'Kitekure' review that allows you to quickly create announcement sites such as clubs and distribution events for free without writing a single line of code

When holding a DJ / distribution event, it takes a lot of effort to create a notification site, so in the case of a relatively small event, there are many cases where you can create an image of the flyer and post it on SNS. thing. 'Kitekure ' is a free template that allows even such a small event organizer to easily create an event notification site. I heard that you can create a notification site using Google Spreadsheets without writing a single line of code, so I actually tried what kind of template it is.
Kitekure-A template that allows you to instantly create a DJ / delivery event notification site
I made a free template 'Kitekure' that makes it easy to create a DJ / distribution event announcement site --SANOGRAPHIX Blog
https://text.sanographix.net/entry/kitekure
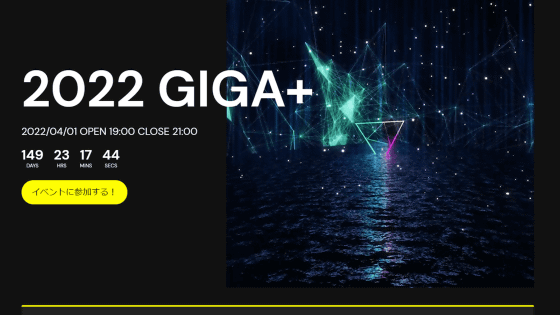
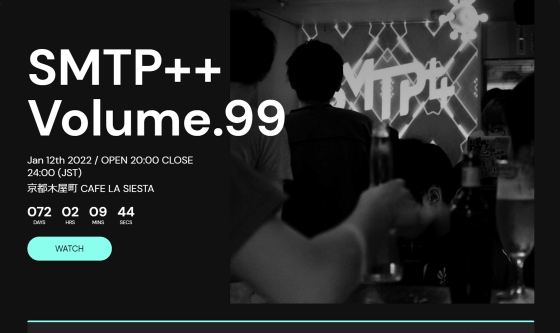
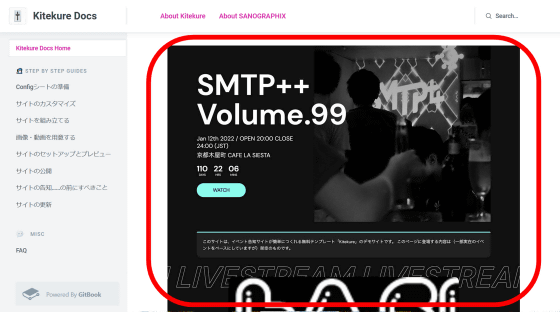
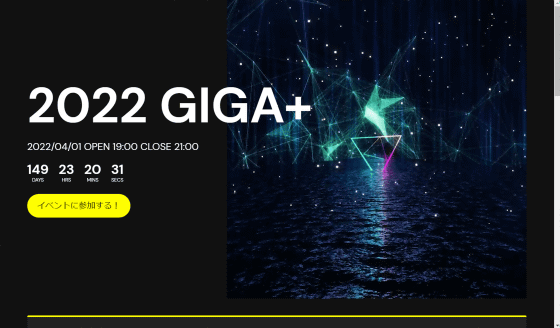
The demo site created by Kitekure is below. The event name, venue, date and time, outline, participating members, etc. are clearly organized on one page.
SMTP ++ Volume.99 | 2022/01/12 OPEN 20:00 CLOSE 24:00 (JST)
https://kitekure-sample.netlify.app/

To use Kitekure

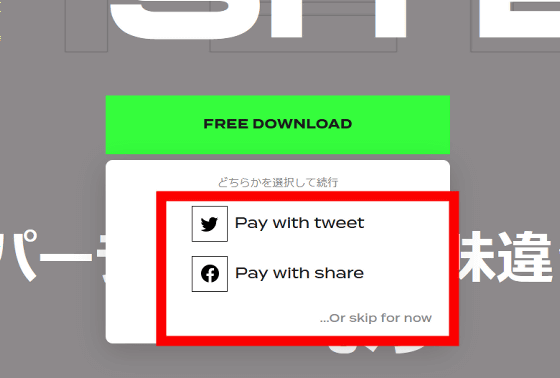
Then I was given the option to share Kitekure on Twitter or Facebook. Share it on one of the SNSs, or select 'Or skip for now' ...

Click 'GET STARTED'.

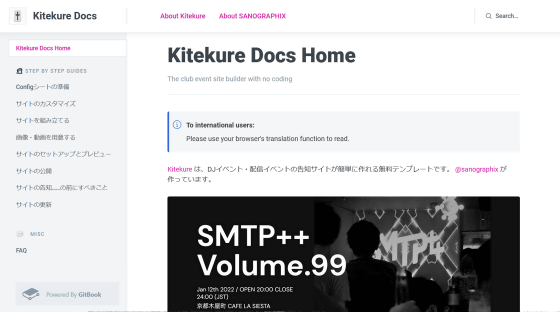
Instead of downloading the software, a page named 'Kitekure Docs Home' opened in a new tab in the browser.

On the right side of the screen, the image of the event notification site actually made with Kitekure is displayed, and you can see what kind of website you can actually make.

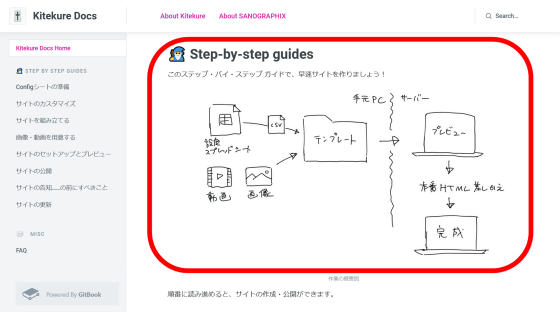
Scrolling down the page, I found 'Step-by-step guides' below the demo image. If you look at the figure, you can understand the rough mechanism of first dropping the CSV file of the spreadsheet and the video / image as the material into the template on your PC and publishing it on the server.

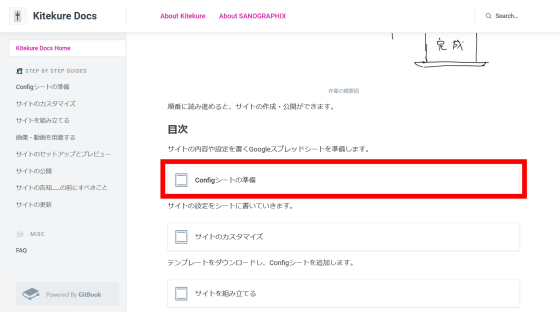
Below that, before 'Preparing the Config sheet', 'Customizing the site', 'Assembling the site', 'Preparing images / videos', 'Setting up and previewing the site', 'Publishing the site', 'Announcement of the site ...' In the order of 'What to do' and 'Update site', how to create and publish a notification site with Kitekure is explained in chapters. First, click 'Prepare Config Sheet'.

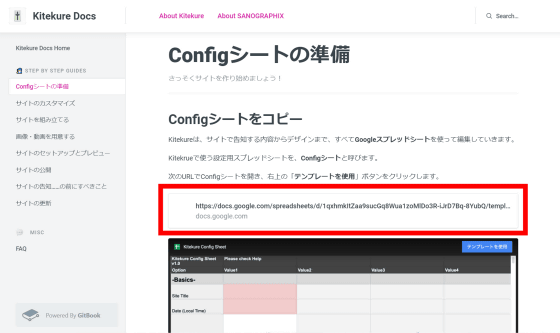
In Kitekure, everything from the content announced on the site to the design is edited using Google Sheets, and the setting spreadsheet used in Kitekure is called the Config sheet. Click the URL in the center of the screen ...

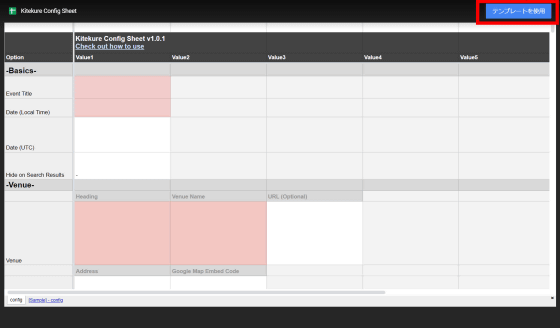
Click 'Use Template' at the top right of the opened spreadsheet screen.

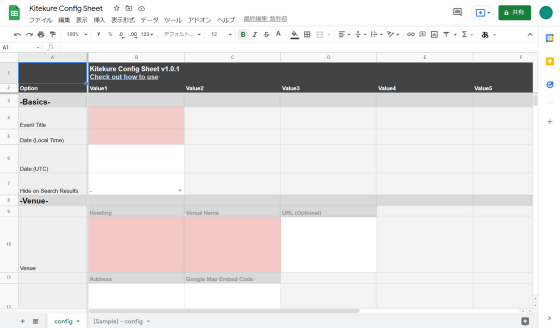
Then, the Config sheet was copied to my Google Drive. After that, I will describe the content I want to announce on this sheet.

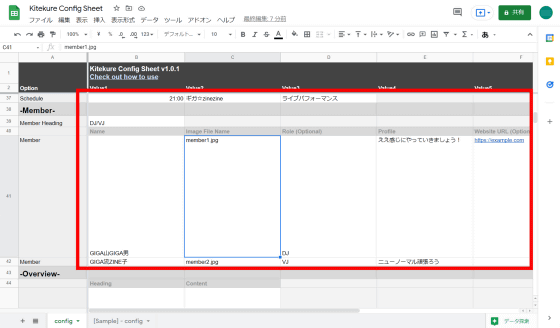
In the Config sheet, column A is the name of the option, and you should not rename each option. There are 'Value1' to 'Value5' in the line of each option, and the setting contents are described in this. Now that 'Preparing the Config Sheet' is complete, open the next chapter, 'Customize Site'.

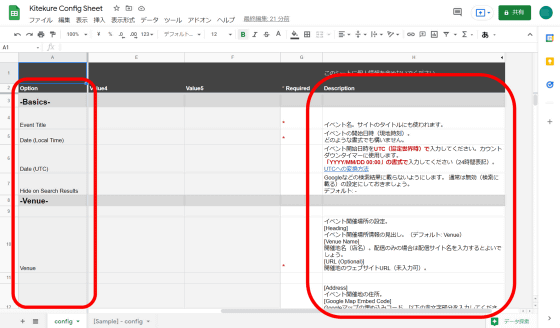
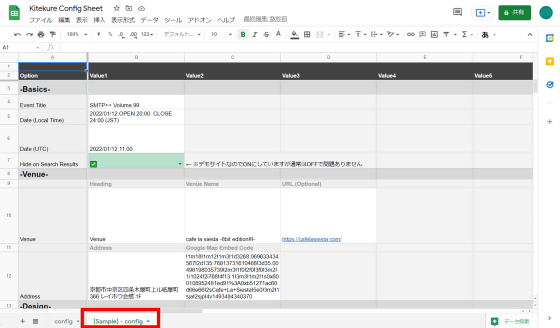
The left edge (column A) of the spreadsheet explains the option name, and the right edge (column H) explains the meaning of the option and what to fill in each item. After that, it is OK if you fill in each item by relying on the explanation of the spreadsheet and the supplement described in 'Customize the site'.

If you open '[Sample] --config' at the bottom of the screen, you can see the settings of the

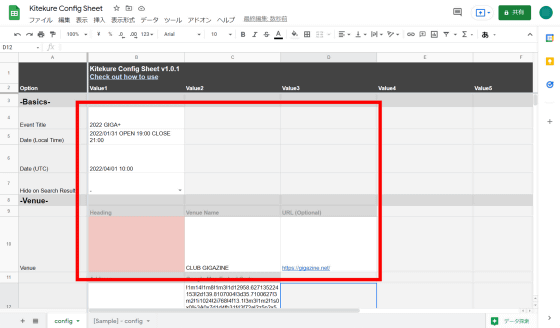
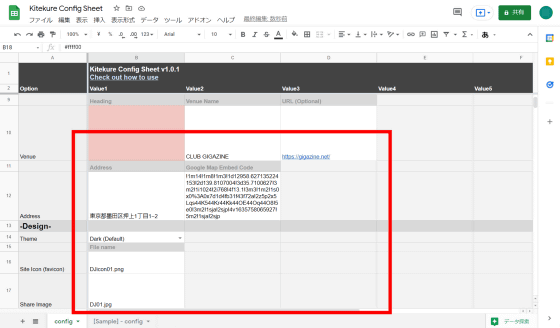
Enter the event name, date and time, venue, etc ...

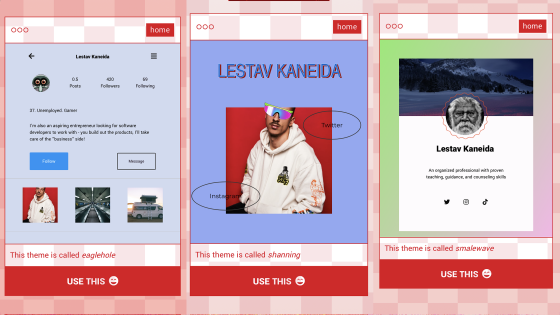
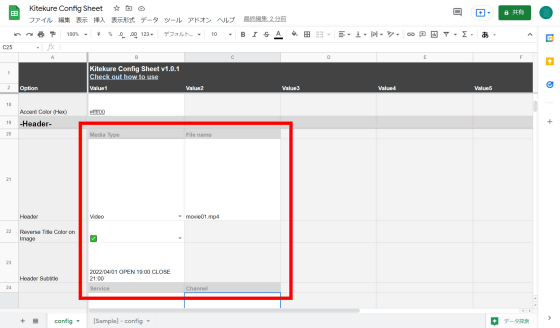
You can also set the theme of the entire website, icon image, and catch image when sharing on SNS such as Twitter.

It is possible to embed not only images but also videos in the header.

All you have to do is fill in the performer information and so on.


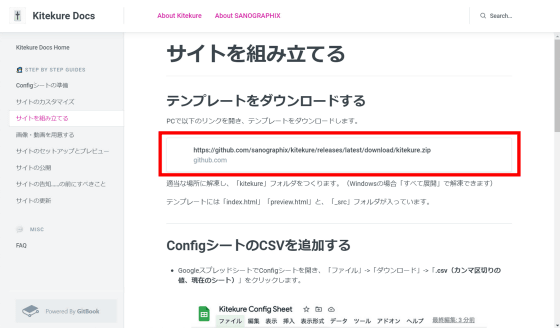
Click the URL to download the HTML template.

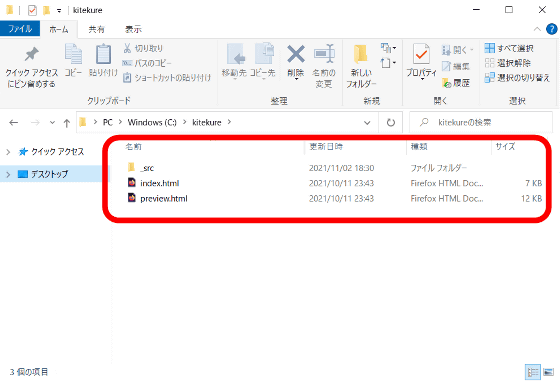
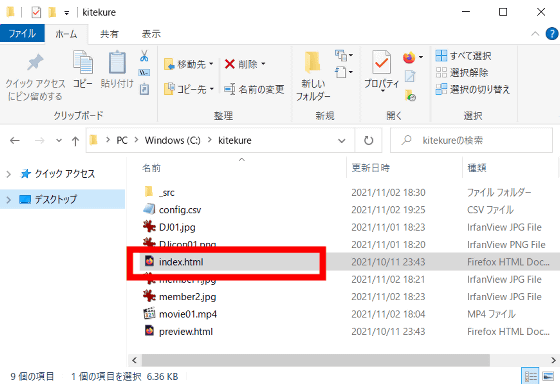
When you unzip the downloaded zip file, you will find two files, '_src' folder and 'index.html' and 'preview.html'.

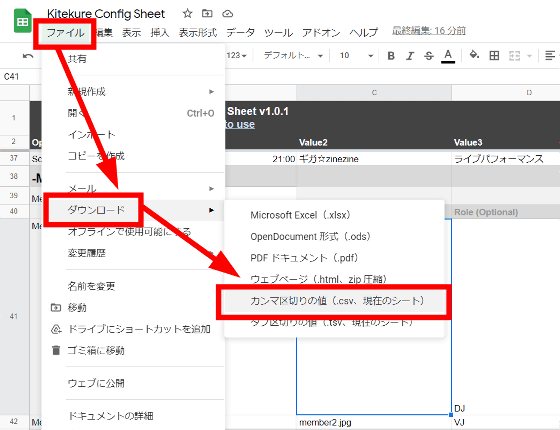
Next, open the spreadsheet you just created and click 'File' 'Download' 'Comma separated values (.csv, current sheet)' to download the CSV file.

