I made animation with beta version of 'Google Web Designer' which can make intuitive advertisement and animation using HTML 5 free of charge

Since iOS is not compatible with Flash, there have been limits to web design so far, but a tool that can create a moving HTML5 advertisement that will broaden the range of such web design "Google Web DesignerThe beta version has been released by Google. It has become a tool that can be used very intuitively, so that animation and image galleries can be easily created, so I tried to make animation etc actually.
Google Web Designer
http://www.google.com/webdesigner/

The animation actually created is as follows (if you do not move it, it will move again if you refresh the browser and reload it).
First, click "Download Web Designer Beta".

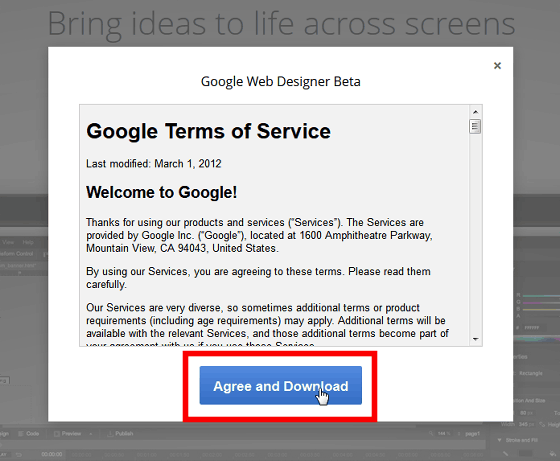
Since the terms of use are displayed, click "Agree and Download" to start the download.

Launch the downloaded EXE file and install the software.

Click "Execute".

When installation is completed click "Close".

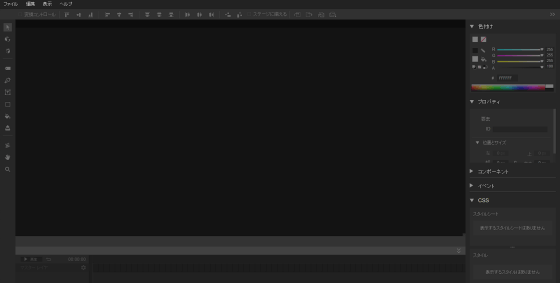
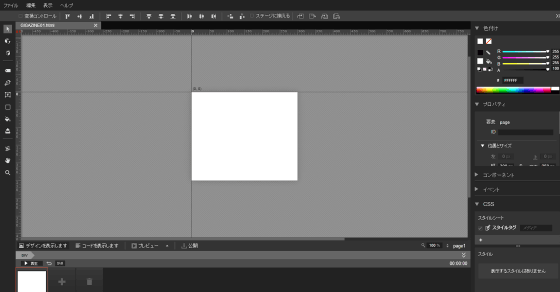
When I start the software ...

The home screen is displayed. It is black before starting work. If there is a part which you do not understand when usingGoogle Web Designer HelpLet's refer to.

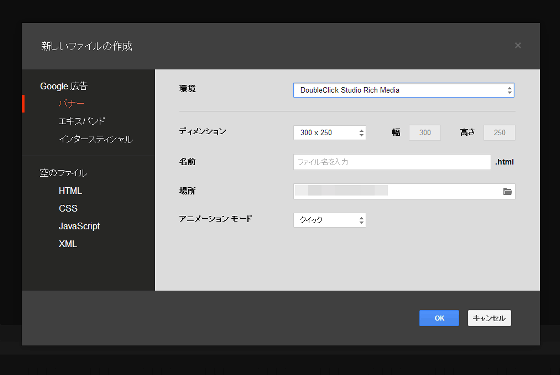
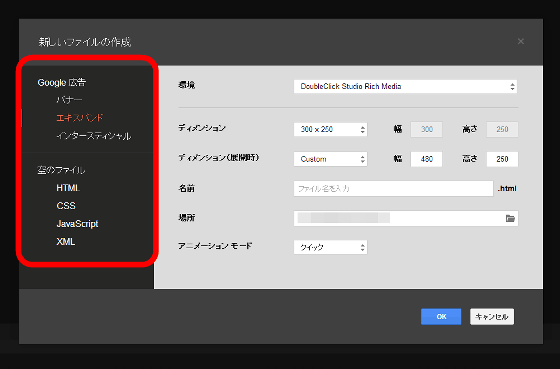
Create new with "Ctrl + N".

