"Google Chrome 58" corresponds to IndexedDB 2.0 and full screen version progressive web application

If Google uses a web browserGoogle ChromeThe stable version "58.0.3029.81" has been released. In addition to adding new functions, 29 vulnerability corrections are made.
New in Chrome 58 | Web | Google Developers
https://developers.google.com/web/updates/2017/04/nic58

Update content to web team membersPete LePageThe video that Mr. says is open to the public.
Chrome 58: IndexedDB 2.0, display: fullscreen and New Options for Sandboxed iFrames - YouTube
The first point of major change is full support of "IndexedDB 2.0". In order to make updating easier, you can now change the name of the object store or index after refactoring on the spot, and you can use natural keys without affecting performance by using binary keys. In addition, data acquisition can be easily done with "getKey ()" "openKeyCursor ()" "continuePrimaryKey ()" method. The "getAll ()" "getAllKeys ()" method is useful for collecting the entire data set collectively.

Also, full screen versionProgressive web application(PWA) also correspond. By hiding UI such as system bar with player such as player and game, we can further increase immersion feeling.

To make it full screen, specify "display: fullscreen" in the web application manifest.

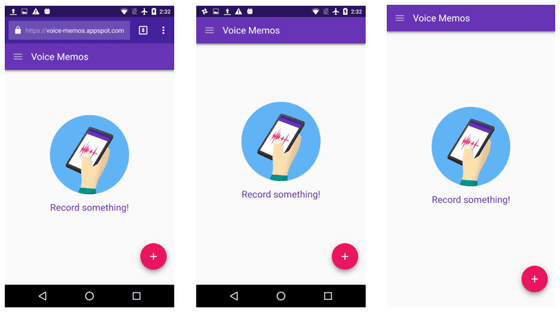
The difference in appearance is as follows. Although I started the PWA from the home screen respectively, the left was started normally, the middle was launched in standalone mode and the right was started in full screen mode.

The iFrame sandbox has also been improved to support "allow-top-navigation-by-user-activation" newly. Even in the Iframe sandbox, you can use the function to navigate the top level page while blocking automatic redirecting according to the user's operation.

For developers there are many other things, LePage cited "display: flow-root". By using this, you can add a new block formatting context without resetting layout properties like "float" "clear" manually.

You can see how it will be concrete in codepen.io.
Display: flow-root
https://codepen.io/rachelandrew/pen/RKgevX
Using "PointerEvents.getCoalescedEvents ()", it will be able to access all input events since the last PointerEvent. This makes the drawing application easier to create a smooth curve with accurate point history.

Also,Data URIsUsingWorker·SharedWorkerIt became possible to make, and development using Worker became safe.

Chrome 59 will be released in June 2017.

Related Posts: