AppleとGoogleのマップアプリに見るUXデザイン思想の違いを徹底比較

スマートフォンアプリの開発ではユーザーエクスペリエンス(UX)を高めることが重要で、優れたアプリには必ずと言ってよいほどUXを高めるデザイン上の工夫があるものです。人気の地図アプリである「Google Maps」と「Apple Maps」のUXデザインを比較すると、両アプリが異なる思想の下で緻密にデザインされていることがよく分かります。
Maps on iOS: Design Explosions #1
http://uxlaunchpad.com/designexplosions/1-mapping-on-ios.html
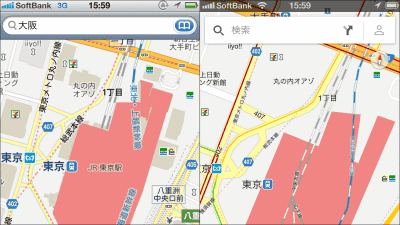
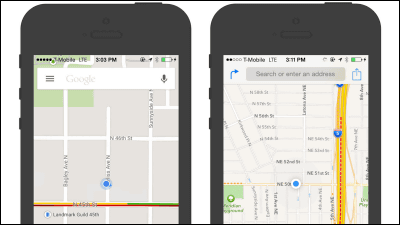
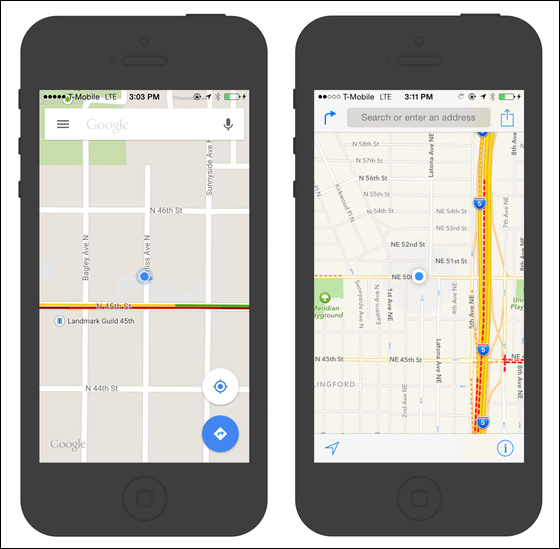
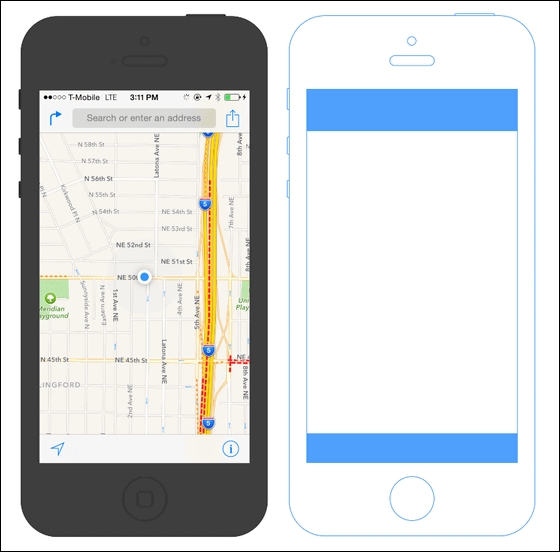
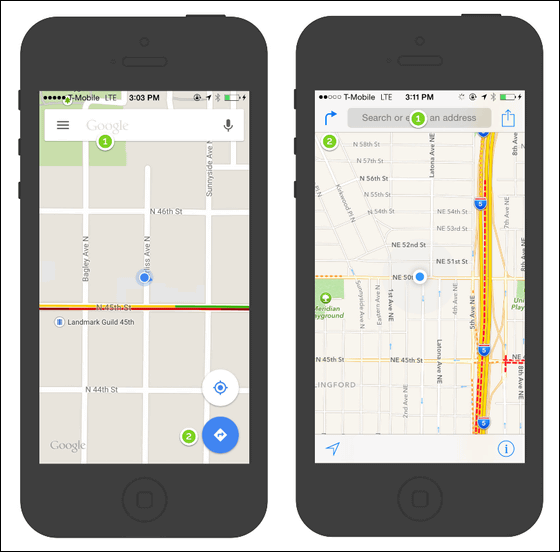
左がGoogleの地図アプリ「Google Maps」で右がAppleの地図アプリ「Apple Maps」。一見、よく似たデザインですが、UXデザインの思想は大きく異なっています。

