無料で商用利用できる161種類のSVG形式のアイコンパック「GlyphPack」
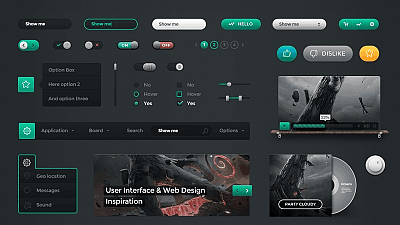
同じウェブサイトでもデバイスによってデザインが崩れていたりすると、複数のデバイスを使い回すマルチタスクユーザーにとっては地味ながらストレスに感じるもの。そんなマルチデバイス化が必要なウェブデザインのアイコンにおいて、どんなサイズにしても劣化させずに使えるSVG形式で、無料かつ商用利用も可能というベクターアイコンパックが「GlyphPack」です。
GlyphPack - The Most Indispensable Web Font Icon Pack
http://glyphpack.com/
GlyphPackは無料で商用利用も可能、どんなデバイスでも劣化せずに簡単に使えるSVGアイコンパック。今後のアップデートで新しいアイコンが追加されることもあるとのこと。さまざまな用途に対応可能な「アプリケーション」「エラー」「メディア」「ファイルタイプ」「ナビゲーション」「SNS&ブランド」のアイコンを使用可能です。
どのようなアイコンがあるのか確認するには、トップページ右上の「ICONS LIST」をクリック。
◆アプリケーションアイコン
アプリケーションアイコンの一覧はこんな感じ。シンプルにさりげなく使えそうなアイコンが盛りだくさん。
マウスオーバーでアイコンを拡大表示して確認可能です。
◆エディターアイコン
テキストの太字・左寄せ・右寄せボタンや設定ボタンなど、スマートフォンのUIでもよく見るようなアイコン揃い。
◆メディアアイコン
音楽の再生・停止・巻き戻し・早送りボタンやカメラボタンなどがあります。
◆ファイルタイプアイコン
PDF・AVI・PSD・DOC・JPG・WAV・TXTなどが用意されています。
◆ナビゲーションアイコン
矢印系のアイコンも数種類から使用可能。
◆SNS&ブランドアイコン
「共有」「RSS」などの他に、Google・Skype・YouTube・Amazon・Instagram・SoundCloud・Vimeo・Android・Pinterest・Twitter・Apple・Facebook・Windows 8のアイコンもあります。
◆ダウンロード&アイコンの表示方法
これらのアイコンパックをゲットするには、トップページから「DAWONLOAD NOW」をクリック。
ゲットしたZIPファイルを解凍したフォルダには、CSSファイルなどが入っています。
次に解凍したフォルダを丸ごとウェブサーバへアップロードします。続いてアップロードしたサーバのディレクトリ名を以下の「○○」の場所にコピー。以下のコマンドはHTMLファイルに入力する際に<head>タグ内に挿入する必要があります。
<head>
<link rel="stylesheet" href="○○/css/glyphpack.min.css">
</head>
指定したアイコンを表示させるには、アイコン一覧ページを開きます。マウスオーバーの後に表示したいアイコンをクリックすれば、コピーするタグの選択肢が表示されるので、「HTML」をクリック。
表示されたタグをCtrl+Cでコピー。
コピーしたタグを以下のように<body>タグ内に入力すれば、指定のアイコンを表示できるというわけです。
<head><link rel="stylesheet" href="○○/css/glyphpack.min.css"></head><body><i class='dr-gp-help'></i></body>・関連記事
無料で利用可能な400個以上のベクター+PNG形式アイコン詰め合わせパック「Seven Icon Pack」 - GIGAZINE
無料で商用利用もできるベクター形式のシンプルなアイコン60個セット - GIGAZINE
レスポンシブデザイン・マルチカラー化対応で汎用性の高いSVG形式アイコン「Iconic」 - GIGAZINE
無料で商用利用も可能な210種類のベクターアイコンセット「Minicons」 - GIGAZINE
無料で使えて商用利用OKなベクター形式のユーザーアイコンセット - GIGAZINE
無料で商用利用可能なベクターアイコン264種類セット「IKONS」 - GIGAZINE
無料でJPG、PNG、GIF、SVG画像を圧縮して小さくしてくれる「Compressor」 - GIGAZINE
Illustratorのようにベクター画像を扱うフリーソフト「Inkscape」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article 161 kinds of SVG icon packs for commerci….