A graph comparing the benchmark of a new browser "Edge" of Windows 10 with other browsers

BySctut sc
At last"Windows 10" appearing on Wednesday, July 29, 2015Microsoft 's new browser "Edge"Has been drawing attention as a way to rework Internet Explorer (IE), which has evolved over the years, to revive the situation that was lagging behind other browsers. Based on such browser · Edge's latest preview version, various benchmark tests are carried out, and the results compared with other browsers are announced.
Examining Microsoft Edge Browser Performance
http://www.anandtech.com/show/9458/examining-microsoft-edge-browser-performance
I did this testAnandTechBrett Howse, in addition to the latest preview version of Edge, Microsoft's direct browser such as Edge and Internet Explorer 11 announced in January 2015 which was still called "Project Spartan", conflicting Google Chrome and Benchmark comparison of major third-party browsers such as Firefox.
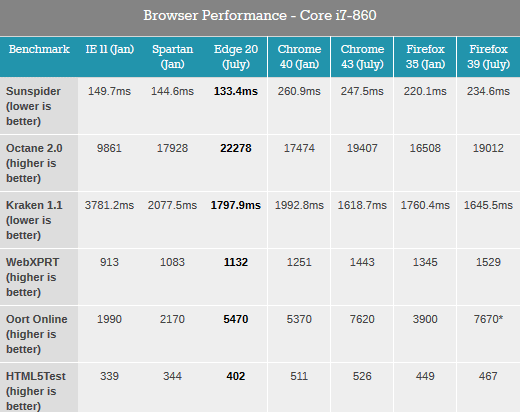
The numerical results are summarized in the table below. From the left, IE 11, Spartan as of January 2015, Edge 20, Chrome 40, Chrome 43, Firefox 35, Firefox 39 which are the latest version as of July 2015 are listed from the left. As of January 2015 It is now possible to compare the figures as of July. For benchmarks, the figures with the tab browser are up and down, but here is the comparison with Spartan as of January 2015. Both figures show improved results, and the results that can be said that development has progressed steadily have become clear.

Below, we compare the numerical values of the browser by graphing the result for each benchmark.
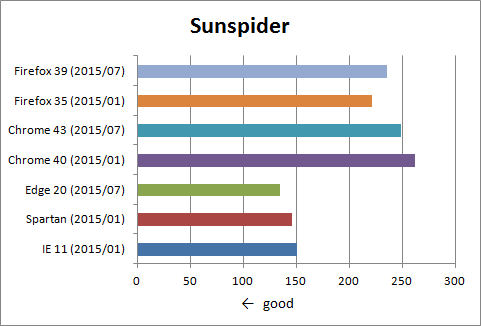
◆SunSpider
The result of SunSpider of JavaScript benchmark test is here. The numerical value is in milliseconds, and the shorter the graph, the higher the performance. It is clear that Edge 20 pulls out of other browsers and shows the best results.

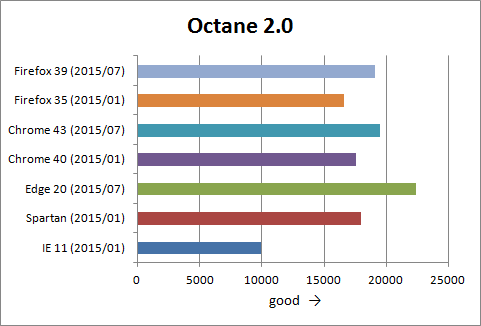
◆Octane 2.0
Subsequently, we also benchmarked "Octane 2.0" of JavaScript benchmark suite released by Google. Edge 20 has succeeded in striking the top figures out of Google's Chrome. Moreover, it can be said that considerable performance increase from IE 11 is also worth noting.

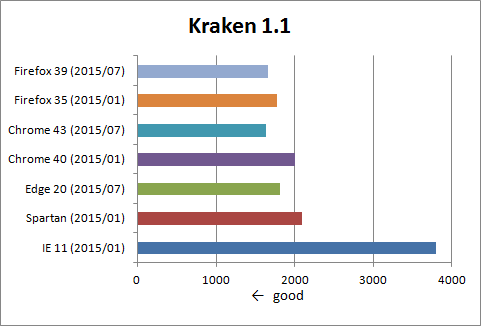
◆Kraken
In addition JavaScript related benchmarks will follow. He is the developer of FirefoxMozilla releasedIn the benchmark software "Kraken" that is doing, Edge 20 · Chrome 43 · Firefox 39 3 browsers are almost side by side. Even so, IE 11's poor performance is noticeable.

◆WebXPRT 2013
Here is the result of benchmark in WebXPRT which measures performance on HTML 5. Although it shows a lower figure than other browsers here, the numbers have improved from IE 11 to Spartan, and Edge 20, so it seems to be a place you would like to expect from future development.

◆Oort Online
The big evolution showed the benchmark result of Oort Online which measures WebGL performance. Although it evaluated the performance when displaying 3D graphics on the browser, it has been shown that the performance has dramatically improved drastically from the point where it was largely drained with other browsers.

Although it is Firefox which gives a good score alongside Chrome, Howse says there is a point concerning the rendering situation. The following two graphics compare rainy scenes with those rendered with Firefox and Edge, but in the above Firefox screen there was a white line in the horizontal direction displayed on the screen. Although the numerical value itself was high, it seems that there are points to pay attention to the actual rendering performance.

◆HTML5test
Evaluate the response level to HTML 5 again. As with WebXPRT 2013 mentioned earlier, since it shows slightly inferior results to other browsers, the Edge at the present time was highlighting the result that correspondence to HTML 5 is one of the tasks It was.

About such Edge, Micrsoft has released a movie that summarizes 10 reasons to upgrade to Edge.
10 Reasons to Upgrade to Windows 10: MICROSOFT EDGE - YouTube
In Microsoft Edge, it is possible to write characters and illustrations directly on the web screen.

And you can share the screen easily.

Improve web page storage performance

It was easier to store it locally and to read slowly later.

In addition, it is possible to display only the necessary information on the screen by using the "reading view" function which can change the page to a simple design with only images and text. It will be possible to read the page without being obsessed by extra information.

Simply enter the content you want to search in the address bar of the browser, search suggestions, Web search results, browsing history and favorites are displayed on the spot. This function gives instant access to necessary information.

Related Posts: