Twitterが複数のツイートをまとめてサイトに埋め込み可能なツール「Collection API」などを発表

Twitterが、複数のツイートを1つにまとめてウェブサイトに埋め込むことができる「Collection API」と、埋め込み作業を簡略化する「publish.twitter.com」を発表しました。これまで複数のツイートをサイトに埋め込む際には1つずつ手作業する必要がありましたが、新機能を使うと作業を簡略化でき、個別に表示されていたツイートを1つのコンテンツとして表示させることが可能です。
Embedded Collection Timeline | Twitter Developers
https://dev.twitter.com/web/embedded-timelines/collection#template-grid
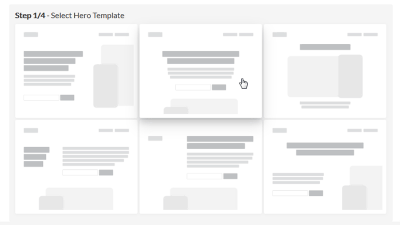
これまでもTwitterでは、公式クライアント「TweetDeck」や招待制で提供されている「Curator」を使って作成したツイートのコレクションをウィジェット形式で表示することが可能でしたが、今回発表されたCollection APIを使うとツイートをグリッド状に配置して画像を大きくフィーチャーした形式でコレクションをまとめ、ウェブページに最適化した状態で表示させることが可能です。
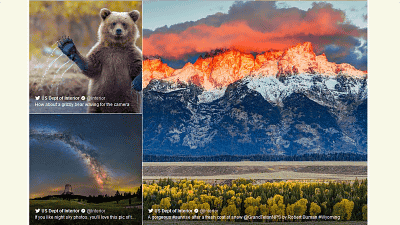
サンプルとして公開されているコレクションの表示はこんな感じ。グリッド状に複数のツイートが表示されており、各画像をクリックすると個別のツイートを表示することも可能です。
A Collection on Twitter
サンプルを確認したところで、実際に自分のコレクションを作成して埋め込んでみます。今回はTwitterのアカウントさえあれば誰でもすぐに使える「TweetDeck」を使います。まずは以下のリンクからTweekDeckに自分のアカウントでログイン。
TweetDeck
https://tweetdeck.twitter.com/
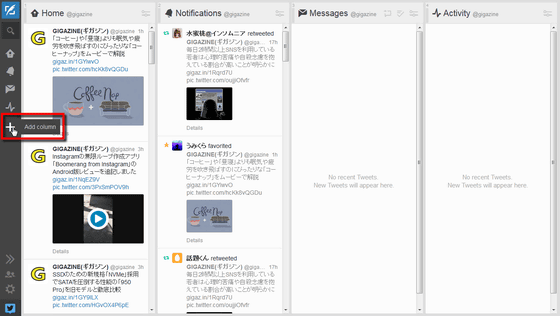
ログインしたら、画面左に表示されている「+」から「Add Column」をクリック。

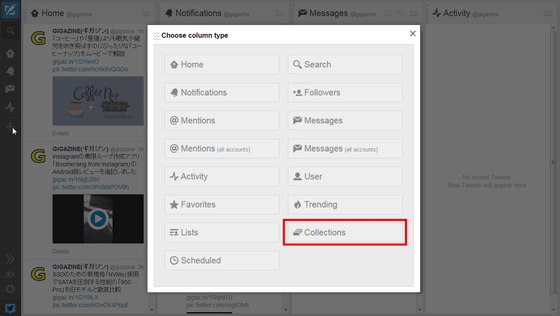
「Collections」をクリック。

「Create Collections」をクリック。

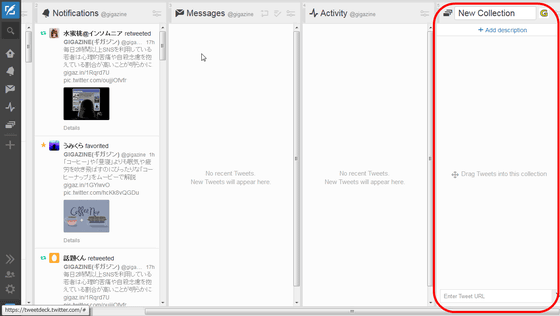
すると、TweetDeckの中に「New Collection」のコラムが表示され、オリジナルのコレクションを作成できるようになりました。

あとはこのコラムにツイートを追加して行けばOK。以下のようにマウスでドラッグ&ドロップが可能なほか、ツイートのURLを入力して追加することも可能です。

こんな感じでどんどんとツイートを追加すれば準備は完了。

次に、作成したコレクションのURLを取得します。画面右上のアイコンをクリックし、「Share」の中にある「View on Twitter.com」をクリックすると、別ウィンドウでコレクションの画面が開きます。

新しいウィンドウでコレクションが表示されたら、アドレスバーからURLをコピー。

次に、こちらも新しく発表された「publish.twitter.com」にアクセスしてコピーしたURLを貼り付け、矢印アイコンをクリックすると……
Twitter Publish

埋め込み用のコードが生成されました。コードの右側にある「Copy Code」をクリックするとクリップボードにコードがコピーされます。

あとはコピーしたコードをソースに組み込めば、以下のように自分だけのコレクションをページ内に埋め込むことができます。コレクションは内容に応じてグリッド状に配置され、Webページやモバイル端末のディスプレイに最適化して表示されます。
A Collection on Twitter
また、以下のように従来型のウィジェット形式で埋め込むことももちろん可能。いずれの表示方式でもコレクションの内容はリアルタイムで更新されるので、コレクションに変更を加えても常に最新の情報を表示できるようになっています。
New Collection
・関連記事
欲しい情報を効率的に集めてツイートが埋もれるのを防ぐTwitter公式アプリ「TweetDeck」の新機能「カスタム・タイムライン」の使い方 - GIGAZINE
TweetDeckからTwitterアカウントをパスワード非公開のまま共有可能になったので使い方まとめ - GIGAZINE
TwitterのDMが140文字制限をついに廃止 - GIGAZINE
Twitterで自分が普段どういった発言をよくしているのかが露骨にわかる「テキストマイニング」ツールの使い方 - GIGAZINE
Twitterがクオリティの低いツイートを非表示にする機能をテスト中 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article Twitter announces tools such as "Collect….