IE11はなぜ速いのか?その理由をMicrosoftの開発者が解説

先月ようやくWindows 7正式対応版がリリースされた「Internet Explorer 11(IE11)」は、なぜ高速ブラウジングが可能なのかについて、Microsoftの技術者が3つの理由を明らかにしています。
Getting to the Content You Want, Faster in IE11 - IEBlog - Site Home - MSDN Blogs
http://blogs.msdn.com/b/ie/archive/2013/12/04/getting-to-the-content-you-want-faster-in-ie11.aspx
今回IE11が高速な理由を明かしてくれたのは、MicrosoftのIE開発者リティカ・カパディア氏とボージャン・ブリンザ氏で、大きく以下の3つの理由でIE11は高速化を実現しているとのことです。
◆1:プリロード・プリフェッチ
IE11には、次にユーザーがどのページリソースを必要とするかを事前に予測し、事前にそのリンク先をバックグラウンドで読み込む機能(プリロード機能)と、データを事前にキャッシュメモリに読み出しておくプリフェッチ機能が搭載されており、この2つの機能の優秀さが、ブラウジングの高速化を支えています。
どの情報をプリロード・プリフェッチするかはブラウジングの快適性に大きな影響を与える要素であるところ、IE11は、これを「Page Prediction(ページ予測)」と「開発者情報」から決定するアルゴリズムを採用しています。
ページ予測は、主にユーザーのブラウジング傾向を解析することでIE11が優先すべきものを学習する機能です。一方、「開発者情報」は、あらかじめページソースに記されたマーカーを頼りに優先すべき情報を決定します。例えば、サイト管理者がページを閲覧する人が次にどのリンクをクリックするかについて確信を持っている場合に、<link rel=”prerender”> というprerenderタグをつけることで、優先ロードすべきリンク先を指定することが可能です。IE11はこのマーカータグを頼りに、優先的にプリロードするリンクを決定するというわけです。
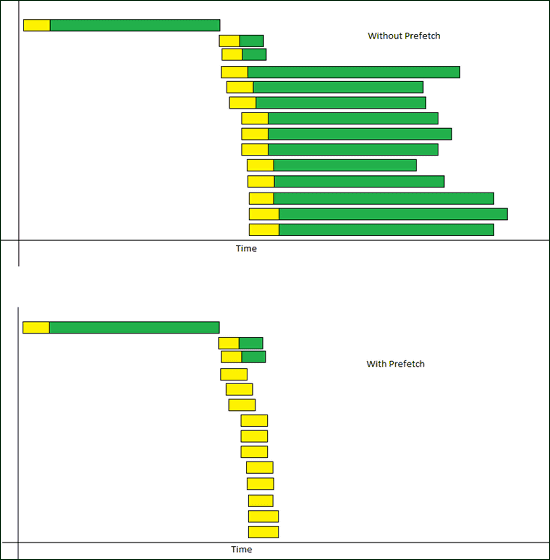
また、IE11では、ページ全体をプリロードするのではなく、特定の情報のみプリフェッチする機能を完備しており、CPUやメモリのリソースを浪費しないプリフェッチによって、ページ読み込み時間を66%削減しています。
これは上グラフがプリフェッチなし、下のグラフがプリフェッチありのページロード時間を表すグラフで、プリフェッチ機能がある場合は、緑色のグラフの分のロード時間が削減されていることが分かります。

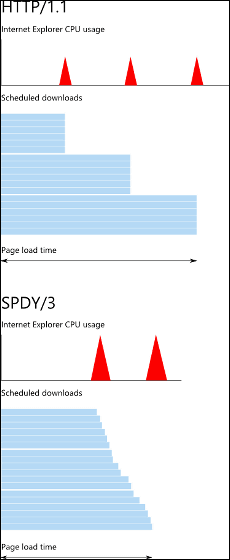
◆2:SPDY/3の採用
IE11では、Googleが開発したSPDYプロトコルのSPDY/3を正式に採用しています。IE10までは、ページダウンロードを並列に行う際にネットワークへの過負荷を避けるためにダウンロード数に制限がかかり、ダウンロードの完了までの待機時間が生じるためブラウジング速度が低下していました。IE11では、SPDY/3の採用により並列ダウンロード時の制限を改善し、ページロード時間が短縮されているとのことです。
下の青い棒グラフはダウンロードされたデータを表しており、HTTP/1.1(上)に比べてSPDY/3(下)の方が、より短い時間でデータのダウンロードが完了していることが分かります。

SPDY/3を実装するページは増加してきており、すでにSPDY/3が実装されているFacebookやTwitterではその効果を体感できます。ただし、SPDY/3は、Windows 7版のIE11では実装されていないとのことなので、SPDY/3の恩恵を受けたい場合はWindows 8/8.1での利用が必要となる点には注意が必要です。
◆3:リソースの順位付け
IE11では、ページのロード速度に最も影響を与え得るリソースから順にダウンロードリクエストを出すことで、ブラウジング速度を高めています。この優先的にダウンロードされるリソースには、例えば、CSS・JavaScript・UIスレッド・XHR・iFrame(インラインフレーム)が挙げられています。なお、サイト開発者は、リソースの優先順位を変えることもでき、例えば、<img src="image.jpg" lazyload />というLazyloadタグをつけることで優先順位を下げることも可能となっています。
◆その他
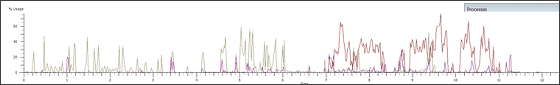
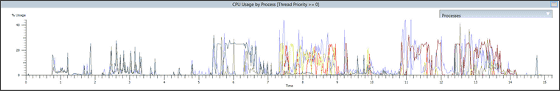
また、IE11では、消費電力の抑制にも成功しています。これは、上のグラフがIE11を、下のグラフがその他のブラウザを使用したときのCPU使用率を表しており、IE11では、CPUがより長い時間、消費電力の低いアイドル状態をキープしているのが確認できます。


今回挙げられた3つの機能以外にも、IE11には、JPEG画像デコードを部分的にGPUに任せる機能やJavaScript処理の高速化などさまざまな改良がなされており、ブラウジング速度向上を実現しています。IE11の性能向上によって、Google ChromeやFirefoxなど他のブラウザもさらなる開発競争が期待できます。
・関連記事
IE11ではページ先読み機能に加えてJPEG画像の表示が最大45%高速化しバッテリーも長時間駆動可能に - GIGAZINE
Internet Explorer 11のWindows 7向けプレビュー版がダウンロード可能に - GIGAZINE
IE 11のページ読込速度を11%改善するとピザを11枚もらえるキャンペーンをIEが実施中 - GIGAZINE
MicrosoftがIE11のバグ発見者に総額270万円以上支払ったことを発表 - GIGAZINE
InternetExplorerを擬人化した美少女キャラ「藍澤 祈」が魔法少女風に変身してバトルするアニメがIE公式アカウントで公開中 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article Why is IE 11 fast? Microsoft's developer….