GUIのスクリーンショットを読み込むと必要なコードを生成する仕組みでスタートアップが人工知能を活用

by Gwydion M Williams
デンマークのIT系スタートアップであるUIzard Technologiesが人工知能(AI)を利用して、グラフィカルユーザーインターフェイス(GUI)のスクリーンショットを読み込ませると、そのGUIに必要なコード(storyboardファイルやHTMLファイル)を出力するというアプリケーションを開発しました。YouTubeではそのデモンストレーション映像が公開されています。
pix2code - YouTube

「pix2code」はGUIのスクリーンショットからコードを生成します。

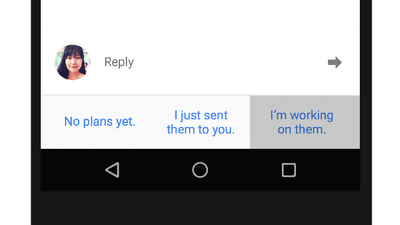
まず用意したのはモバイル端末向けのGUI。単なるスクリーンショットのPNG画像です。

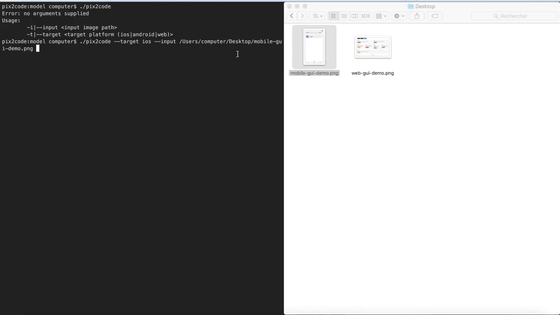
これをpix2codeに読み込ませます。pix2codeではターゲットとなるプラットフォームを「iOS」「Android」「Web」の3つから選べるようで、ここではiOSを選んでいます。

ムービーはリアルタイムで録画されているので、読み込ませたあと、処理を待つ時間が発生するのですが……

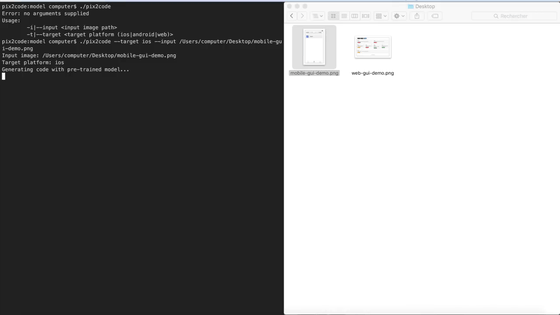
15秒も経たないうちに、「mobile-gui-demo.gui」と「mobile-gui-demo.storyboard」というファイルが生成されました。storyboardファイルはiOS向けのアプリ開発で用いられます。

ファイルを開くと、先ほどスクリーンショットで見たものと同じGUIができあがっていました。

スライダーの位置や、メニューに割り振った文字列の内容もここで編集可能です。

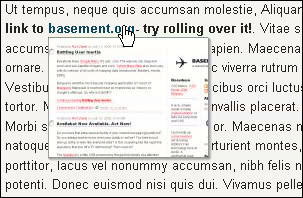
ウェブ向けのサービスでもやり方はほぼ同じ。これが読み込ませるスクリーンショット。

pix2code実行時のオプションでプラットフォームを「Web」向けにしておきます。

こちらは約30秒かかりました。今度は「web-gui-demo.gui」「web-gui-demo.html」というファイルができあがりました。

HTMLファイルをブラウザで開くと、さきほどのスクリーンショットと寸分違わぬ中身が完成していました。

UIzard Technologiesによると、スクリーンショットからGUIを作る精度は今のところ77%ほど。さらなる学習を重ねることで精度は改善していくとのこと。使用されたデータセットはGitHubで公開されており、2017年内にはpix2codeのすべてのコードを公開する計画だとのことです。
GitHub - tonybeltramelli/pix2code: pix2code: Generating Code from a Graphical User Interface Screenshot
https://github.com/tonybeltramelli/pix2code
・関連記事
人工知能で判決を下す「裁判官AI」を開発、訴訟時間の短縮化が可能 - GIGAZINE
偽ニュースを人工知能を使って検出するプロジェクト「Fake News Challenge」 - GIGAZINE
人工知能で動作する全自動運転車をゲーム「GTA V」で体験可能な「GTA V + Universe」が登場 - GIGAZINE
「AI対ヒト」のポーカー対決で人工知能が再び勝利、6人を相手に5日間の戦いを制して3000万円ゲット - GIGAZINE
人工知能で人を理解し「成長」する自動車の将来像「コンセプト-愛i」をトヨタがCES 2017で発表 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by logc_nt
You can read the machine translated English article Startup uses artificial intelligence wit….