I participated in the HTML 5 conference held in Fukuoka and experienced the new world of web

Some browsers such as Opera and Chrome are scheduled to be officially recommended around March 2012 which is already availableHTML5. Conference held in Fukuoka on HTML5 related technology and web standard "HTML5 Tech Talk @ FukuokaI was invited to join in, so I joined. Added to HTML5Audio element,Video element,Canvas elementWe were able to touch on the new world of HTML 5 at the lecture of speakers who took various kinds of demonstrations on new functions such as API and API.
"What is HTML 5?","Actually what can you do?","I would like to see a moving sampleThere seems to be some people feeling it. So, I would like to introduce the slides and demonstration programs that famous experts used in this lecture.
Detailed report is from below. A state before opening. Just because the desk and the chair are arranged in order, we are making it as a garan.

Venue setting in progress. It is organized by the workersHTML5 + α @ FukuokaAnd sponsoredBlue Ocean SystemsPeople.

Twitter (left side) and the schedule (right side) that were displayed in the venue. By the way, the schedule was made using the new function of HTML5 canvas element, and the program was changing specification as the program changed over time.

■Oikawa TakuyaMr. (Google Senior Engineering Manager) lecture
The venue where 200 seats were prepared became full and the first lecturer Mr. Oikawa started lecturing.

Below you can learn about the HTML world that Goole thinks with the slide actually used by Mr. Oikawa for the lecture. It is said that development methods will change as the web evolves.
Open Web Platform

"Google Gravity". At first it looks like an ordinary Google top page ... ....

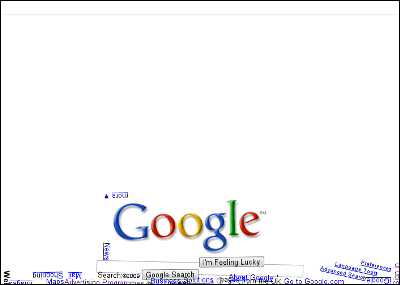
Move the mouse a little, all the characters on the screen collapse.

Collapsed parts can also be used, so search "gigaizne" in the input form and search it properly. However, the search results will collapse. Because I am astonished if I do not know anything, perhaps I can use it mischief.

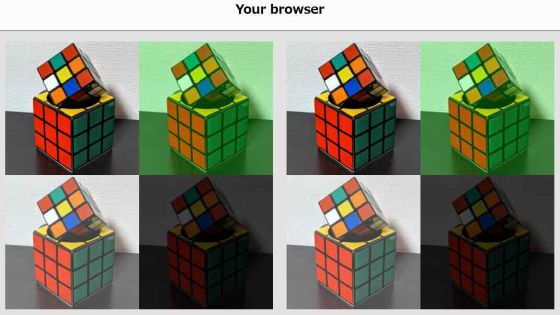
"Dizzy". It is a demonstration movie using the video tag and canvas which is a new function of HTML 5, and movies reversed in direction by the left and right are displayed side by side as if they placed a mirror in the center.

Rather than simply displaying two movies, the point where processing is done in the browser is the point. It is quite an interesting mechanism.

FPS game "Quake IIDemonstration movie.
YouTube - GWT Quake

Dynamic image rendering can be expressed with web browserCanvas element, Standard specification for 3D CGWebGLIt seems to be drawing with.


Audio uses the audio element.

Real-time dialogue between the server and the browser which could not be realized with HTML 5 or earlierWeb Sockets APIIt is realized with.

It is also possible to read data from the client side with LocalStorage

A pattern to operate at 60 fps

Of course it seems to be able to play with multiplayer player.

■Daniel DavisLecture by Mr. (Opera Software / Web Evangelist)
Mr. Daniel answering questions from participants at the venue.

The following is a slide that Mr. Daniel used in the lecture. The necessity of web standard is explained in detail in detail. By using Opera and browsing in full screen mode, you can see more effectively. PDF version isHere.
Do you need web standards? Why do we need web standards?

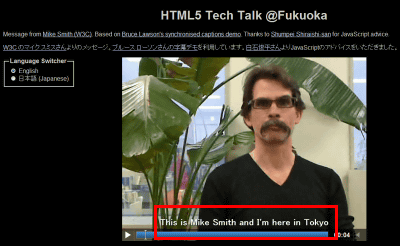
Demonstration movie that can dynamically switch subtitles of movies. Since writing characters for subtitles in HTML, search engines can recognize the words talking in the movie is one of the features. At the beginning, English subtitles are displayed in the movie.
HTML5 Tech Talk @ Fukuoka

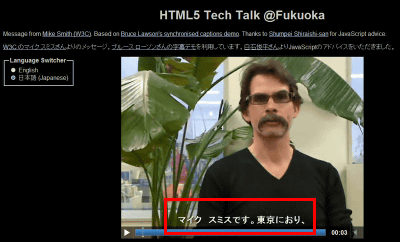
If you select the Japanese (Japanese) radio button on the upper left, it turns into Japanese subtitles.

Except for the source, there are certainly subtitle characters. In this case, the search engine should be able to understand the conversation in the movie · · ·.

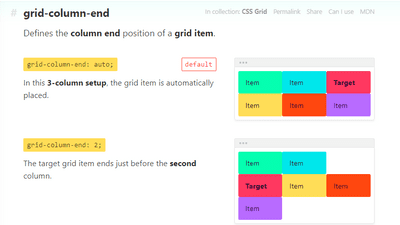
When creating an actual page with all open standards advocated by Opera, use "CSS 3" to instruct not only HTML 5 but how to display HTML elements, format to handle images "SVG" at the same time I will introduce demos of CSS 3 and SVG because there are many cases.
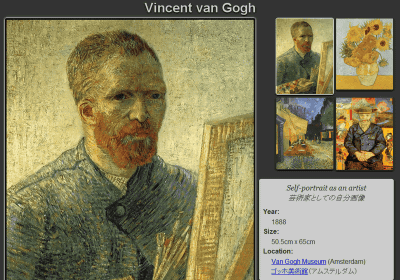
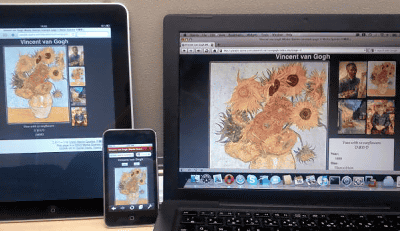
First of allCSS 3(Cascading Style Sheets, level 3). When actually changing the size of the browser, the display format dynamically changes the layout according to the screen size. It looked like this when I saw it from PC browser.
Vincent van Gogh (Media Queries example page || Media Queries case)

When viewed from a terminal of a vertical screen such as iPad, the thumbnail image in the upper right part becomes smaller, and the explanation of the photograph is simplified.

Thumbnails of other images are omitted from the mobile terminal such as iPhone.

When you arrange devices with different screen resolutions of PC, iPad, iPhoine, we will respond with this kind of feeling.
Responding to devices with Alarm Tech - Media Queries

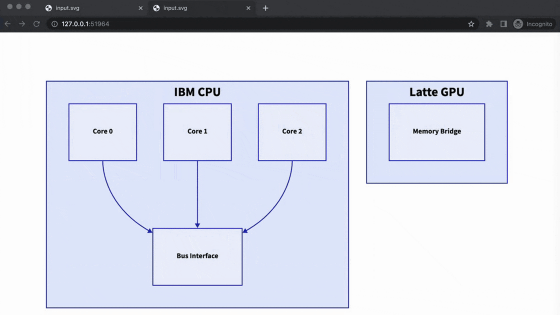
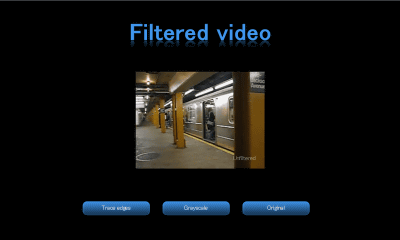
next,SVG(Scalable Vector Graphics) to make it easy to manipulate movie effects. You can change the three patterns "Trace edges", "Grayscale", and "Original" with buttons. The "Original" without any effect has a movie like this in this way.
http://people.opera.com/howcome/2007/video/svg/video-filter.svg

