A front-end engineer who realized the ``minimap function'' that displays the part currently being viewed in an easy-to-understand manner by reducing the text with a function implemented only in Firefox appeared

In Firefox, as one of the CSS functions, '
A Firefox-only minimap | Stefan Judis Web Development
https://www.stefanjudis.com/a-firefox-only-minimap/
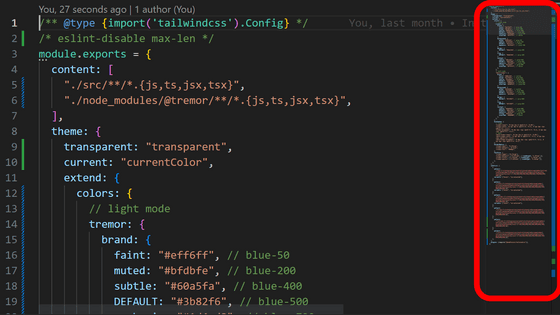
Minimaps are often implemented in programming editors. For example, in Visual Studio Code, the minimap is displayed as shown below. Since you can see the whole code, it is easy to check which part you are currently viewing or editing, and when scrolling to a specific part of the code, it is easier to find the desired place.

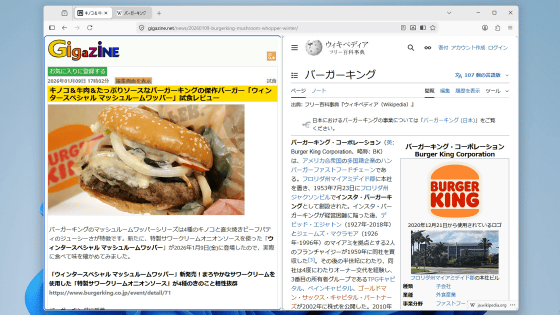
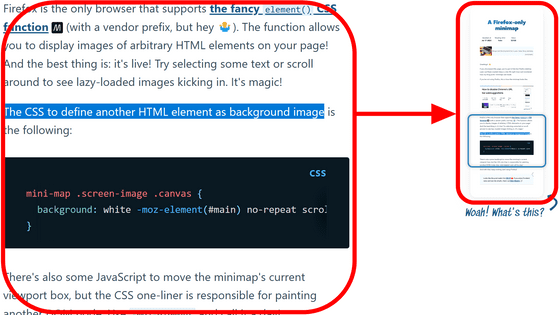
Mr. Judith implemented the same function as the above on his blog. When you open the blog post screen in Firefox, a minimap that shrinks the entire text is displayed next to the text, and a blue frame makes it possible to understand ``where is the part you are looking at now'' in one shot. increase.

By using the CSS function 'element()' instead of just a screenshot, the 'current display' can be reduced as it is, so the loading status of images and embeddings, and the parts where text is selected and highlighted All are reflected.

According to Judith, although JavaScript is used to indicate the 'currently displayed screen', basically it is implemented with only a short code '-moz-element (#main)' as shown below. That's what I'm talking about.
[code] mini-map .screen-image .canvas {
background: white -moz-element(#main) no-repeat scroll center center / contain;
}[/code]
Note that the element function is implemented only in Firefox with the vendor prefix '-moz-' and cannot be used in Google Chrome or Safari.
Related Posts:
in Software, Web Application, Posted by log1d_ts