Photoshopを使ったWeb2.0風ロゴの作り方ムービー

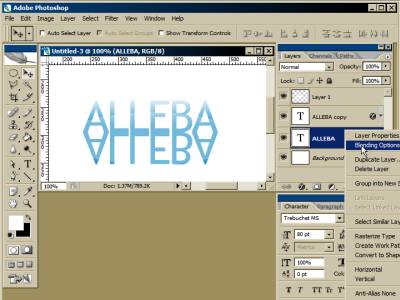
Web2.0風のグラデーションがあって、鏡面に映りこんでいて破裂したようなBETAマークがついているロゴの作成方法が動画で紹介されています。見たままマネしていけばいいので簡単に作れます。
詳細は以下から。
高画質版もダウンロードできますが一部しか見られず、最後までやっているのはYouTube版のみです。
Alleba Blog >> Photoshop Tutorial: How to Make a Web 2.0-Style Logo
ムービーで何をやっているかの補足ですが、大体以下のようなことをやってる模様。
まずArialかTahomaかHelveticaフォントで適当に文字を入力。文字の色を3399CCに。
↓
レイヤーをコピーして右クリック。レイヤー効果からグラデーションオーバーレイを選び、グラデーションをつける。
↓
楕円型選択ツールで下半分を消して不透明度を30%に。
↓
垂直反転させた文字の作成、同じようにグラデーションをつけて不透明度を30%に。
↓
スタートメニューのプログラム→アクセサリ→システムツールから「文字コード表」を起動。
↓
Wingdingsを選びBetaタグの絵柄を選びコピーして貼り付け。フォントも変えないと表示できないのでWingdingsフォントにする。
↓
135度で色はFFCC00からFFFF66のグラデーションをつける。
↓
1ピクセルの境界線をつける。
↓
ドロップシャドウを不透明度30%でつける。
↓
「BETA」の文字をつけて終了。
ちなみにアルファベットだけでいいなら以下のサイトを使った方が楽にできます。
Logo Maker : Web 2.0 Stylr
Flickr ロゴメーカー
Web2.0 Logo Creator by Alex P
オマケ:文字と写真でロゴの作り方を解説しているサイト。
PXLGFX- Polished Text
・関連記事
Web2.0風サイトを作るのに必要なモノあれこれまとめ - GIGAZINE
有名な企業のロゴをWeb2.0風にする - GIGAZINE
正しいロゴを当てる「Which is the real logo?」 - GIGAZINE
・関連コンテンツ
in メモ, 動画, Posted by darkhorse_log
You can read the machine translated English article How to make a Web 2.0 logo using Photosh….