いかにもそれっぽいアプリ・サイト使用中のシーン写真が自動生成できる「PlaceIt」

URLをコピペしたりスクリーンショットをアップロードするだけで、スマートフォン・タブレット・ノートPCなどにアプリ・ウェブサイトの画面をはめ込み、使用中にシーンっぽい写真を自動生成してくれるのが「PlaceIt」です。
PlaceIt by Breezi - Generate Product Screenshots in Realistic Environments
http://placeit.breezi.com/productshots/

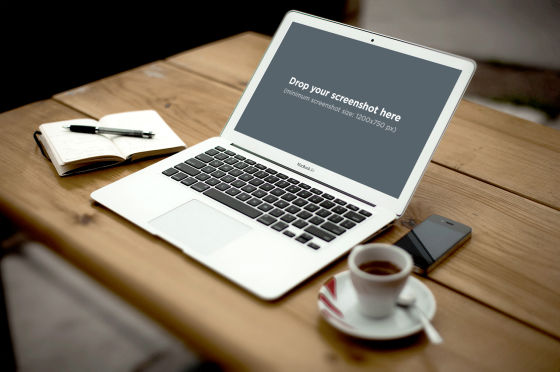
スクリーンショットのはめ込みが可能なデバイスの写真の一例は以下のような感じ。こちらはノートPC。

タブレット。

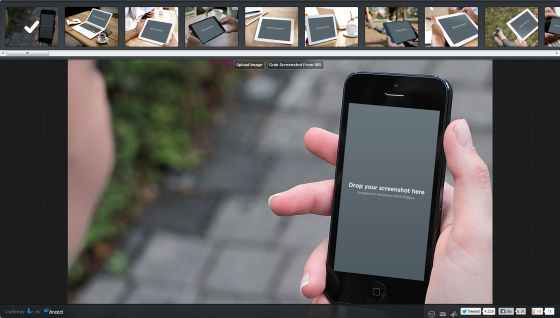
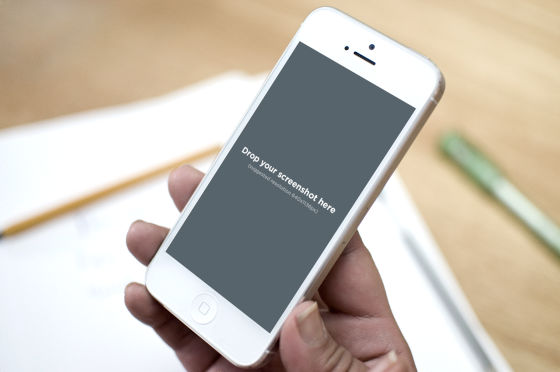
スマートフォンもあります。

いずれのデバイスも色や形が異なるものが用意されているので、さまざまなデバイスの画面にはめ込んで様子を見ることが可能です。

ということで実際にサービスを使用してみます。方法はウェブサイトのURLを入力する方法と、実際にスクリーンショットをアップロードする方法の2種類があるため、まだウェブサイトが完成しておらず、モックアップの状態でもはめ込み画像を作成することができます。まずはURLを入力する方法にトライ。

フォームにURLをコピペして「OK」をクリック。画像が作成されるまで数十秒待機します。

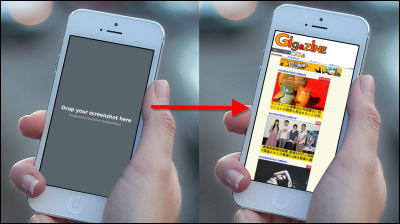
数十秒後、実際にタブレットでGIGAZINEを見ているかのような写真が完成しました。

スマートフォンにはめ込んでみると以下のような感じ。

実際にスマートフォンで表示された時の画面とは少し違いますが、ただ単純にPCと同じスクリーンショットがはめ込まれるわけではなく、それぞれのデバイスに合わせて整形されており、非常にそれっぽく見えます。

スクリーンショットをアップロードする方法で画像を作成してみます。

完成画像はこちら。アップロード画像を使うとサイズが合わずに少し画面の下が余ってしまうこともあるので、一発で確実に画像を作るならURLを入力する方法がよさそうです。

なお、はめ込み画像は80種類以上あり、コンスタントに追加もされているとのこと。ウェブサイトやアプリを作る際にあらゆるデバイスでのインターフェースを考えることができ、お役立ちアイテムとなっています。
・関連記事
無料でダウンロードできる洗練されたデザインのUIキットいろいろ - GIGAZINE
無料でダウンロードできる多種多様なアイコン・ボタン・UIキットいろいろ - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
大きな画像を効果的に使った印象に残るWebデザインの作例20 - GIGAZINE
スタートアップのアイデアを効率的にまとめられるアプリ「Elevatr」 - GIGAZINE
iPhoneアプリを販売したらこうなったよという売上の記録と教訓 - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
・関連コンテンツ