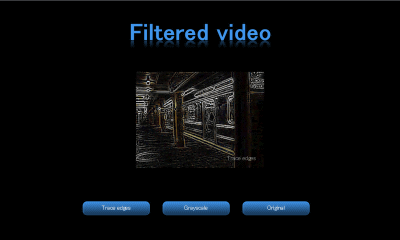
Movie added "Trace edges" effect.

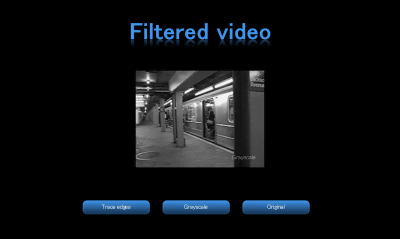
"Grayscale". It completely changed to a black and white movie. You can also process movies like this.

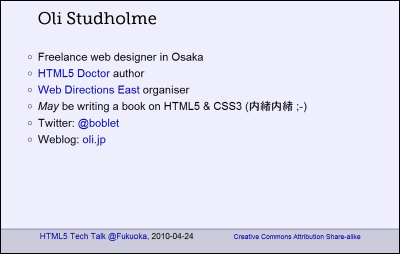
■Oli StudholmeLecture by Mr. (HTML5 Doctor)
Mr. Oli in preparation

With over 91 pages of slides, the details of HTML5, CSS3 and other mechanisms are described in detail.
HTML5 Love Oli.jp (@ boblet)

Below is a demo program on the left and right of the movie with effects linked with movies. The depth is expressed in the movie and it looks three-dimensional, it feels a bit strange.
Ambilight for video tag

"HTML5 Video Destruction"If you do not do anything, the movie will just be played normally ... ...

Clicking on the movie screen will explode around that point. If you look closely at the exploded small fragments, the image moves, and fragments that eventually fall apart slowly return to their original place.

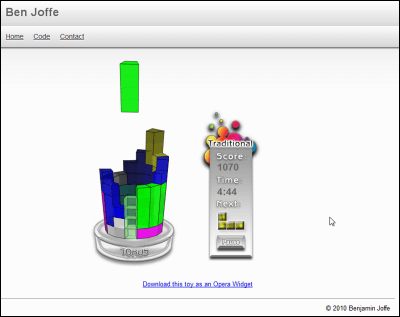
"Torus"Tetris the stage has a cylindrical shape.

■Shunpei ShiraishiLecture by Mr. (President of OpenWeb Technology, Inc., html 5-developers-jp administrator)
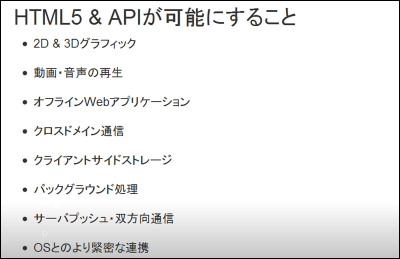
The slide used by Mr. Shiraishi is very easy to understand what HTML5 can do.
HTML 5 & API & IE 9 Getting Started @ Fukuoka

Q & A response to all speakers of the conference last done

Also, I was relaying conference with USTREAM. You can see how it looks like.
HTML5 @ Fukuoka 01, HTML 5 @ Fukuoka 01 fukuokaitcomm on USTREAM. How-to

Related Posts:
in Coverage, Software, Web Service, Video, Posted by darkhorse_log