I tried using the image compression web application 'Squoosh' corresponding to WebP released by Google Chrome Labs

Google Chrome Labs has released an image compression web application " Squoosh " that can be used by anyone open source. I actually tried to figure out how much you can reduce the capacity of image files with Squoosh which realizes a high compression ratio corresponding to the still image format " WebP " developed by Google.
?? https://t.co/sCMU33lR1G - make images smaller using best-in-class codecs, right in the browser.
- Jake Archibald (@ jaffathecake) November 12, 2018
How to use Squoosh is extremely easy, just access from the browser on the following link destination. If you drag and drop images onto the home screen, or click "Select an Image" to specify the image file, the file will be uploaded and preparation for conversion will begin. In addition, according to the description of the privacy page at this time, the data is processed on the local side, so it is not uploaded to the server. It seems that only the basic access information related to Google Analytics and data of the file size after the conversion and the conversion are recorded in the server.
Squoosh
https://squoosh.app/

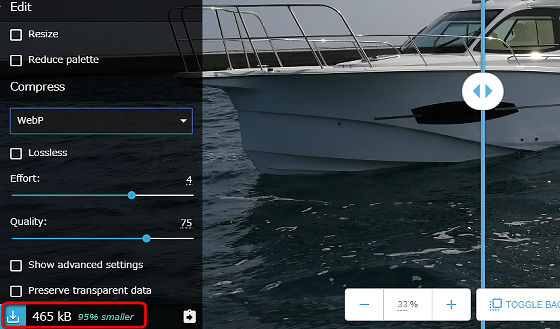
First of all, I tried to read data photographed by Nikon's digital single lens reflex camera " D5 ". The original data was heavyweight image data with a resolution of 5568 × 3712 pixels and a file size of 8.58 MB, but when looking at the lower right, it shows "715 kB" as the file size when compressed with Squoosh, and the compression rate is actually 92% It is also displayed that it becomes smaller. A slider is displayed in the center of the screen and you can check the difference between the original data and the converted image quality by moving it left or right, but it was extremely difficult to see the difference by honestly comparing it on the browser.

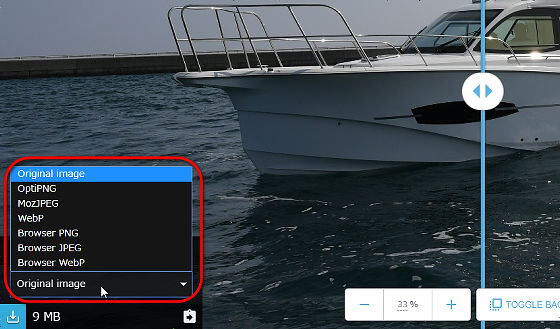
Although the above compression was a conversion to a jpg file, conversion to a WebP file is the main thing to be main. You can select multiple formats such as WebP format by clicking the "Original Image" part in the lower left.

If you select the WebP format for testing, the file size after compression is further reduced, making it possible to reduce the file size by 465 kB, indeed even 95%. Of course, the number of pixels of the image remains original.

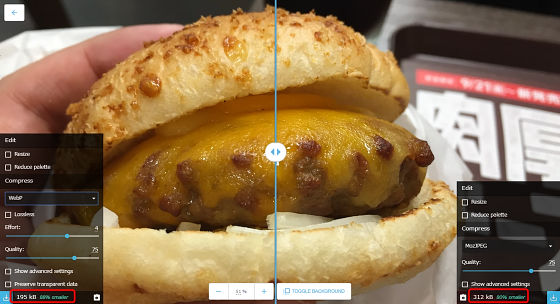
Since the question "I was able to compress it easily because it was an image taken with a professional machine like D5" came across my mind, next time I tried using data taken with a general camera. I downloaded data of 1.48 MB in capacity taken with iPhone 6 camera, 89% reduction to 195 kB in WebP format, 312 kB in jpg format, 80% reduction in data could be achieved.

In addition, since the WebP format corresponds to the alpha channel which can express opacity information etc., it can also correspond to data with transparent information such as png format. Squoosh is provided as an open source, and the source code is published on GitHub.
GitHub - GoogleChromeLabs / squoosh: Make images smaller using best-in-class codecs, right in the browser.
https://github.com/GoogleChromeLabs/squoosh/
Related Posts:
in Review, Web Application, Posted by darkhorse_log