Banner creationDoubleClick StudioYaAdMobWe support.

You can choose the size of the banner from "300 × 250", "160 × 600" etc, which is often used, or you can specify the size yourself.

In addition to the Google advertisement banner, it is also possible to choose regular HTML, CSS, JavaScript, XML, etc.

So, I will make animation at once.

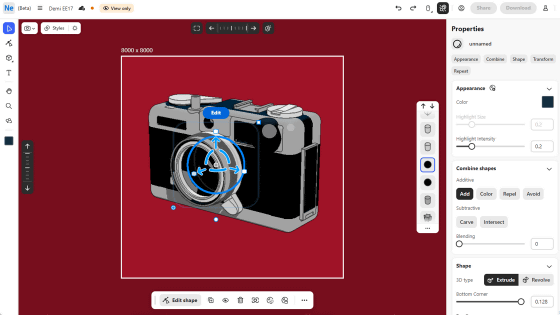
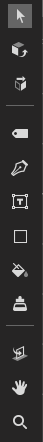
At the left edge of the screen3D tool,tagtool,Pen tool,Text tool,Shape tool,Ink bottles and buckets, Selection tools, hand tools, scaling tools and more.

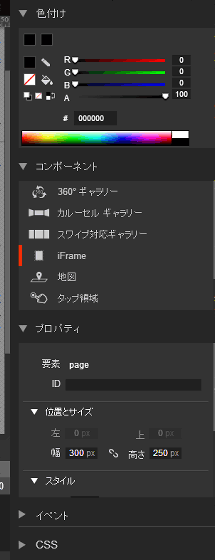
On the right side of the screen are coloring, variouscomponent, Property,Event,Changing style on the CSS panelSuch.

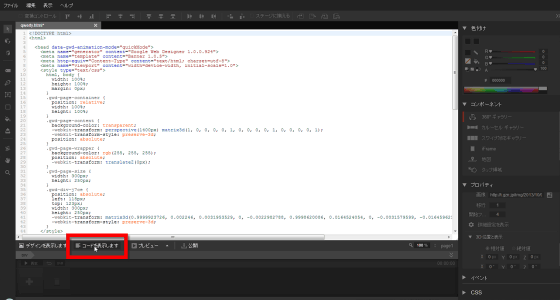
At the bottom of the screen there are four buttons for design display, code display, preview, and release, plus the play button and the place to display the elements of the page.

