When implementing a 'number input field' on a web page, it is necessary to consider the presence of a numeric keypad

Web pages may have fields for inputting numbers, such as credit card numbers, postal codes, and phone numbers, but depending on how they are implemented, the browser's behavior may change the input content, or the field may no longer accept input from the numeric keypad. Here are some points to keep in mind when implementing numeric input fields.
KeyboardEvent - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/KeyboardEvent
Why the GOV.UK Design System team changed the input type for numbers – Technology in government
https://technology.blog.gov.uk/2020/02/24/why-the-gov-uk-design-system-team-changed-the-input-type-for-numbers/
I can't use my number pad for 2FA codes – Terence Eden's Blog
https://shkspr.mobi/blog/2024/04/i-cant-use-my-number-pad-for-2fa-codes/
◆Avoid using <input type='number'>
The HTML input element has a type called 'number', which allows you to insert numeric input fields into a page. However, because there are several problems with the number type, you should avoid using it for input fields for credit cards or phone numbers.
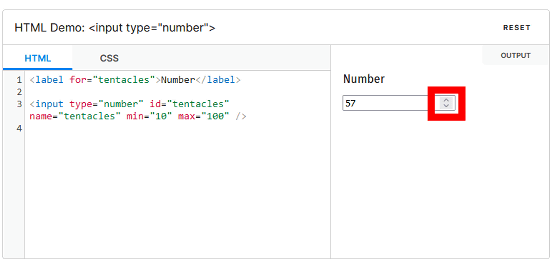
For example, in the PC versions of Firefox and Chrome, buttons to increase or decrease the value are placed in number-type input fields. These buttons may seem convenient at first glance, but pressing the up and down arrow keys also changes the value, increasing the risk of input errors.

In addition, some web browsers may perform operations such as 'rounding numbers up or down,' 'converting large numbers to exponential notation,' 'inserting commas,' etc. For example, in the following video, you can see how Safari 5.1 edits the contents of a credit card number field.
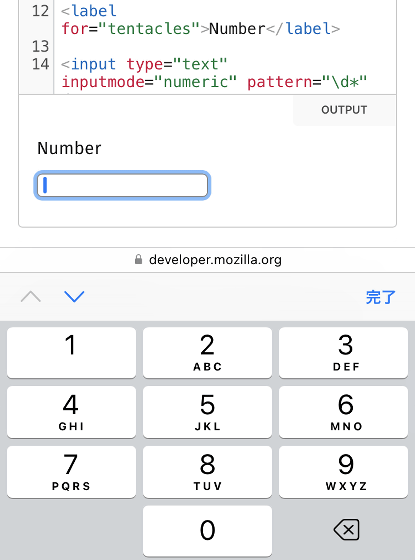
For the reasons mentioned above, Mozilla's web development documentation ' MDN Web Docs ' recommends using the number type only for input fields that require an increase or decrease in numerical value. In addition, MDN Web Docs recommends 'adding the inputmode attribute to the input element' as a method for implementing a numeric input field. For example, on smartphones, you can limit the data that can be entered to only numerical values by adding the attribute 'inputmode='numeric'.

◆ Consider the presence of a numeric keypad
By using the JavaScript
The KeyboardEvent object has the properties ' key ' and ' code ', where 'key' allows you to obtain the 'value of the key the user pressed' and 'code' allows you to obtain the 'key code of the key the user pressed.'
Although the numbers that can be entered are the same, the key codes are different between the 'numeric keypad' and the 'upper row number keys of the keyboard.' For example, the key code for '1' on the numeric keypad is 'Numpad1,' but the key code for '1' on the upper row number keys of the keyboard is 'Digit1.' In other words, if you use the code property to identify input keys, the numeric keypad and the upper row number keys of the keyboard are recognized as different keys. For this reason, if you use the code property to write code that 'only allows input of Digit0 to Digit9,' input from the numeric keypad will also be rejected.

On the other hand, if you use the key property to write code that 'only allows input of 0 to 9,' both the numeric keypad and the number keys on the top row of the keyboard will be accepted.
Related Posts:
in Web Service, Posted by log1o_hf