◆地図表示とツールの配置
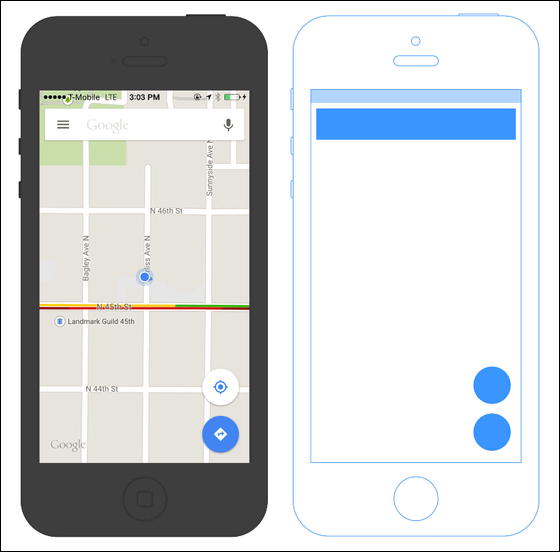
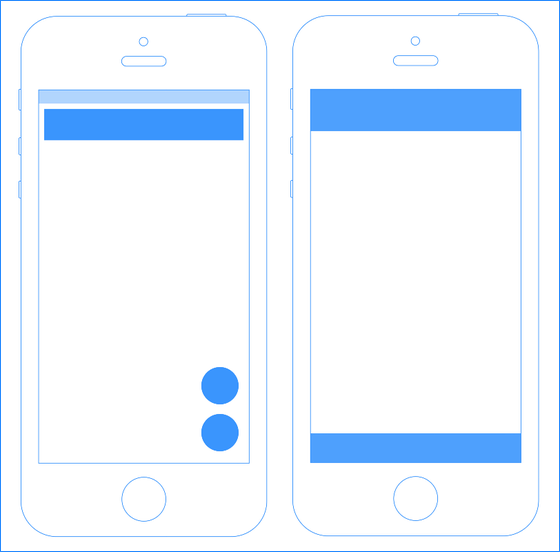
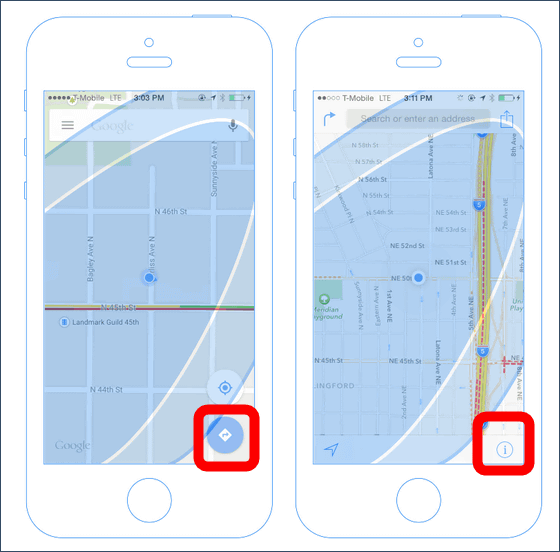
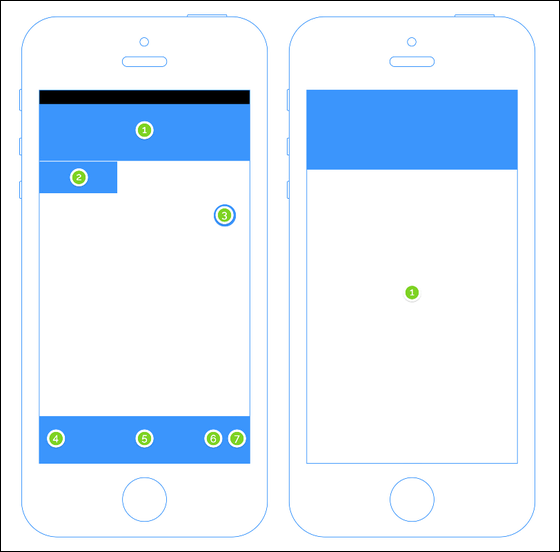
これはGoogle Mapsのレイアウト。右の図は、ユーザーがUXを得られるきっかけとなる「入力ツール」が青色で示されており、Google Mapsでは画面上部に検索窓、画面右下に2つの位置情報アイコン、経路検索アイコンが配置されています。

一方、Apple Mapsはこんな感じ。画面上部に検索窓があるのはGoogle Mapsと同じですが、画面下部に幅一杯にアイコンを配置しています。

入力ツールのシルエットだけ見るとこんな風に違います。配置以外でも、Google Mapsが透明パーツを採用して地図上にアイコンを配置するのに対して、Apple Mapsは地図上にはアイコンをあえて置かず、地図外に配置しているという違いがあります。

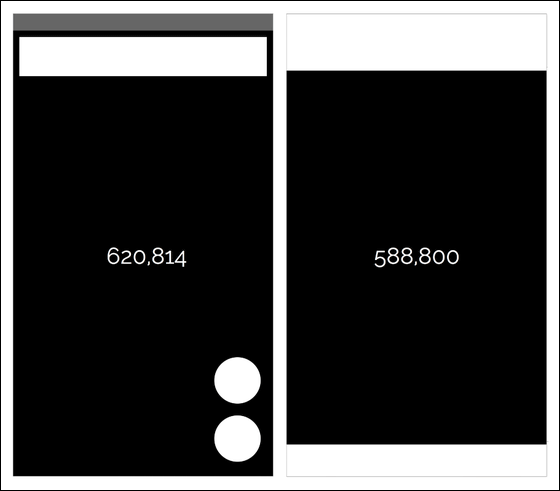
なお、純粋な「地図」部分の情報量をピクセル数で比較すると、Google Mapsは62万814ピクセル、Apple Mapsは58万8800ピクセルとなり、情報量はGoogle Mapsの方が7%多め。Google Mapsが情報量の多さを優先するのに対してApple Mapsは見やすさ・シンプルさを優先しているようです。

◆Affordance(アフォーダンス)
ユーザーが「次にどこを操作(タップ)すればアクションを起こせるか?」を直感的に理解できることは「デザインにおけるアフォーダンス」と呼ばれており、Googleの最新Android 5.0 Lollipopで採り入れられているMaterial Designでは、よりユーザビリティを実現する重要な要素として設計思想に取り込まれています。良好なアフォーダンスを実現するために、Google MapsとApple Mapsでは一見似ていながら違ったUX戦略が採用されています。
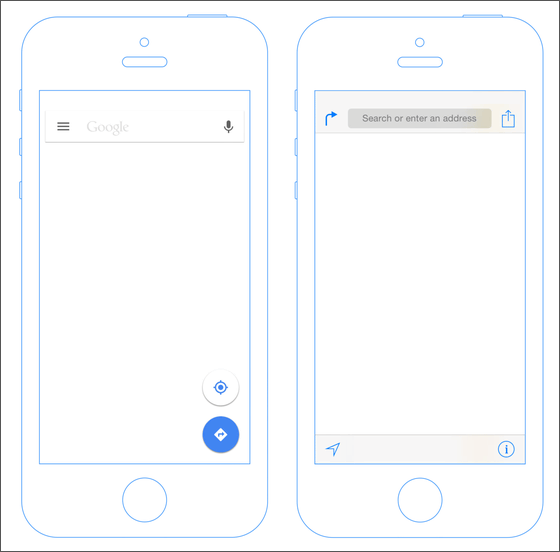
類似点は場所を調べる検索窓が上部に配置されていること、ユーザーの現在地が地図の中心に来ること。Google Mapsには音声入力で検索するマイクアイコン、Apple Mapsにはシェアボタンと、それぞれ配置する入力ツールに違いが見られます。

・検索窓
Google Mapsの検索窓右側にあるのはマイクアイコン。Googleは多くのAndroidアプリで必ず「右側」にマイクアイコンを配置。テキスト入力と音声入力の選択タップで誤操作しないようにこの配置にしていると考えられます。あえて音声入力アイコンを配置するのは、移動中の地図検索では音声入力が便利なはずだとGoogleは考えているからかも知れません。

