"After The Flood" that "WebGL 2" can actually be confirmed by moving it in your own browser

Firefox 51The next-generation standard of WebGL published at "WebGL 2You can actually try running it on your PC's web browser "After the Flood"Has been released. After the Flood was developed jointly by Mozilla which is the developer of Firefox and "PlayCanvas" game engine compatible with HTML 5 and WebGL.
After the Flood
http://aftertheflood.playcanvas.com/
◆ What is WebGL?
"WebGLIs a JavaScript API for rendering 3DCG on a web browser without major plug-in, supported by major web browsers such as Google Chrome / Firefox / Internet Explorer / Edge / Safari / Opera. Using a web browser compatible with WebGL makes it possible to use the GPU of the device without installing a plug-in or the like in the PC, so it is possible to express 3D CG at the game level for PC beyond the expression on the conventional web browser I will.
◆ I tried WebGL 2 with After the Flood
The latest version of WebGL is "WebGL 2", and it is "After the Flood" that you can actually experience this on a web browser. Although it can work with WebGL compatible browsers, in order to experience the power of WebGL 2, it is necessary to use Firefox version 51 or later at the time of article creation.
After the Flood
http://aftertheflood.playcanvas.com/

To experience the demonstration, access the above URL, select the image quality from "DEFAULT" "HIGH" "ULTRA" and click "PLAY". This time I tried a demo with "ULTRA".

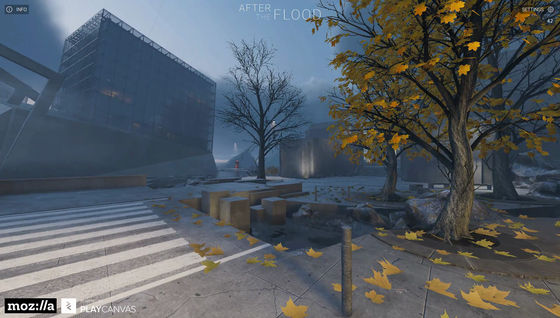
Then the following screen will be displayed. You can move the position of the camera with the W / A / S / D key or the cursor key on the keyboard, and you can change the viewpoint by moving the mouse. When you press the ESC key, you can return the mouse control and click on the upper left INFO or the setting icon in the upper right, you can also display the frame rate from the setting to the upper right of the screen. At the time of the screen below, the frame rate is 42 fps, but as seen throughout the frame rate was stable from late 40 to 50 early.

Actually feeling WebGL 2 with "ULTRA" of After the Flood is as follows as the movie. There are only a few lags when changing modes or when starting a demonstration, but the demo progresses very smoothly elsewhere. From the moment of opening this after the floor, PC fans began to rotate making sounds "Vienna".
Demo "After The Flood" to experience WebGL 2 - YouTube
A technical explanation by PlayCanvas that developed After the Flood with Mozilla is written on the following page.
Mozilla releases WebGL 2 with demonstrations created with PlayCanvas - PlayCanvas

"After the Flood" presents many new functions of WebGL 2.
· Transform feedback: Processing leaf particle animation with GPU.
· 3D texture: used for creating procedural cloud.
· HDR rendering using MSAA: Properly blending anti-aliased HDR surfaces.
· Hardware PCF: Improved shadow filtering is realized at lower cost.
· Alpha to coverage: render anti-aliased leaf bushes
Other distinctive features of this demo:
· Compressed texture: DXT, PVR, ETC 1 are used to reduce VRAM usage.
· Asynchronous asset streaming: Speed up demo loading.
· Runtime · Lightmap baking: Generate realistic shadow rendered quickly
· Procedural ripple
· Planar mirror
Related Posts:
in Video, Software, Web Service, Posted by logu_ii