'3D car simulator' that can summon a car and run freely on Google Maps has appeared

3D Car Simulator on Google Maps-Frame Synthesis
https://framesynthesis.jp/drivingsimulator/maps/
I was able to drive a car with the WebGL version of the Google Maps API (currently it hits the API usage limit, so it often cannot be loaded normally) https://t.co/5dF3JPdgEi pic.twitter.com/ TgWHNBmlWc
— Korin @VR (@korinVR) May 26, 2021
'3D car simulator' is easy to use , access the site and click 'START'.

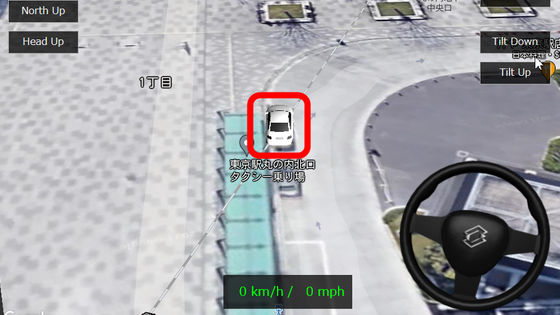
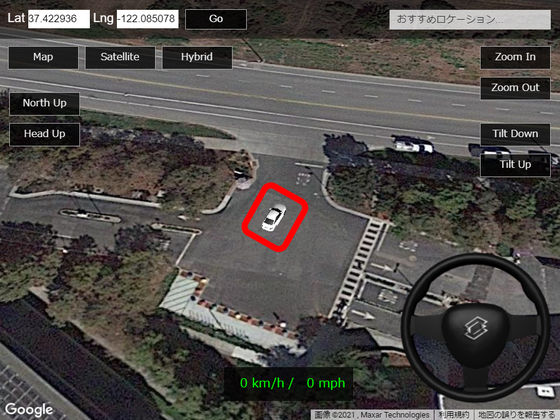
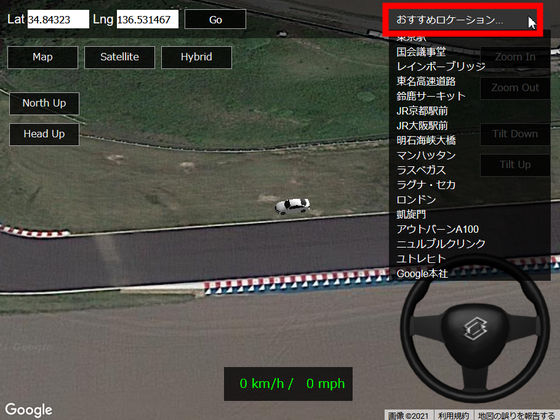
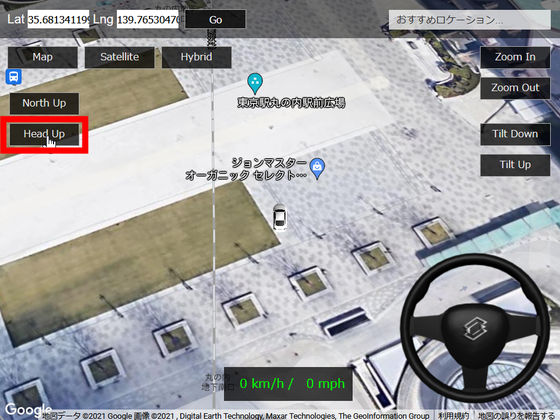
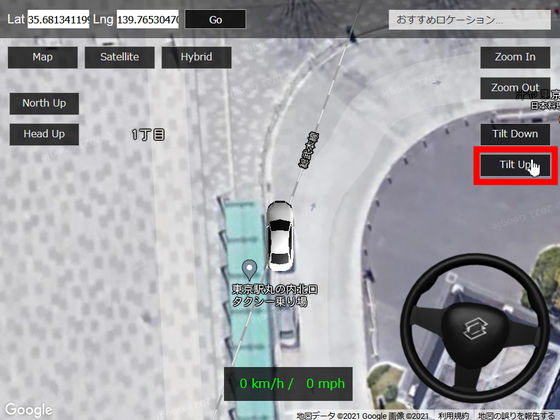
The screen of '3D car simulator' is as follows. The car in the red frame is a user-operable car, and you can operate the steering with the left and right arrow keys, and move forward and backward with the up and down arrow keys.

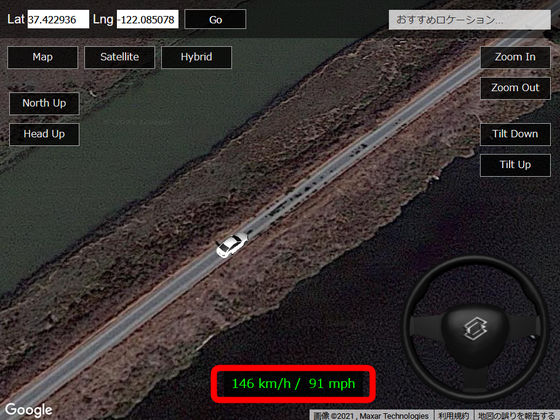
When you actually start running, 'How many km / h you are currently driving' is displayed in the red frame at the bottom of the screen.

From 'Recommended Locations' at the top right of the screen, you can move to recommended locations around the world.

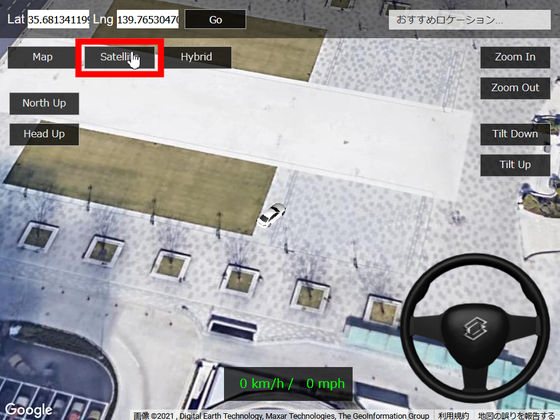
Also, in the initial state, 'Satellite' is selected, and it is possible to drive a car on the aerial photograph ...

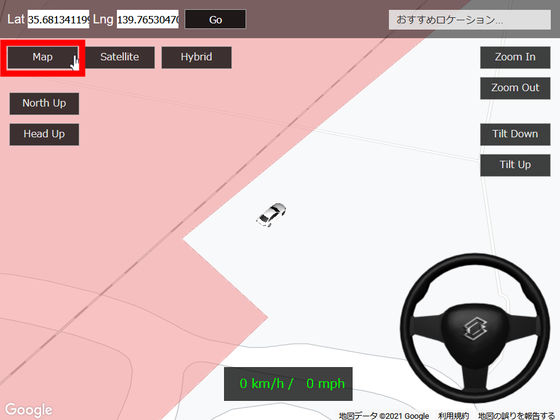
Click 'Map' to drive a car on the regular map of Google Maps.

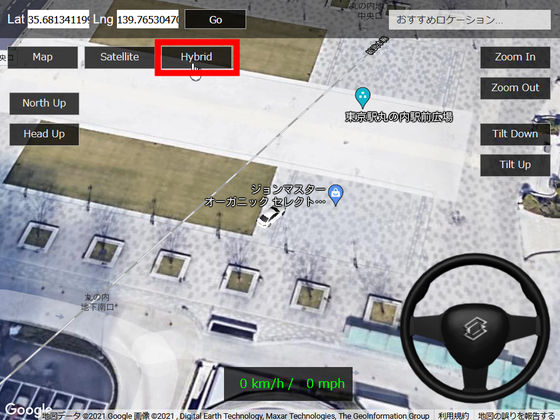
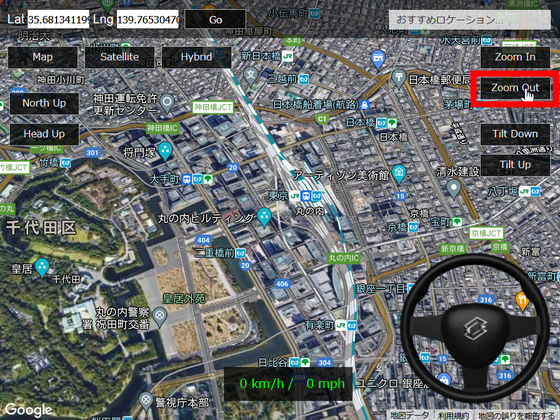
In addition, clicking 'Hybrid' will add map information to the aerial photograph.

Also, in the initial state, 'North Up' is selected, where the north of the map is fixed upward, but if you click 'Head Up', the direction of travel of the car will come to the top of the screen.

When I clicked 'Zoom Out', the screen zoomed out and I couldn't see the car.

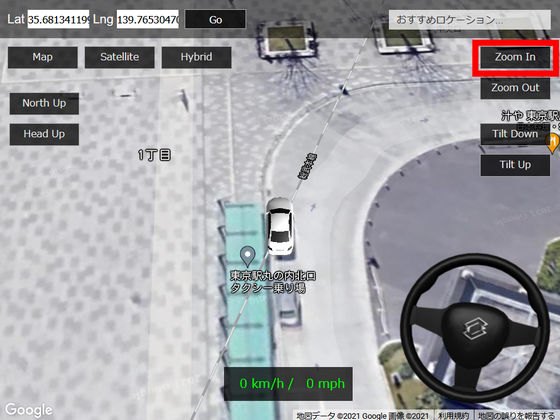
Click 'Zoom In' to zoom in to the maximum and it looks like this.

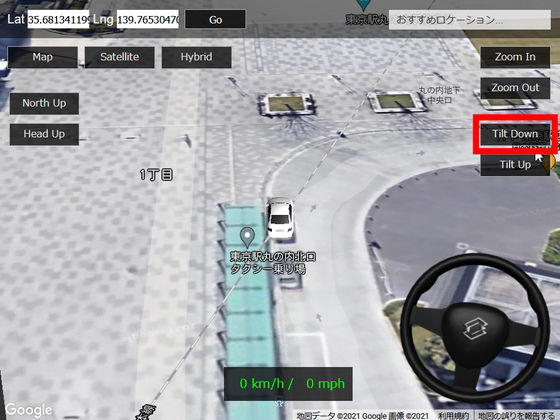
Click 'Tilt Down' to move the camera closer to the ground ...

Click 'Tilt Up' to move the camera directly above the largest car.

So, when you actually use the '3D car simulator', it will be as shown in the following movie.
I tried using a '3D car simulator' that allows you to drive a car freely on Google Maps-YouTube
It should be noted, @ techniques which are stack used to be due to korinVR Mr. Yarn-Webpack-TypeScript , Google Maps API , Three.Js , Box2D , PixiJS like. Box2D is used for the movement of the car, and it is said that it is moving by physics simulation by setting up four parts of the car body and tires.
Added commentary. The movement of the car uses Box2D, and I set up the car body and 4 tires (although it is 2D) and it is moving by physics simulation for the time being. After that, Google Maps handles latitude and longitude, so it feels like it is converted appropriately (it is interesting that it can be handled as it is on the earth scale because it is a double precision floating point number).
— Korin @VR (@korinVR) May 26, 2021
Related Posts:
in Video, Web Service, Review, Vehicle, Posted by logu_ii