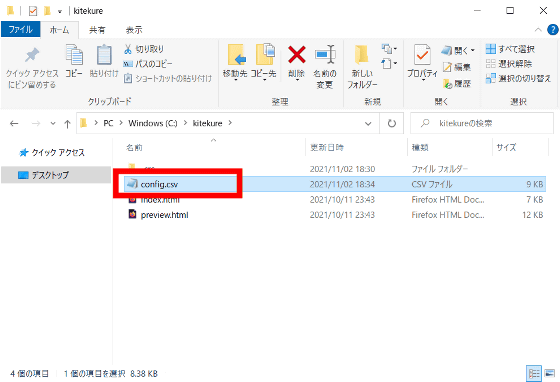
Rename the downloaded file to 'config.csv' and move it to the same folder hierarchy as 'index.html' in the unzipped template.

This is the end of the 'Assemble the site' page, so click the next 'Prepare images / videos'.

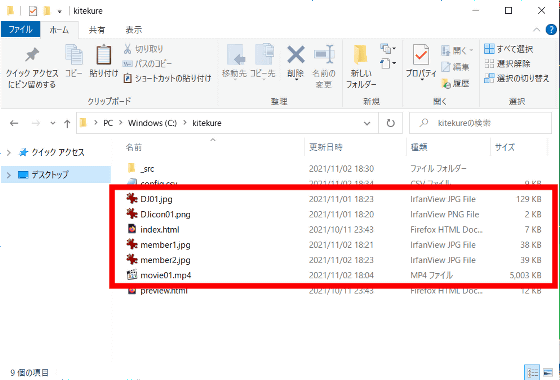
Prepare the image or video you want to embed in the notification site, match the file name with the name entered in the spreadsheet, and move it to the same folder hierarchy as 'index.html'.

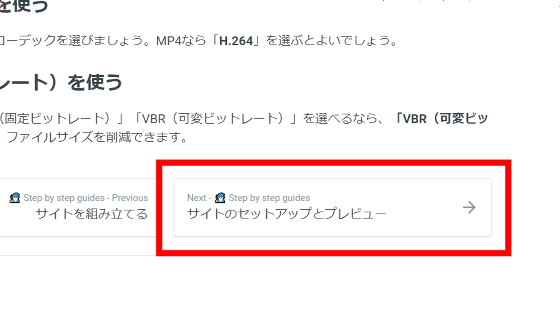
Next, click 'Site Setup and Preview'.

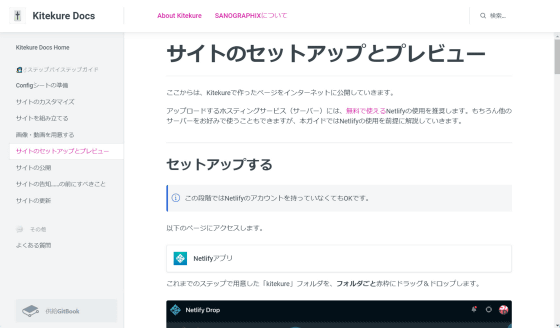
Of hosting service that can be used for free in Kitekure

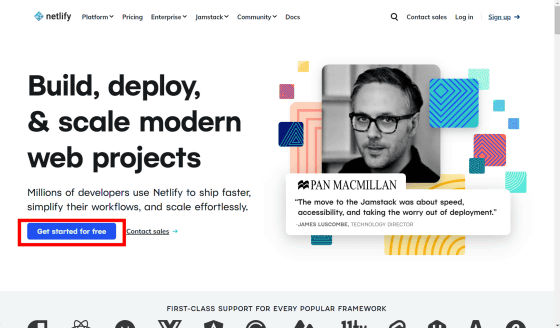
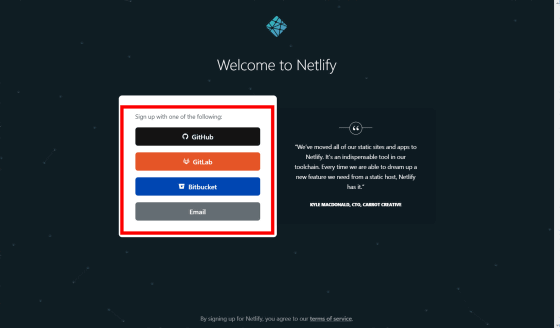
If you don't have a Netfly account, the published website will disappear in 24 hours, so if you want to publish your site permanently, you need to create a Netfly account. To create an account, go to the

Create an account using GitHub, email address, etc.

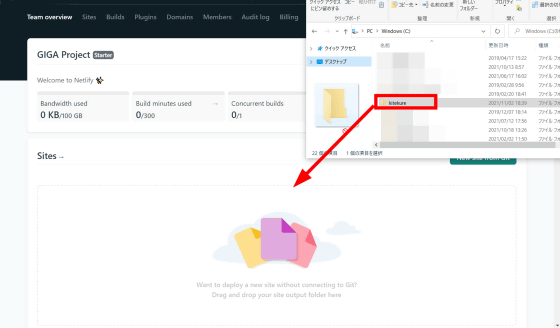
Drag and drop the '_src' folder, 'index.html', 'preview.html', and the 'kitekure' folder containing images, etc. together in the 'Site' frame at the bottom of the account page.

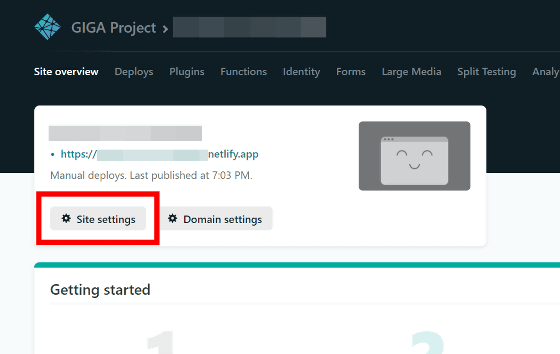
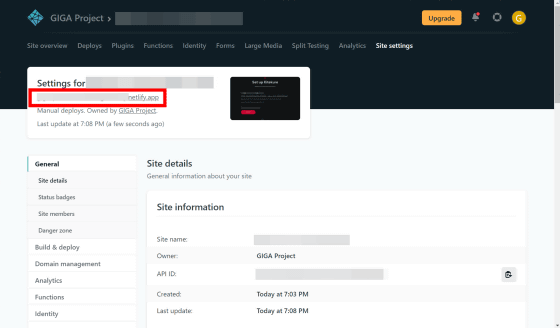
You can now use Netfly to create your own website, but you'll end up with a random URL assigned to Netfly. If you want to change the URL, click 'Site settings' ...

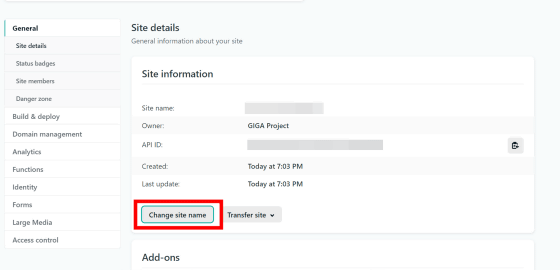
Click 'Change site name'.

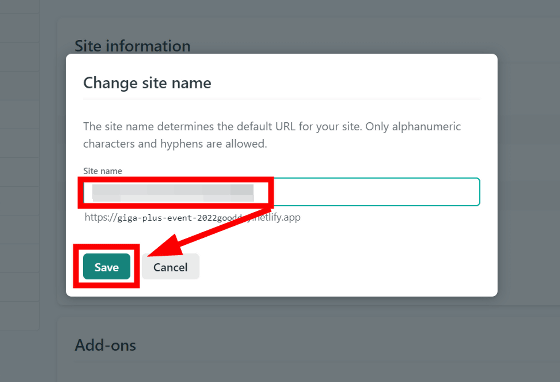
Now you can set the URL of the announcement site. You can't change the website URL later, so if you want to use your favorite URL, you need to set it first.