一方のApple Mapの検索窓は背景色がグレーでくっきりしたデザイン。さらに「Search or enter an address(場所を検索するか住所を入力してください)」という表示があるため、Google Maps以上にテキスト入力での検索方法は迷わなさそう。

もう一度Google Mapsの検索窓を見ると、テキスト入力部分には「Google」のロゴ。これは「Googleといえば検索」ということから、「Googleのシンプルなロゴだけで説明は要らないでしょ?」というGoogleの考えなのかも知れません。

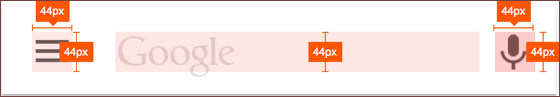
誤タップを防ぎUXを損なわないことが理由でAppleはiPhoneにおけるアイコンサイズは44ピクセル×44ピクセル以上あることを推奨しています。非常に興味深いことに、Google Mapsのアイコンサイズは44ピクセル。もちろんこれは偶然ではなく、Google MapsのデザイナーがAppleの知恵から学んでいるのは確実です。

・アフォーダンスの配置場所
アイコンや検索窓などユーザーの行動を導くアフォーダンス・ツールをどこに配置するのかはアプリの使い勝手を大きく左右する要素です。これは、右利きの人が親指で操作しやすい領域を示したもの。快適な片手操作を実現するためには親指の動きにあわせてアイコンなどのアフォーダンス・ツールを配置する必要があります。

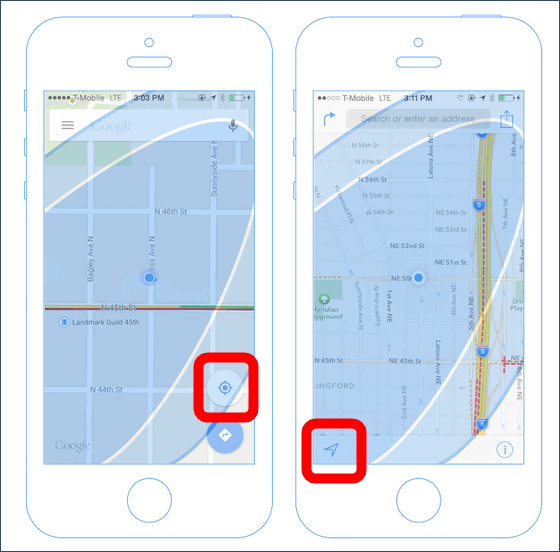
そこで、Google Maps(左)とApple Maps(右)にこの親指の操作しやすい領域を重ねてみるとこうなります。画面右下にある領域は、親指を窮屈に曲げなければタップできないため、誤タップの可能性が低いと考えられるいわば「死角」。そこに、Google Mapsでは経路検索アイコンを、Apple Mapsは情報アイコンを配置しています。

地図アプリでは「自分のいる現在地に戻って調べ直す」という作業をよく繰り返すので、現在地に戻るための操作性が非常に重要になってきます。Google Mapsでは画面右下の親指が届きやすい場所に、Apple Mapsでは画面左下の親指が届きやすい場所に、それぞれ現在地アイコンを配置しています。AppleはiPhone・iPad・iPod touchなどのすべての製品で統一したレイアウトを採用できますが、Google MapsはAndroid端末だけでなくWindows Phone端末など多種多様な端末での利用が想定されているため、使用頻度の高い現在地アイコンをあえて地図中に埋め込むことでOSに依存しない統一ある配置を目指している可能性があります。

・目的地検索
地図アプリの最重要機能が「目的地検索」です。この目的地検索機能のデザインにもUXを向上させられるような工夫がなされています。

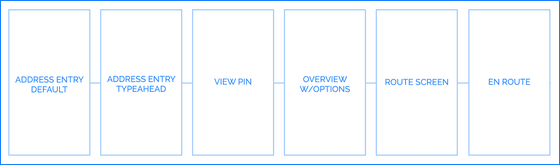
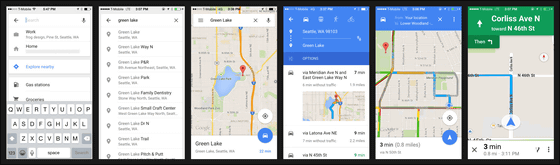
これはGoogle Mapsの目的地検索における画面のフロー(流れ)を示した図。左から右に、「住所検索」→「住所タイピング」→「ピン表示」→「オーバービュー機能」→「経路表示」→「ルート案内開始」という順番で画面が遷移します。


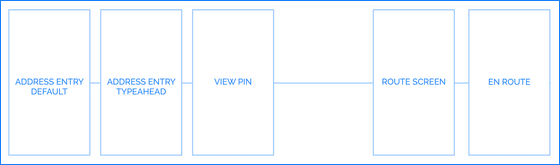
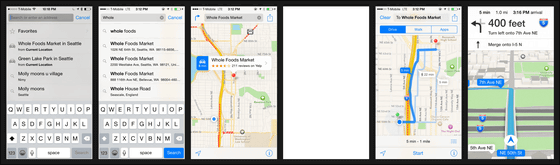
Apple Mapsも「オーバービュー機能」を除けばまったく同じ。


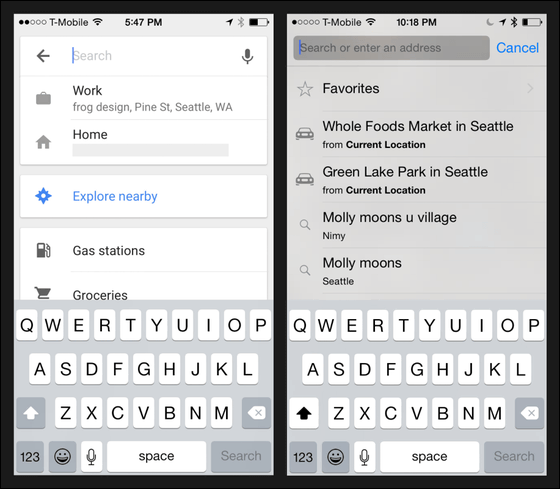
Google Maps(左)とApple Maps(右)の住所タイピング画面はこんな感じ。画面下にキーボードを配置して、キーボードの後ろには検索履歴を表示させるところなど、非常によく似ています。

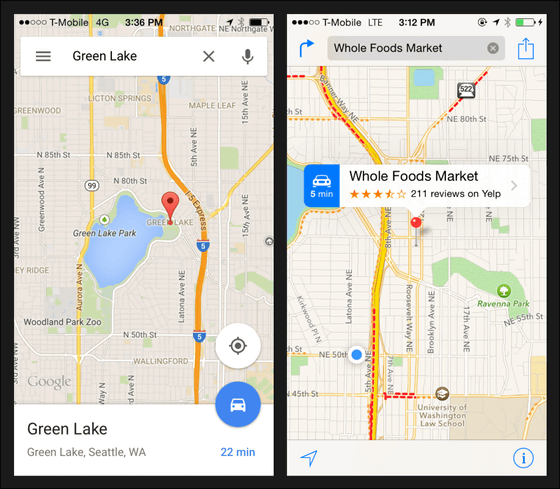
「ピン表示画面」はこんな感じ。

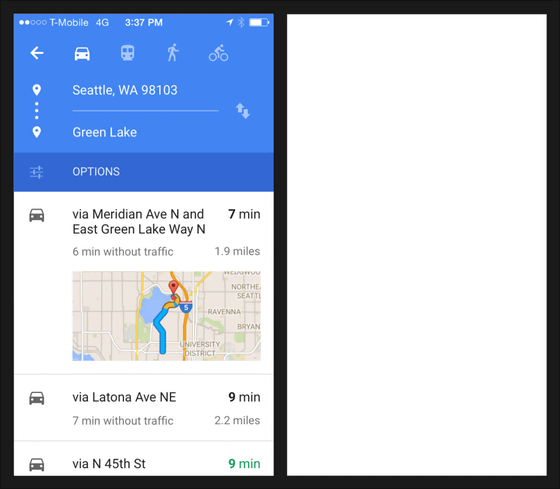
Google Mapsにはオーバービュー画面があり、交通手段を変更したり、時刻表を確認したり、ルートを再検索したりできます。オーバービュー画面は検索が得意なGoogleならではの機能と言えそうです。