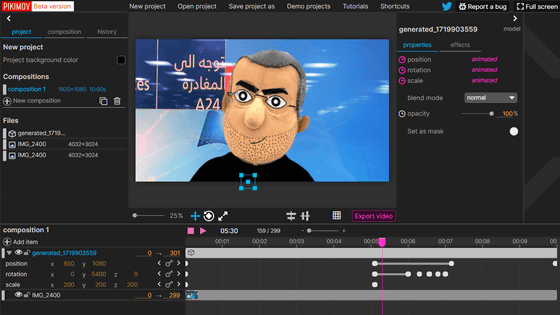
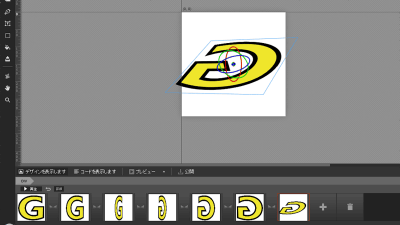
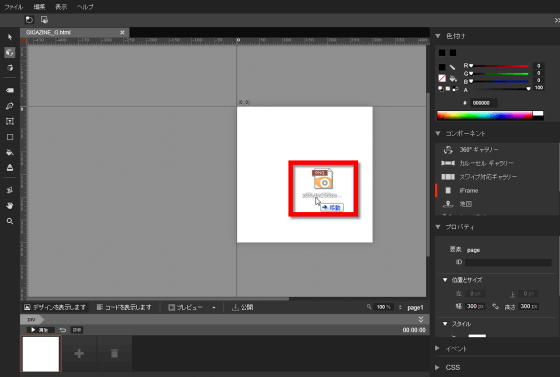
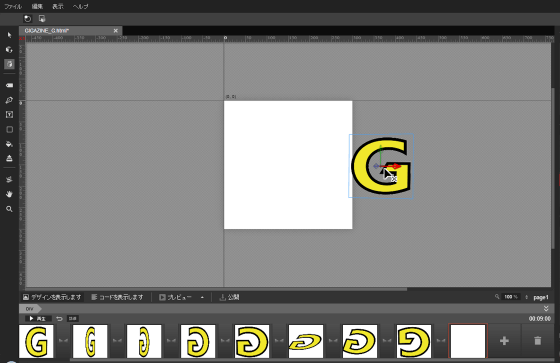
To create animation, first drag and drop the image file you want to use from the PC folder onto the middle stage.

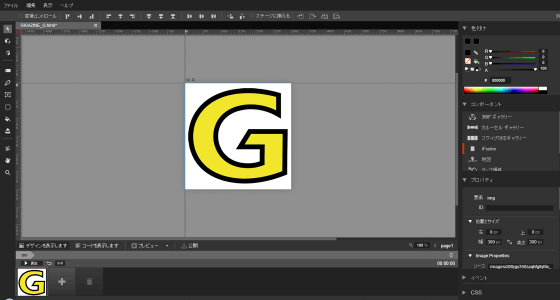
I use GIGAZINE 's logo "G"

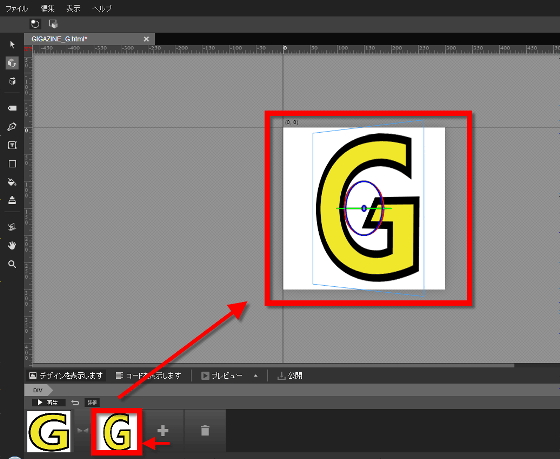
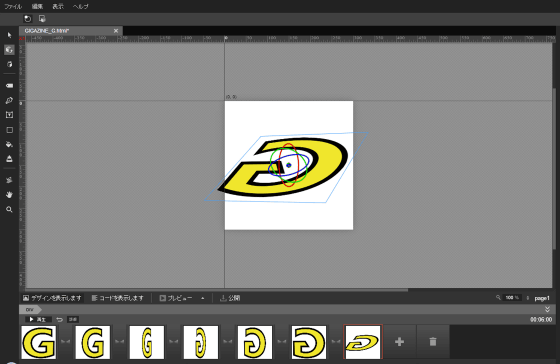
Press the "+" button to duplicate the copy, so use the 3D tool to move the duplicated image.

I will make images steadily while gradually changing the angle.

In addition to rotating the image, it is possible to move it including the depth such as keeping it away from or approaching.

When this is completed, select the browser name from "Preview". This time we will make it "Google Chrome".

Select "Preview" and play animation on the browser ... ....

Alternatively, simply click on the "Play" button and move it on the software screen.