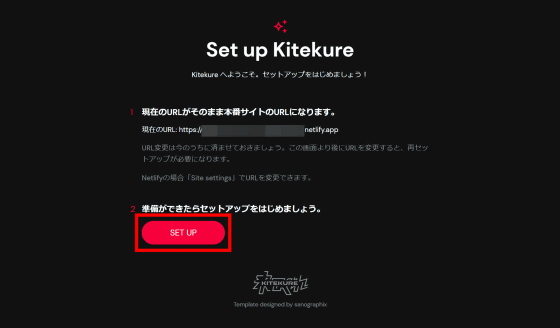
When you click the URL you set ...

A page labeled 'Set up Kitekure' will open, so click 'SET UP'.

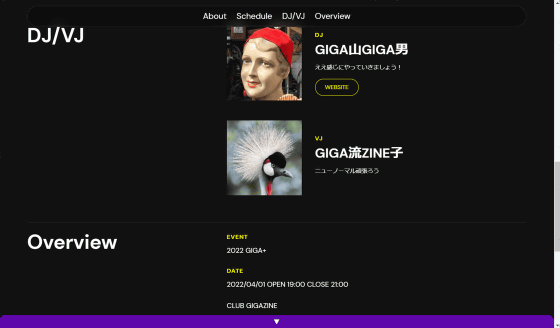
Then, you can see the preview of the created announcement site. If you see the preview and have any problems, you will need to modify the spreadsheet or image, re-reflect it in the 'Kitekure' folder as described above, and publish the new website again on Netfly.

Even though I haven't written a single line of code, it's a fairly full-fledged announcement site.

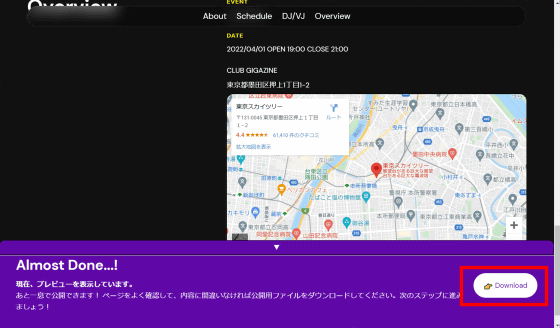
This concludes the 'Site Setup and Preview' chapter of the 'Step by Step Guide', so click 'Publish Site'.

Since the preview site at the moment analyzes the CSV file each time it is accessed, the display speed is slowing down. So, click 'Download' in the panel at the bottom of the preview site to download the production 'index.html' file ...

Replace the 'index.html' file in the 'Kitekure' folder with the production 'index.html' file.

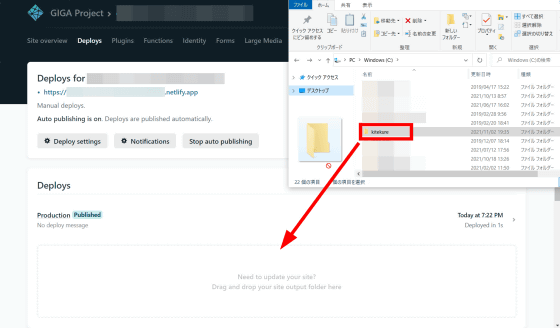
Then open 'Deploys' from your Netfly account and replace the 'index.html' file for production in the box that says 'Need to update your site? Drag and drop your site output folder here'. Drag and drop the folder.

The announcement site is now updated for production. After confirming that the extra panel has disappeared, you can attract the attention of many people by announcing the URL on SNS etc. If there are any corrections to the content of the announcement site, change the content of the spreadsheet, update 'config.csv', and upload from 'Deploys' as if you replaced the 'index.html' file for production. It's OK.

Kitekure was developed by Akinori Sano, who has created 'Illustfolio ', which allows you to create a website for publishing a portfolio of illustrators, and 'Tokusetsu ', which is a free template that allows you to create a website for douujin music announcements. Mr. Sano himself is hosting an event called 'SMTP ++ ', and he is forced to postpone the event due to the pandemic of the new coronavirus infection (COVID-19). Therefore, it is said that Kitekure was developed as a template that can be used for announcements of distribution events, etc., and eventually can be used for the announcement site of real events.
Related Posts:
in Review, Web Service, Posted by log1h_ik