HTMLとCSSで3D空間を作成、カメラを動かして空間内を動き回ることも可能にした「CSS FPS」

ウェブ開発者のKeith Clarkさんが、ウェブページ製作には欠かせないHTMLとCSSという2つの言語を使い、FPSなどで登場しそうな3D空間を再現しています。
Creating 3D worlds with HTML and CSS
http://keithclark.co.uk/articles/creating-3d-worlds-with-html-and-css/
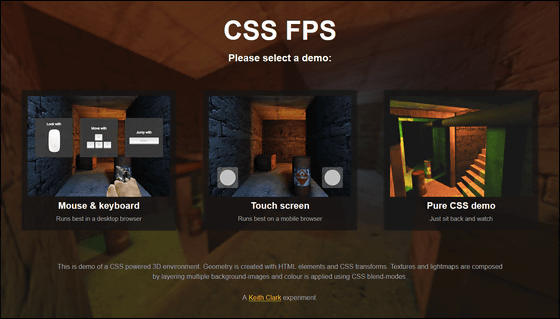
HTMLとCSSで作られた3D空間は以下のページで実際に表示させることが可能。PCはもちろんのこと、スマートフォンやタブレットからも見ることができます。
A 3D engine built using HTML and CSS 3D transforms by Keith Clark
http://keithclark.co.uk/labs/css-fps/

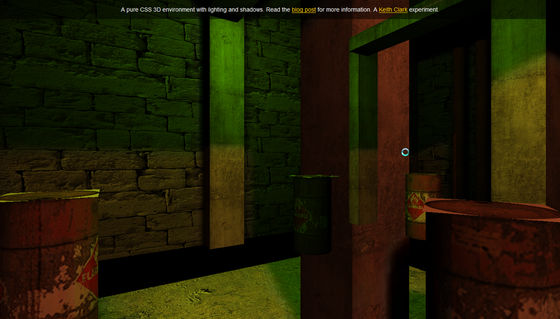
上記ページの「Mouse & Keyboard」をクリックすれば実際にマウスとキーボードを使って3D空間内を自由に行き来し、どこがどんな風に作られているのかを堪能することも可能。実際にどんな空間になっているのか3D空間をウロチョロしてみた様子は以下のムービーから見られます。推奨ブラウザはSafariで、これで見ると動作やレンダリングも非常にスムーズです。
HTMLとCSSで作られた3D空間をウロウロしてみた - YouTube
Firefoxで見てみるとこんな感じで、色味や動作がかなり異なります。
HTMLとCSSで作られた3D空間をウロウロしてみた その2 - YouTube
HTMLとCSSで作られているので、タブレットから見ることも可能です。
HTMLとCSSで作られた3D空間をタブレットで見るとこう - YouTube
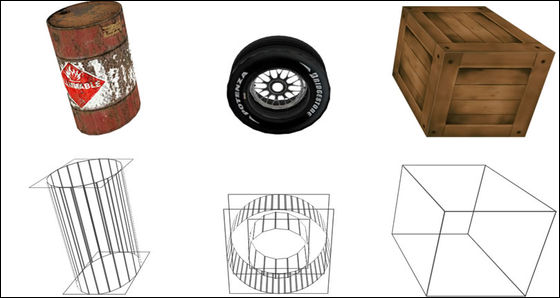
Keithさんが作成した3D空間に置かれているオブジェクトの中で、最も簡単に作れるオブジェクトは「平面」だそうです。簡単に作れる理由は、「平面」は基本的にdiv要素なのでそこにそのまま画像を貼り付けるだけで済むから、とのこと。この平面を組み立てることで、どこからみても3Dオブジェクトとして成立するものを作り上げられるようになり、例えばドラム缶・タイヤ・木箱は以下のように複数の平面を組み合わせて作られているそうです。なお、ひとつの画像をぐるりと包み込むように配置したりすることで、ドラム缶などの曲面を滑らかに表現することも可能。

Keithさんが作成した3D空間では平面にPNG画像を貼り付け、画像の不要な部分には透過処理を施すことでドラム缶やタイヤのような円形の面を持つ物体を表現しています。しかし、Firefoxで表示するとこの透過処理した部分がうまく透過せず、表示されてしまうのですが、これをみると各物体が複数の平面で構成されているのがよく分かります。

実際に平面だけで構成されたドラム缶のモデルデータはこんな感じ。
See the Pen 3D objects in CSS with shading by Keith Clark (@keithclark) on CodePen.
側面部分を滑らかに処理し、天面の画像に透過処理を施すことでドラム缶はこうなります。
See the Pen 3D objects in CSS by Keith Clark (@keithclark) on CodePen.
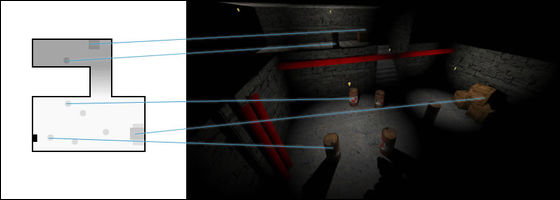
また、3D空間を動き回ってみると分かりますが、ドラム缶や木箱はしっかりと障害物としてカメラの行く手を阻んできます。これらは以下の画像のように高さが設定されており、グラデーションになっている部分が階段で、ドラム缶や木箱はジャンプすれば上に乗れるようになっています。

なお、製作者のKeithさんは2013年にもCSSを使った3Dのデモを作成していたのですが、2013年に作成されたものと2014年に作成されたものとを見比べてみると、そのクオリティの差に驚かされます。
A 3D FPS concept using HTML and CSS3 transforms by Keith Clark
http://keithclark.co.uk/labs/css-fps/old/

・関連記事
「HTML」を性病だと思っている人が10人に1人いるという事実が判明 - GIGAZINE
HTML5がついにW3Cの勧告として公開、約15年ぶりの規格更新 - GIGAZINE
HTMLのリンクタグ「href」は何の略なのか? - GIGAZINE
IE8・IE9をクラッシュさせるシンプルなCSSコードが見つかる - GIGAZINE
死ぬまでに見ておくべきCSSデザインサイト集まとめ - GIGAZINE
・関連コンテンツ
in 動画, ネットサービス, Posted by logu_ii
You can read the machine translated English article "CSS FPS" which made 3D space with HTML ….