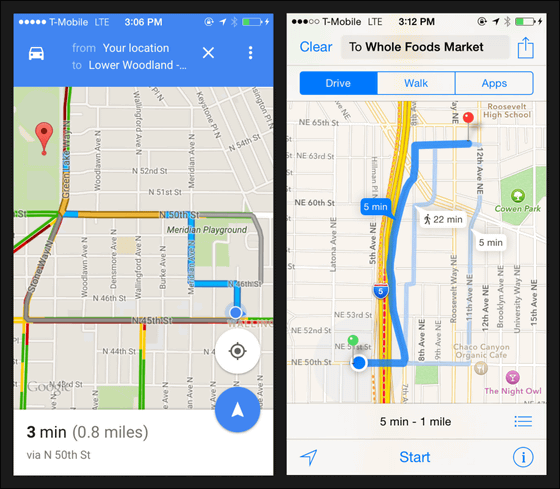
経路表示機能はこんな感じ。Apple Maps(右)では代替経路がシャドー表示されて注釈も表示されますが、Google Maps(左)では経路がグレー表示されるだけで注釈はなし。

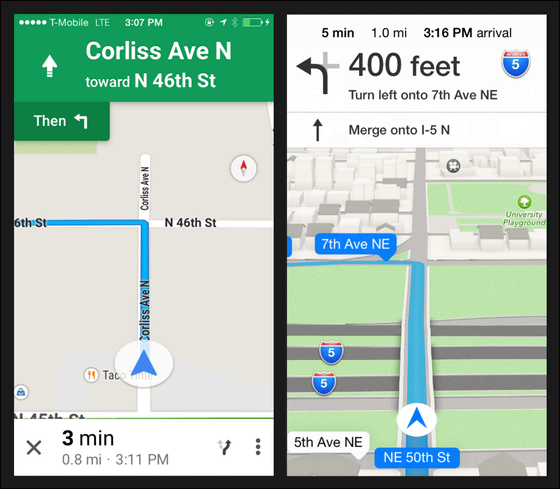
ルート案内開始はこんな感じ。シンプルなGoogle Maps(左)に対して3D表示も可能でビジュアル性の高いApple Maps(右)とそれぞれの特徴が現れていますが、ともに必要十分な地図情報が画面上に表示されています。

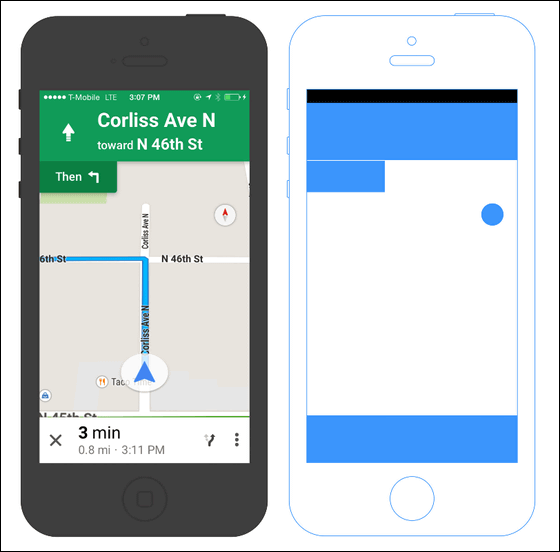
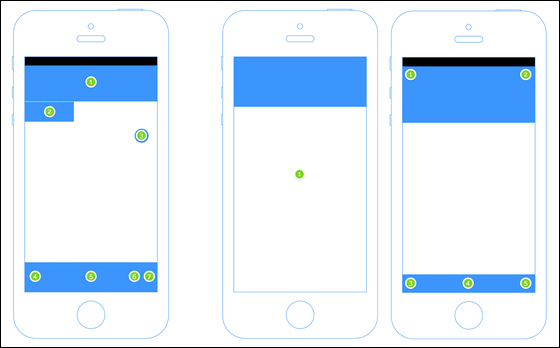
さらにルート案内画面を詳しく見ていきます。Google Mapsでアフォーダンス・パーツ部分(青)はこんな風に配置。

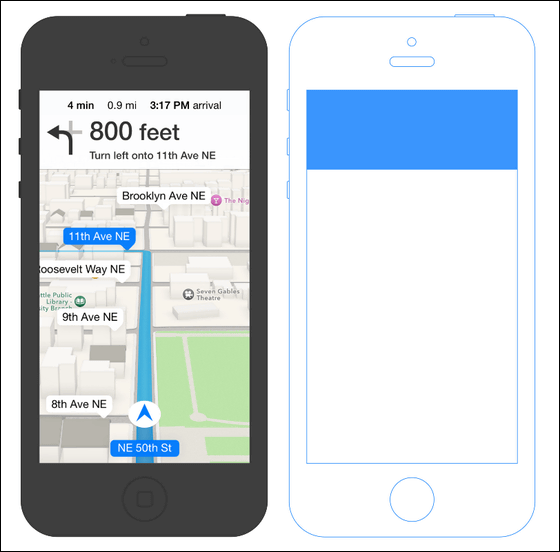
一方、Apple Mapsではこんな感じ。

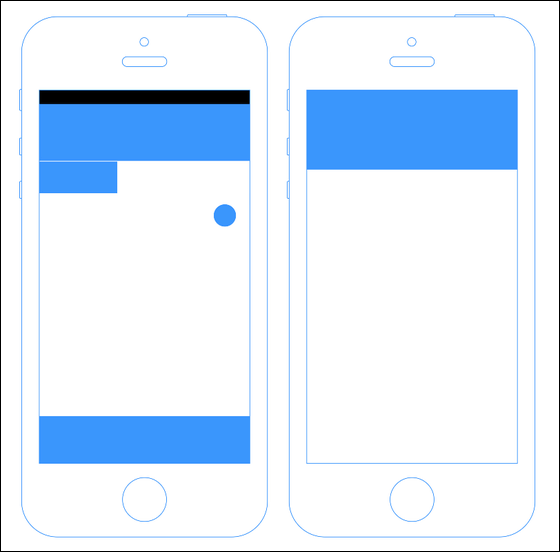
並べて比べると違いは明らか。Apple Mapsは地図やアフォーダンス・ツールを長方形で秩序立てて表示させることに成功しているのに対して、Google Mapsはどこかごちゃごちゃしている感が否めません。

アフォーダンスの数はより対照的。Google Mapsは7つも画面に表示されているのに対してApple Mapsは1つだけ。これは、Apple Mapsは画面をタップするとアフォーダンス・ツールが現れる仕様になっているため。

Apple Mapsの地図をタップして現れるアフォーダンスまで含めて比較するとこんな感じ。Apple Mapsは長方形の角や辺の中心にタップポイントを配置しており対称性を維持。アイコンの配置にもAppleの美学が隠されていそうです。対するGoogle Mapsは配置上の美しさよりも「より多くの選択肢を提供すること」を重視していることがうかがえます。

地図アプリのUXを比較すると、機能をたくさん盛り込むことでユーザーに多くの選択肢を与えようとするGoogleと、機能を絞り込みデザインをシンプルにすることで操作上の迷いを極力取り除こうとするAppleというように、GoogleとAppleのUXデザインの考え方が大きく違うことが分かります。地図アプリの二大巨頭であるGoogle MapsとApple Mapsは機能性において優劣はほとんどなし。しかし、機能性の問題とは別に、UXデザインの細かな違いの積み重ねが、「こちらのアプリの方が使いやすい」「こちらのアプリの方が好き」というようなユーザーの「好み」の違いを生み出しているのかも知れません。
・関連記事
次期Android「L」の新UXデザイン「Material Design」はどのような動きでアニメーションするかがよくわかるムービー - GIGAZINE
モバイルに対するUXデザインでパニックに陥らないための3つの指針 - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
AppleのCEOティム・クックがiOS6/iPhone5のマップについて謝罪、Googleマップなどの使用を推奨 - GIGAZINE
・関連コンテンツ
in モバイル, ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article Thorough comparison of differences in UX….