When animation is completed click "public".

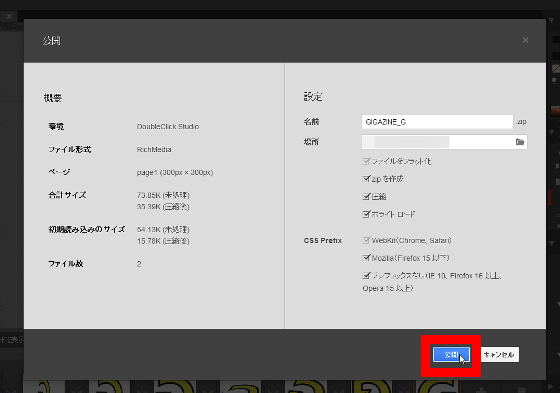
Specify the storage location and click the blue "publish" button.

The ZIP folder is now saved on the PC.

When unpacking the ZIP folder, PNG file and HTML file appeared.

So, the animation actually created looks like the following (if not movingClick this link hereIf you do, it opens in a separate window)
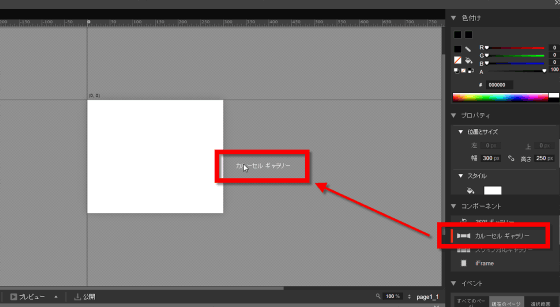
In addition, you can add specific features to ads in Google Web DesignercomponentIt is easy to create galleries etc, so I tried it. First, drag and drop "Carousel Gallery" in the "Component" on the right menu onto the stage.

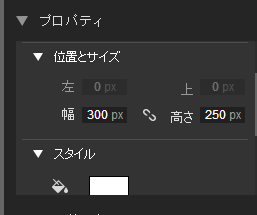
Edit the carousel gallery from the property. Change the position and size ......

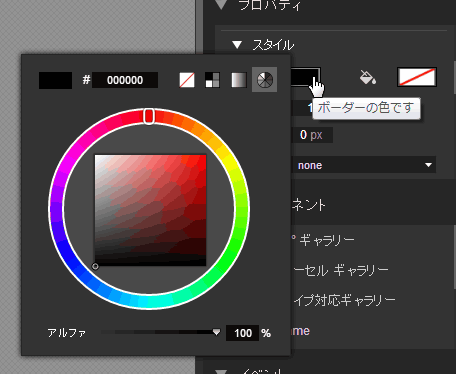
Change border and background color.

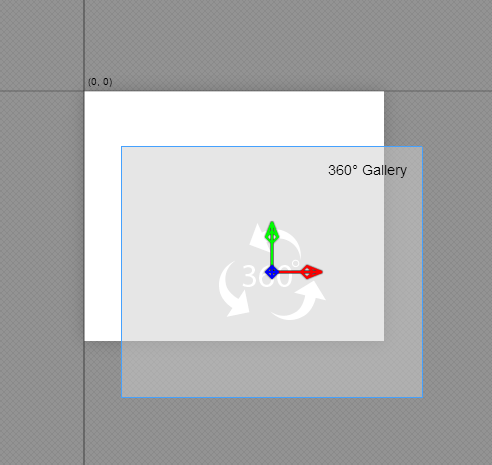
Of course it is OK even if you change the angle and position of the gallery using the 3D function.

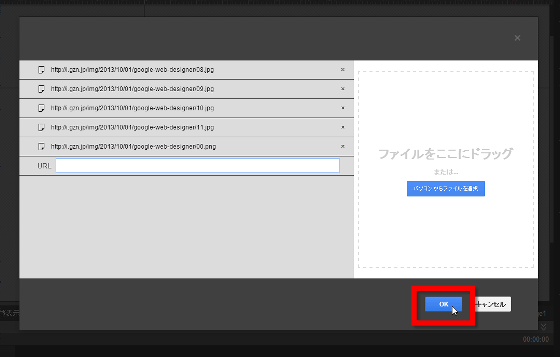
Select images to use by dragging and dropping files from the folder and entering the image URL.

Since you can select multiple images at the same time, click "OK" when you are done.

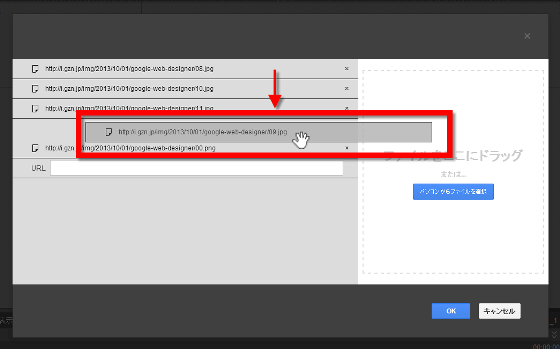
The order of the images used in the gallery can be moved by drag & drop.

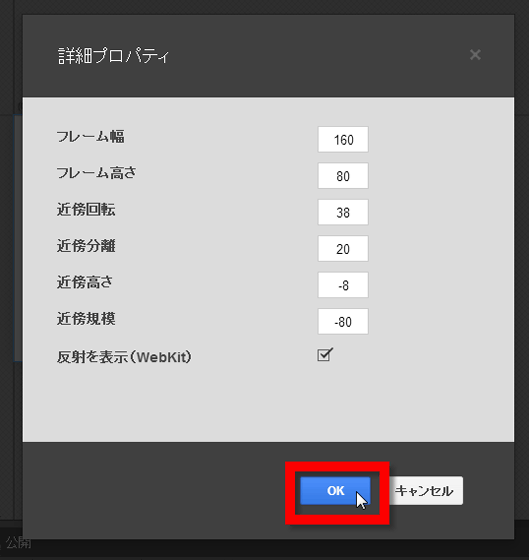
In addition, adjust the details from the detail properties ... ...

The completed gallery looks like the following and it is possible to move to the next image by dragging the image left or right with the mouse (Click this link hereThen it will open in a separate window).
In addition to the carousel gallery, you can display the rotation of the object using multiple sets of images360 degree gallery, Users can swipe left and right to display various imagesSwipe gallery, You can place an iframe in your project and read external URL elements (eg external HTML page)Iframe component, You can add a map that can be set or searched in the projectMap component, Allowing the user to trigger the operation with a tapTap area component, You can place videos in adsVideo component, You can place YouTube videos in adsYouTube componentYou can use.

Advertising and animation can also edit code, so you can work while checking the code and make changes.

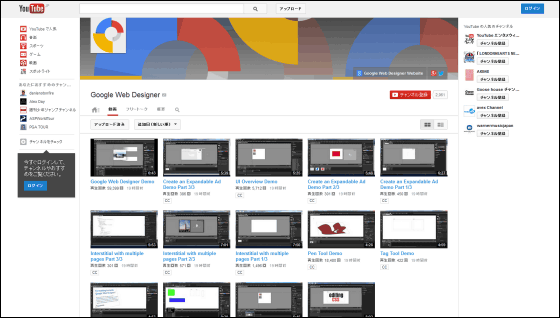
Also, in terms of how to actually create it, the movie tutorial in the "Google Web Designer" account on YouTube is very helpful.
Google Web Designer - YouTube
http://www.youtube.com/user/GoogleWebDesigner/videos

Please be aware that Google Web Designer will be updated automatically if software updates.
2013/10/01 21:15 Addendum
I confirmed it on iOS 7, but there was a part where some animation was not displayed. It may be the reason why this area is still in beta.

Related Posts: