「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か?

Windows8やWindowsPhoneでタイルが並ぶ特徴的なメトロデザインで採用された「フラットデザイン」は、非常に分かりやすく、「iOS 7でも採用されるのではないか?」と予想されているのですが、Designmodoでは現在トレンドになっている「フラットデザインとは何か」ということを6つの原則としてまとめており、ウェブデザインやプロジェクトのデザインなど、デザインを行う人や興味のある人にとって知っておくと非常に役立つ指針となっています。
Principles of Flat Design - Designmodo
http://designmodo.com/flat-design-principles/
◆01:余計なエフェクトがない
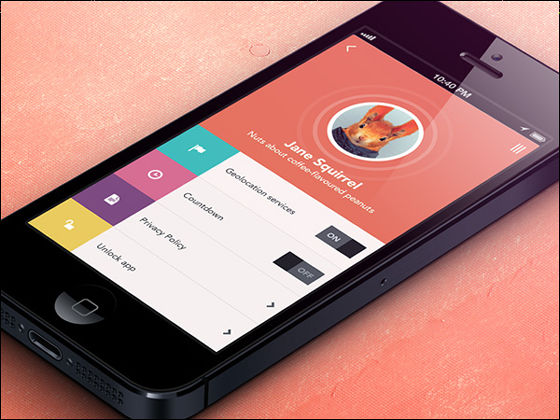
フラットデザインの特徴として挙げられるのが、余計な装飾物がないこと。影や傾斜、エンボス、奥行きをつけたりせず、画像のフレームからボタン、ナビゲーションツールまで、全ての要素が明快で、シンプルで二次元的なデザインなのです。
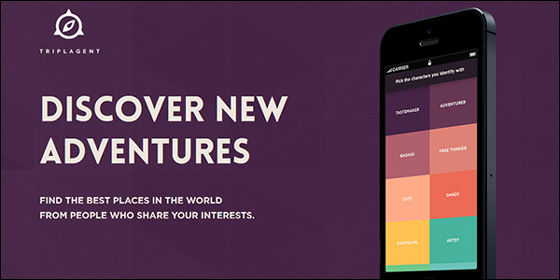
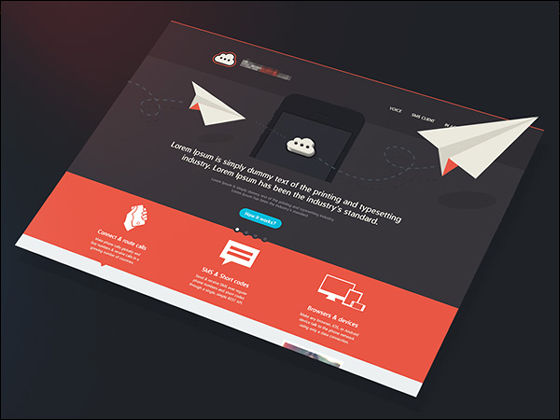
以下はTriplAgentのウェブサイト。奥行きや傾斜といったエフェクトが一切ない、非常に明快なデザインです。

◆02:シンプルな要素
フラットデザインにはシンプルなUIが多く使われます。デザイナーは長方形や正方形、円といった独立型の形をボタンやアイコンに使用。そしてそれらの形の角は完璧に角張っていたり、丸みを帯びていたりします。それぞれのUIはクリックやタップが行いやすいようにシンプルで、かつユーザーが一目でわかるよう直感的であるべきです。

シンプルなスタイルに加え、ユーザーによる使用を促進するため、カラフルな色を使ってクリックしやすいボタンにして下さい。しかし、シンプルな要素とシンプルなデザインを混同しないように。フラットデザインのコンセプトは他のデザインスキームと同様に複雑なのです。

◆03:タイポグラフィに注意する
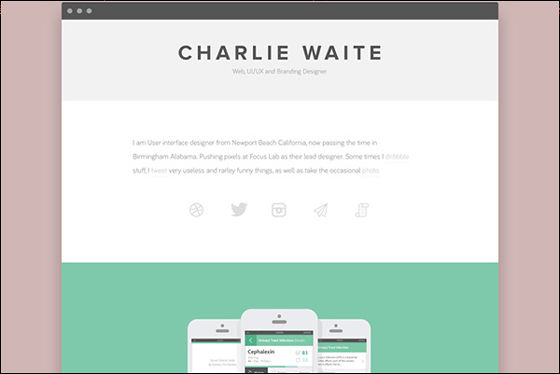
フラットデザインの本質は要素のシンプルさにあるため、活字の配置・構成・フォントなどのタイポグラフィは非常に重要になってきます。文字の書体はデザイン案全体とマッチすべきで、例えば極限までシンプルにしたデザインの中では、装飾過多の文字は奇妙に見えてしまうでしょう。最終的にビジュアル的にもテキスト的にも一貫したトーンを持たせるためには、文字は力強く、シンプルで効果的にすべきです。

