Google Chromeバージョン115のベータ版リリース、スクロール量に応じてアニメーションを動かす設定が可能に

2023年7月12日リリース予定のGoogle Chrome 115に搭載される機能がベータ版に登場しました。displayの2値構文がサポートされたり、アニメーションを時間の代わりにスクロールに合わせて動作させる設定が可能になったりしています。
Chrome 115 beta - Chrome Developers
https://developer.chrome.com/blog/chrome-115-beta/
Google Chromeのベータ版は下記のURLからダウンロード可能となっています。
Google Chrome ベータ版で新機能をプレビュー - Google Chrome
https://www.google.com/chrome/beta/

◆CSSの変更点
・displayが2値構文をサポート
displayプロパティでは、「inline」「block」などの「当該ノードの外部の表示型を決める値」と、「flex」「grid」などの「当該ノードの内部の表示型を決める値」が混在していました。2値構文を用いることで、外部への表示型の設定と内部への表示型の設定を一目で理解できるようになります。
代表的な例の従来構文との対応は以下のようになっています。
| 単一の値 | 新しい値 |
|---|---|
| block | block flow |
| flow-root | block flow-root |
| inline | inline flow |
| inline-block | inline flow-root |
| flex | block flex |
| inline-flex | inline flex |
| grid | block grid |
| inline-grid | inline grid |
・コンテナクエリ「style()」にてプロパティ名のみを設定可能に
入力したプロパティが初期状態から変更されている場合にマッチするようになりました。例えば「style(font-size)」のように指定すると、font-sizeが「initial」でない場合にコンテナクエリが有効になります。
・スクロールベースのアニメーション
アニメーションの設定において、時間ベースでアニメーションを動かす設定のほか、時間の代わりにスクロールに合わせてアニメーションが動く設定が可能になりました。
◆Web APIの変更点
・同期的にコンパイル可能なWebAssemblyの容量上限が8MBへ緩和
巨大なWebAssemblyファイルのコンパイルを同期的に行うと、ブラウザの動作がブロックされてしまうため、コンパイル可能な容量が制限されています。WebAssembly登場時の制限は4KBだったものがChrome 115で8MBに緩和されており、今後も緩和できるようにV8エンジンの改良を続けていくとのこと。なお、8MBを超えるWebAssemblyファイルについてはWebAssembly.compile()などを利用して非同期でコンパイルすることで利用可能となっています。
・FedCM APIにて「Mediation Requirements」をサポート
FedCM APIはID連携と同様の機能を提供するプライバシーの保護を重視したAPIです。Chrome 115ではFedCM APIでログインした際に「サインインしたままにする」などの機能を提供できるようにする「Credential Management Mediation Requirements」が実装されました。

また、コマンド経由でFedCM APIを利用するためのWebDriverコマンドも実装されているとのことです。
・自動HTTPS機能
リンクを踏むなどでページを移動する際、自動で接続をHTTPSにアップグレードする機能が搭載されました。HTTPSでの接続に失敗した場合は素早くHTTP接続に切り替えるようになっているとのこと。
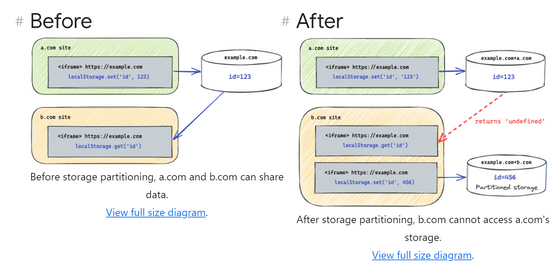
・ストレージのパーティション化
異なるサイトを通して同じサードパーティーのスクリプトが読み込まれるときに、これまでは同じストレージを共通で利用できていたため、ユーザーの行動を追跡できてしまっていました。ストレージのパーティション化が行われると、経由したサイトごとに別のストレージを利用することになるため、サードパーティーによるサイト間での追跡を防止することができるようになります。

・暫定レスポンスのタイミングを計測可能に
ステータスコード100番台の暫定レスポンスが返ってきたタイミングが「firstInterimResponseStart」として記録されるようになりました。ステータスコードが200番台などの通常のレスポンスが返ってきたタイミングは「responseStart」となっており、別のタイミングとして記録されます。
・lookupNamespaceURI関数が「xml」「xmlns」をサポート
・パフォーマンス計測タイムラインに「視認性」の項目が追加される
計測開始時の視認性と、その後の視認性の変化が記録されるようになります。
◆オリジントライアル
Chrome 115では下記のオリジントライアルが新たに開始される予定です。
・計算プレッシャーAPI
計算資源がどれくらい余っているのかを伝えるAPIです。Chrome 115の時点ではCPU負荷に基づいて判定が行われますが、将来的には温度やバッテリーの状態などの情報を含めて余裕度合いを判定する予定とのこと。
・マジックコメントによるコンパイルヒント
コメントを利用して関数のコンパイルの優先度を伝える仕組みです。
・ロングアニメーションフレームAPI
ロングタスクAPIの拡張で、画面描画までにかかったタスクを「スクリプティング」「レンダリング」「レイアウト」に分けて分析してくれるAPIです。
・ストレージバケットAPI
IndexedDBやCacheStorageを通してアクセスできるストレージをサイト内で複数個作成できるようにするAPIです。
◆廃止
・document.domainは変更不可に
同一オリジンポリシーを守るため、オリジン情報の元となるdocument.domainが変更できなくなりました。
・mutationイベントが廃止へ
イベントの代わりにMutationObserver APIを利用するよう述べられています。
・関連記事
ジェイムズ・ウェッブ宇宙望遠鏡はJavaScriptで制御されている - GIGAZINE
「JavaScript」はここから始まった、1995年のJavaScriptリリースはこんな感じ - GIGAZINE
ウェブサイトがJavaScriptとCookieなしで個人を追跡する方法が一発で理解できる「No-JavaScript fingerprinting」 - GIGAZINE
JavaScriptのイベントの仕組みが一発で理解できるウェブアプリ「Explore DOM Events」レビュー - GIGAZINE
プログラムを動かす時にメモリがどのように割り当て・解放されるのかをめちゃくちゃわかりやすいイメージ画像で解説してくれるサイト「Memory Allocation」 - GIGAZINE
・関連コンテンツ