Analysis of the cause of a bug that caused the 'Next' button on Google search results pages to not display properly in some languages

Lee Kang, who has founded several IT companies, has analyzed the cause of a bug that caused the 'Next' text at the bottom of Google search results pages to not display properly in some languages.
A subtle layout bug in Google Search: When CJK text-wrapping meets float • Li Kang
https://likang.dev/posts/google-search-bug/

Kang first noticed the bug a few months ago, but left it alone, thinking it was probably due to a Chrome extension he had installed. He then set up a new browser profile to reproduce the issue, and discovered that the problem was with the site itself.
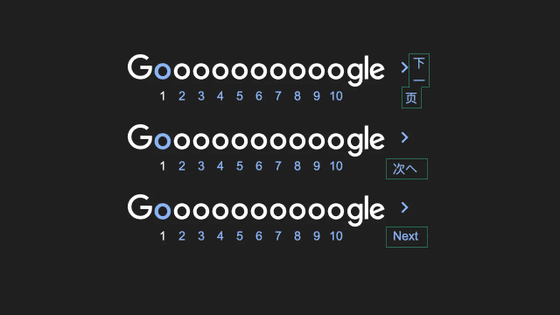
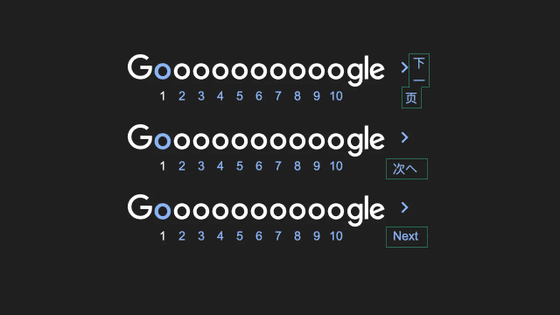
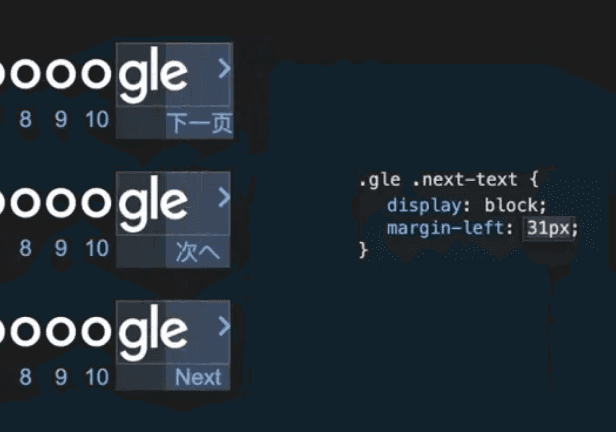
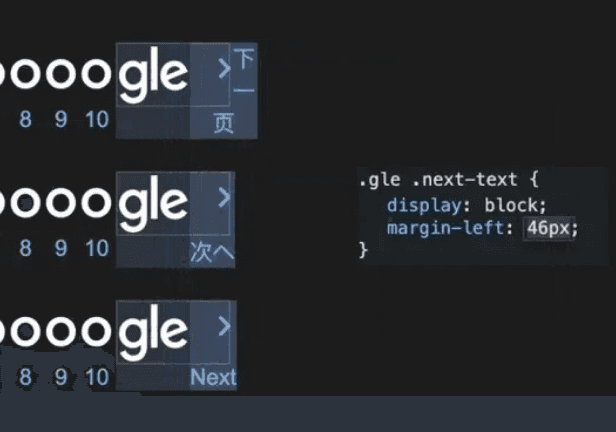
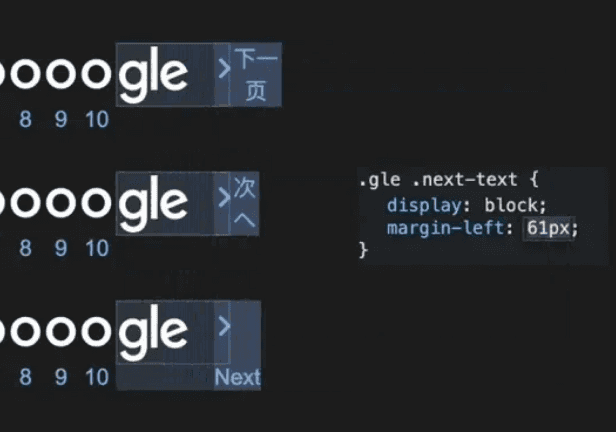
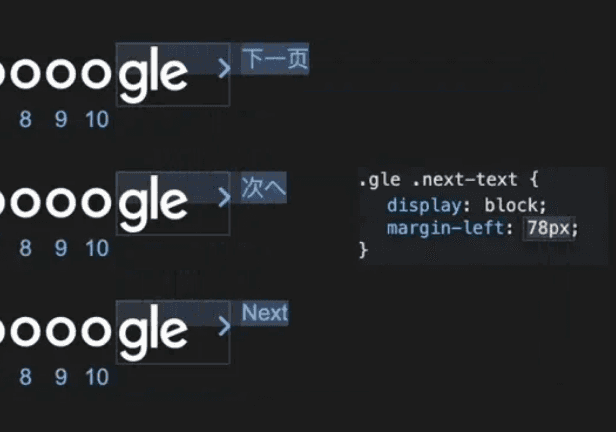
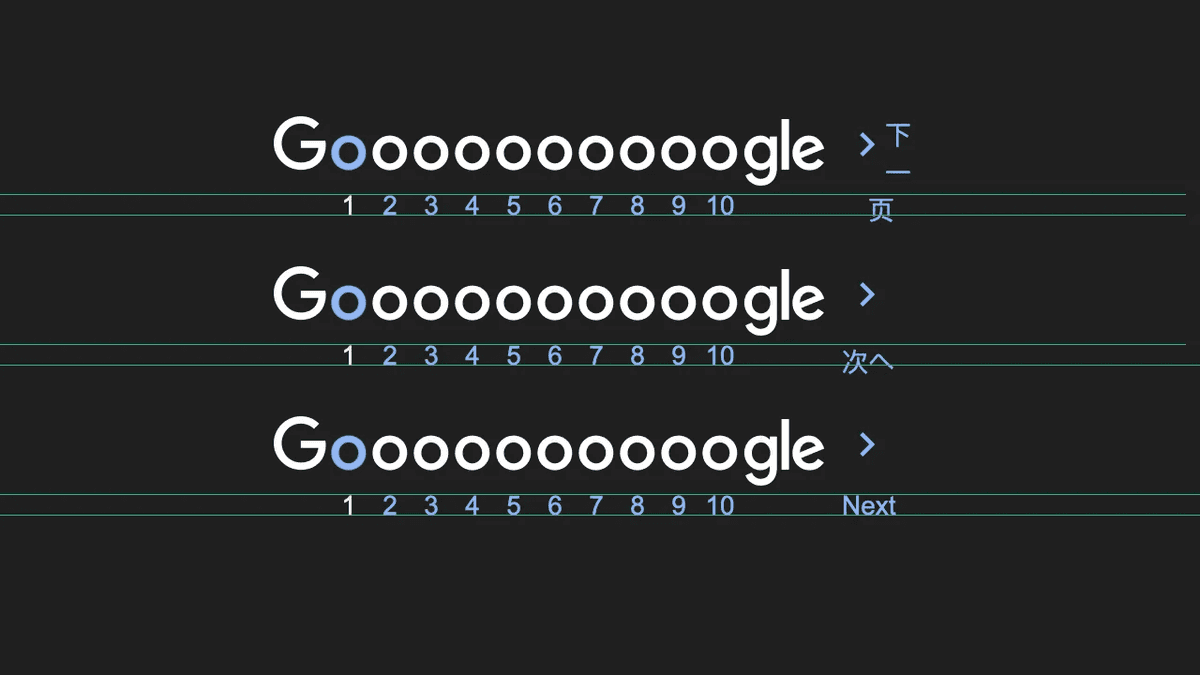
The specific bug is as shown in the image below. At the bottom of the Google search results page, a link to the next page is indicated by a ']' mark and the text 'Next'. The arrangement of this mark and text changes depending on the width of the browser, but the text '下一页', which is 'next' in Chinese, wraps strangely.

Kang dug deeper and discovered that Chinese, Japanese, Korean (CJK) has a quirk in the way text is rendered that doesn't exist in English: if there isn't enough space to display the character next to the ] symbol, the character will wrap completely underneath.

Even if there is enough space at the bottom to display text, if there is one character's width next to the ']' mark, the text will wrap around to the top.

The bug was in Chinese, but the same problem occurs in Japanese depending on the width. On the other hand, in English, word wrapping does not occur.

If there is enough width beside the ']' mark, all text will move to the side of the mark.

When asked why this bug remained on a popular site like Google for so long, Kang cited a number of reasons, including that it was a behavior specific to languages other than English that was difficult to detect in testing, that wrapping rules were specific to CJK, and that the bug only occurred at certain display widths.
To fix this bug, simply remove the '
float
' setting of the ']' mark, or set the text span tag to ' clear : left'.Kang also points out that the character heights are inconsistent, which is caused by a mismatch in the font-family between Latin and non-Latin languages, and can be fixed by matching the font-family or unifying the line-height.

Related Posts:
in Free Member, Software, Web Service, Web Application, Posted by log1d_ts