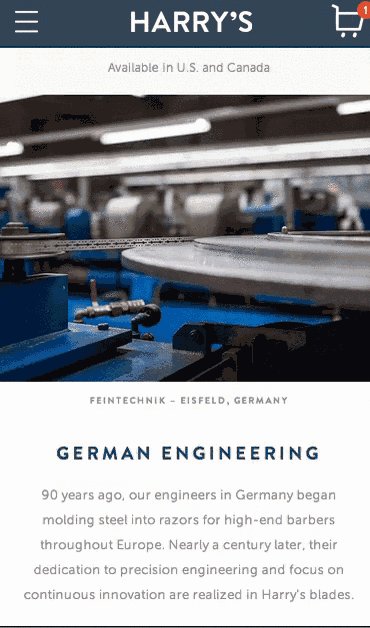
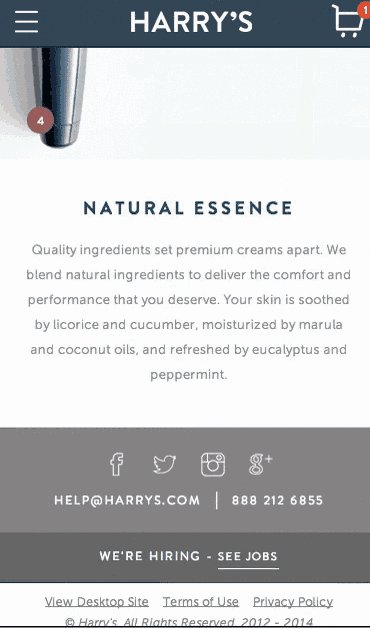
ひげそりセットが高品質であることをアピールしたい場合は、製造の様子など掲載するのもアリです。

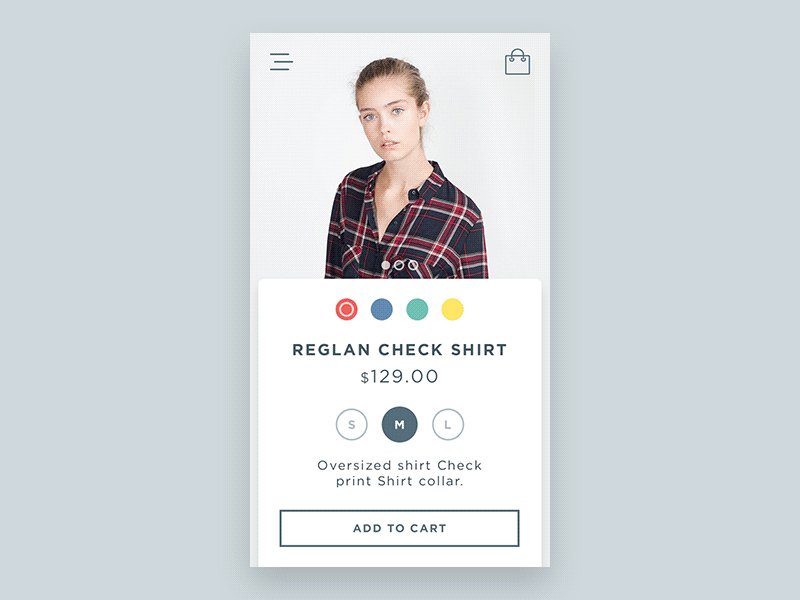
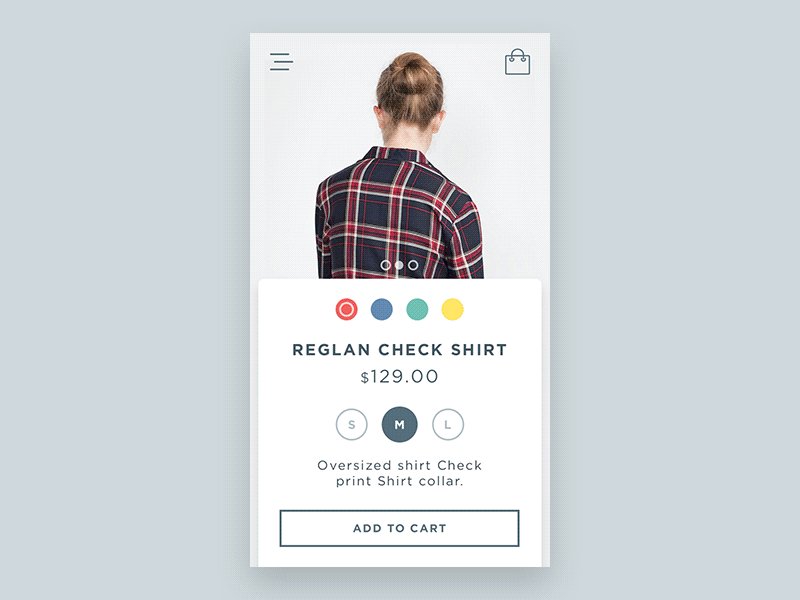
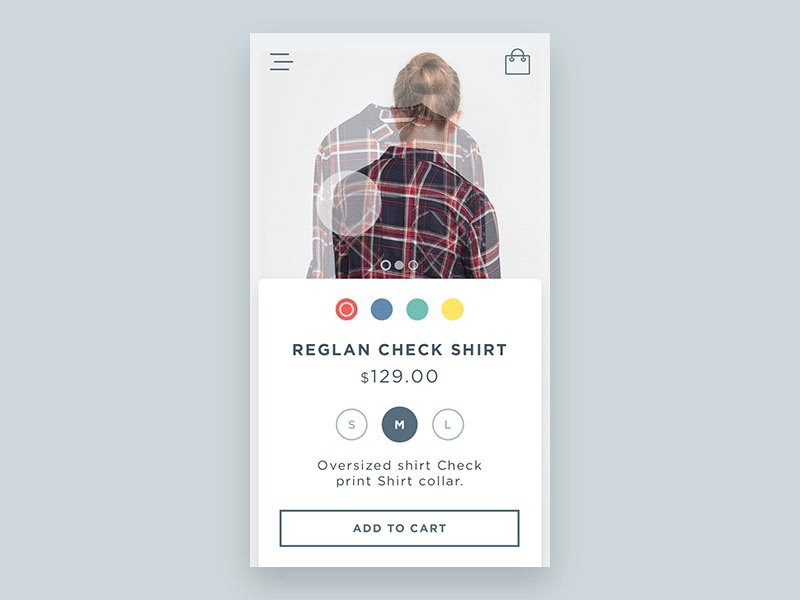
なお、この時、写真はタップや縦スクロールで表示させるのではなく、スワイプ操作でめくれる形式にすると、ユーザーに素早く写真を展開させることができます。

ユーザーによって、「ダブルタップで写真を拡大する」「ピンチインで画像を拡大する」など操作方法にクセがあるもの。どのようにすれば画像を拡大できるのかを表示しておくと、ユーザーにとって使いやすいアプリ・サイトになります。

◆価格
「価格をどこに表示するか」はページ内の上から下までいろいろな場所が候補となりますが、設定した価格が他アプリ・サイトよりも優位なもので自信があるなら商品写真や商品名の真下に表示する、というのがBabichさんが経験則から導き出した答えです。

もし、商品の優位性がユニークさなど価格ではない部分にあり、価格に対する強調を抑えたいならば、商品説明を終えた後に価格を表示させてもよいとのことです。
◆入手しやすさと発送
通販サイトがさびれていく理由の1つに「発送オプションと送料の記載がないこと」が挙げられます。商品ページに発送に関する情報が書かれていないと、ユーザーは他のページからその情報を見つけ出さないといけなくなり、本来集中すべき「商品」から関心がそれてしまいます。
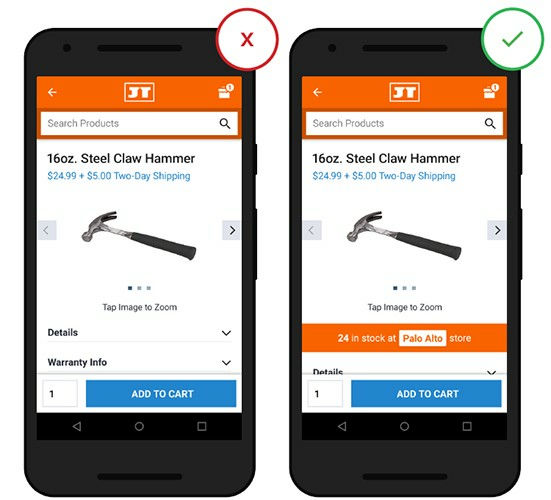
・在庫状況や発送状態を表示する
ユーザーが自分のいる場所の近くのお店などで商品を入手できる場合、ユーザーの位置情報を利用して「近くのお店に24個の在庫があります」というような情報を自動的に表示するようにすることもポイントです。ただし、この時ユーザーが自分の好きな受け取り場所を選べるようにもすること。

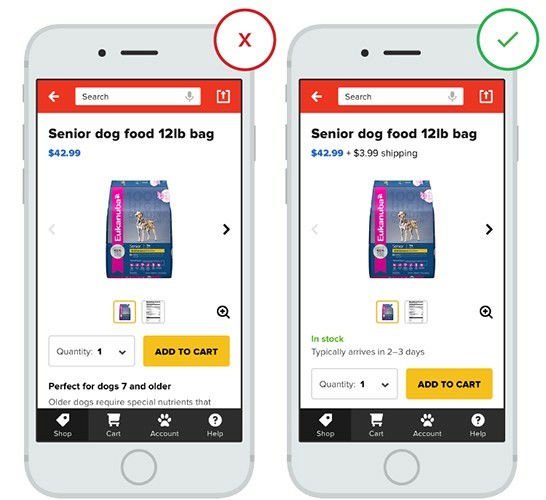
・送料と商品到達日
ユーザーは、発送のタイミングや費用が明確であることを期待します。低コストを取るか、配達のスピードを取るかは、商品購入時のユーザーが考慮する点の1つだからです。

そのため、「送料無料」「希望時間に配達」というオプションが選べれば理想的です。
◆商品レビュー
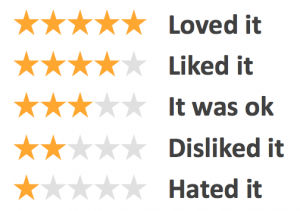
オンラインショッピングにおいて、人は他人の意見を信頼する傾向にあります。カスタマーレビューは以下の2つのケースにおいて、ユーザーに使われます。
・商品の質を評価する時。人は商品ページに書かれている説明が真実であると安心したいものだからです。
・商品ページに書かれていること以外の細部について知りたい時も、ユーザーはカスタマーレビューを頼りにします。買い手は実店舗の店員に話しかけるよりも、この手のユーザーの意見に信頼を置きます。
・レビューをソートする
ユーザーが商品に関する「本当の」情報を得られるようにするため、カスタマーレビューにはフィルタリング機能やソート機能をつけましょう。

・ネガティブなレビューを隠さないこと
販売者の立場からすると、ネガティブなレビューよりもポジティブなレビューの方が嬉しいものですが、かといって表示されているすべてのレビューがポジティブなものだと、ユーザーはレビュー全体の信頼性を疑います。全体としてどう評価されているかを正しくユーザーに伝えるためにも、ネガティブなレビューも隠さず公開してください。

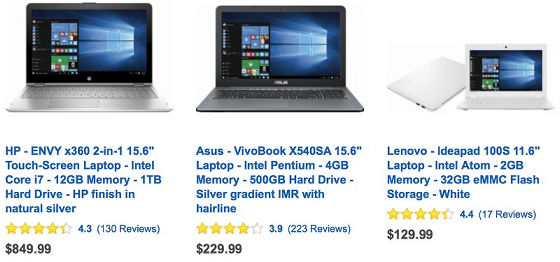
また、商品を表示する時には、評価の隣にレビューの総数を表示させてください。これによって評価がより意味を持ちます。

◆直帰率を下げる
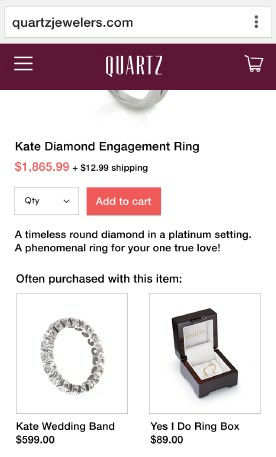
商品購入後でも関連アイテムや人気アイテムといったコンテンツを提示するなどして、できる限りユーザーがサイトやアプリに滞在し続けるよう仕向けましょう。もしユーザーが購入した商品の代わりのものや、付属パーツなどを求めていた場合、関連商品が商品ページに提示されるのを喜ぶはず。ページの下部に、ユーザーの目に止まるような「オススメ」を出現させてみてください。

・関連記事
コンバージョン率を劇的にアップさせるための30の心理作戦 - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
コンバージョン率を上げるためにA/Bテストを行う上で知っておくべきこと - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
・関連コンテンツ