ウェブサイトでフラットデザインを使う時、タイポグラフィーの基本としては、多くのバリエーションに親和性のあるシンプルなサンセリフのフォントを考慮して下さい。また、文章中のタイポグラフィーだけではなく、ラベルボタンや他の要素にも取り入れることで、ユーザーがよりインタラクティブに利用できるはずです。

◆04:色彩に焦点を当てる
色彩はフラットデザインの大部分を占めます。フラットデザインを使ってウェブサイトをデザインする場合、カラーパレットはそれ以外のデザインのパレットよりも明るくカラフルなことが多くあります。また、大部分のデザインプロジェクトは2~3色に焦点を当てるのですが、フラットデザインの場合、6~8色を等しく使用する可能性があります。

色調は鮮やか。カラーホイールの中でも最も混じりっけが無い色を考えて下さい。濃淡や明暗はありません。原色や等和色がポピュラーで、それに加えサーモンやパープル、グリーンやブルーといったレトロカラーが人気があり、よく使用されます。

◆05:ミニマルなアプローチ
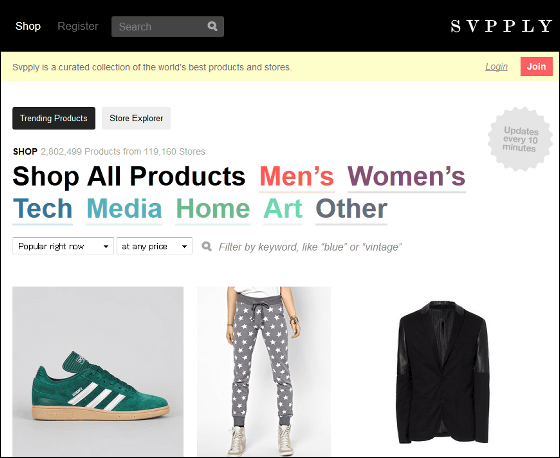
フラットデザインは本質的にシンプルでミニマリズムによるデザイン・アプローチとの親和性があります。シンプルなカラーやテキストで十分なので、もしあなたが写真を追加したいと思ったら、シンプルな方を選んで下さい。

商品販売サイトSvpplyのように、フラットデザインを使ってシンプルな背景の上に商品を置いていくと効果的です。商品写真には奥行きがあるのですが、全体的なデザインのフラットさにはフィットしています。

◆06:「ほとんど」フラットなデザイン
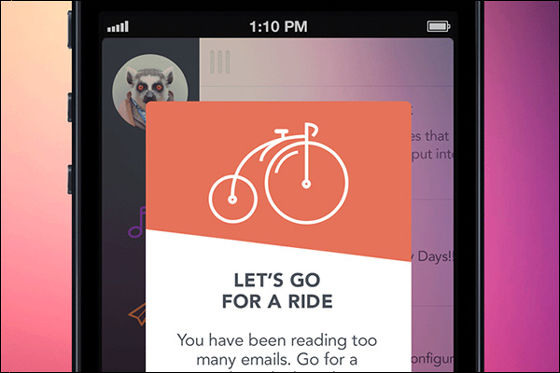
多くのデザイナーが同意しているのは「ほとんど」フラットなデザインです。つまり、フラットデザイン案を基本としながら、そこにいくつかのエフェクトを加えるもの。

例えばボタンならば、少しの傾斜をつけたり、影を落としたりと、デザイナーたちは一般的に1つのエフェクトを「ほとんどフラットなデザイン」の中で使います。こうすることで少し柔軟なスタイルが可能になるのです。シャープさを少し和らげたデザインはユーザーに使いやすさを与えます。デザイナーは奥行きや質感をデザインに加えることができるため、「ほとんどフラットなデザイン」を好みますが、一方で1つのデザインに2つのスタイルを入れることは定義に欠けてしまう恐れもあります。

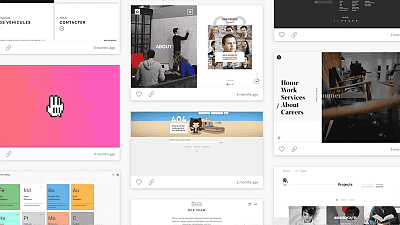
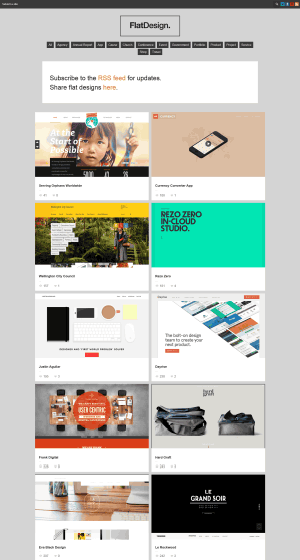
なお、以下のウェブサイトにはフラットデザインを使ったサイトデザインがずら~っと並べてあり、フラットUIデザインとはどんなものか?ということが感覚的にわかるようになっています。
Flat UI Design - A showcase of the best examples of the flat UI design aesthetic on the web.
http://fltdsgn.com/

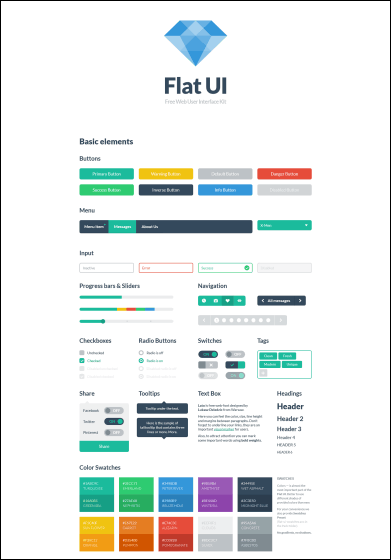
また、実際にフラットデザインに使えるUIキットをダウンロードできるサービスもあります。
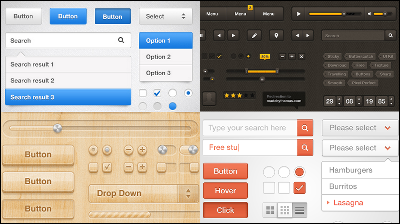
Flat UI
http://designmodo.github.io/Flat-UI/

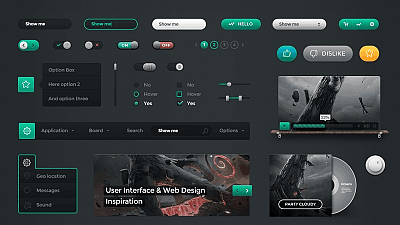
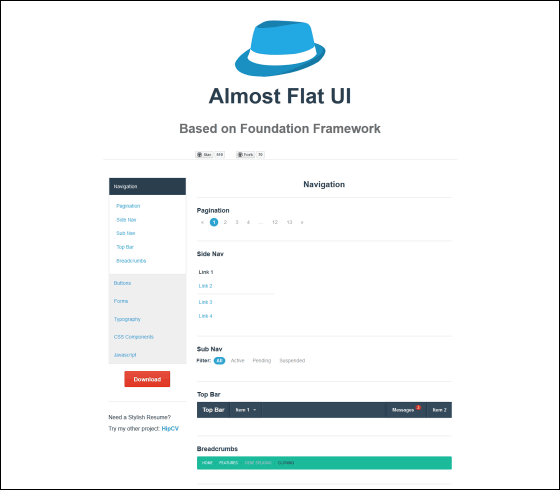
以下は「ほとんどフラットデザイン」なUIキット。
Almost Flat UI
http://websymphony.net/almost-flat-ui/

・つづき
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE

・関連記事
Apple公式WWDCアプリが「フラットデザイン」に、歴代WWDCアプリと比較 - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
相性の良い色を自動でピックアップしてくれる「ColorBlender」 - GIGAZINE
破綻しない色の組み合わせが簡単に作成できる「ColorJack: Sphere」 - GIGAZINE
無料で1000個以上のアイコンフォントがダウンロードできる「WebHostingHub Glyphs」 - GIGAZINE
無料で商用利用OKなアイコンセット「Simplicity Vector Icon Set」 - GIGAZINE
無料でアイコン・グラフィック素材などをダウンロードできる「Icon Deposit」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article What is "flat design" that may be adopte….