How to make a Web 2.0 logo using Photoshop Movie

There is a Web2.0-like gradation, and the method of creating a logo with a BETA mark like a ruptured frame reflected on the mirror surface is introduced in the movie. You can easily make it because you can manage it as you see it.
Details are as below.
High-quality version can also be downloaded, but only a part can be seen, only the YouTube version is doing until the end.
Alleba Blog >> Photoshop Tutorial: How to Make a Web 2.0 - Style Logo
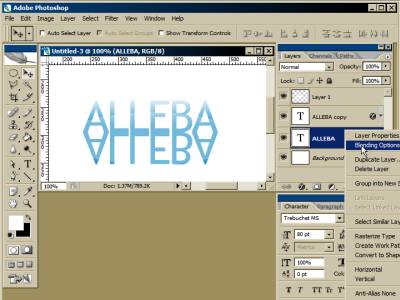
As supplement to what you are doing with the movie, it seems that you are doing the following things in general.
First enter the letters appropriately with Arial, Tahoma or Helvetica font. Change the color of the letters to 3399 CC.
↓
Copy the layer and right click. Select a gradation overlay from the layer effect, and attach a gradation.
↓
Use the elliptical selection tool to remove the lower half and set the opacity to 30%.
↓
Make vertical inverted characters, apply gradation similarly to 30% opacity.
↓
Activate "character code table" from Programs → Accessories → System Tools in the start menu.
↓
Select Wingdings, select the pattern of Beta tag, copy and paste. Since it can not be displayed unless the font is also changed, it will be set to Wingdings font.
↓
At 135 degrees, color gradation is applied from FFCC00 to FFFF66.
↓
Add a 1 pixel border.
↓
Drop shadow with an opacity of 30%.
↓
I ended with the letter of "BETA".
By the way, if you only need the alphabet, it is easier to use the following site.
Logo Maker: Web 2.0 Stylr
Flickr Logo Maker
Web 2.0 Logo Creator by Alex P
Omake:A site that explains how to make a logo with letters and pictures.
PXLGFX - Polished Text
Related Posts:






