Googleが「Material Design(マテリアルデザイン)」の概念を共有・普及させるための統一サポートページ「Material.io」を公開

Googleが提唱するUXデザインの概念「Material Design(マテリアルデザイン)」は、「紙」と「インク」という実世界のメタファーを取り込んでページの持つ意味を直感的に理解させたり、デバイスの違いを乗り越える操作性の統一感を持たせたりする試みです。Googleはマテリアルデザインをより広く理解してもらい、アプリクリエイター・デザイナーに活用してもらうべく、マテリアルデザインに関する情報を1つにまとめた統一ページとも呼ぶべき「Material.io」を公開しました。
Material Design
https://material.io/
Design Is Never Done - Articles - Google Design
https://design.google.com/articles/design-is-never-done/
Googleのニコラス・ジトコフ氏によると、「良いデザインは良い製品を生みます。これこそが、私たちがマテリアルデザインをシステムを拡大しようとする理由であり、マテリアルデザインは良いデザインの原則をサポートし、コミュニケーションを強くし、生産性を高めます。そして、マテリアルデザインに関するツールは、チームにデザインの持つ潜在的な力を理解させると考えています」とのこと。Googleが信じるマテリアルデザインの力を、アプリ開発者により深く理解してもらい、UXデザインに取り組んでもらうべく、これまでのマテリアルデザインに関する取り組みや今後のツール提供などを1つのページで行う「Material.io」が公開されました。
Material.ioではまず最初に、優れたデザインが持つ潜在能力やマテリアルデザインがもたらす利点をイメージさせるコンセプトムービーが公開されています。
Introducing Material.io - YouTube

ムービーに続いて、ジトコフ氏のマテリアルデザインに関する記事、PixateやFormなどの開発チームがインタラクティブな動きを学べる「Stage」、チーム内でワークフローのデザインコンセプトを共有・統一できる「Gallery」が公開されています。

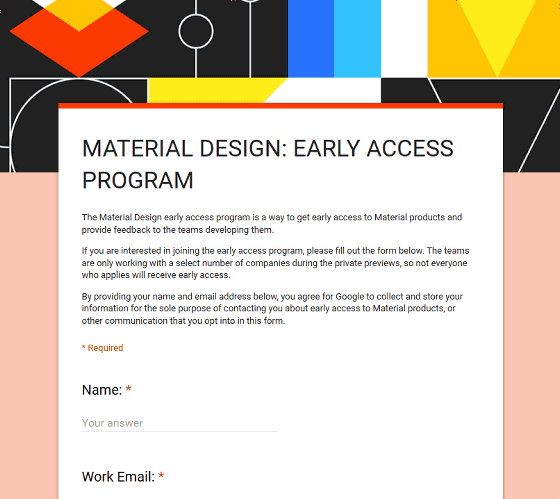
なお、StageやGalleryはまだリリース前なので、特集ページの「REQUEST AN INVITE」をクリックして……

名前やメールアドレスなどを登録すると、早期プログラムに招待してもらえます。

「GUIDELINES」内の「DESIGN GUIDELINES」をクリックすると……

「マテリアルデザインのガイドライン」ページにジャンプします。

「ICONS」をクリックすると……

マテリアルデザインで利用できるアイコンの一覧ページにジャンプします。

「TOOLS」内には今後、「Remixier」や「Resizer」などの各種ツールも続々と公開される予定です。

・関連記事
Googleのマテリアルデザインの「動き」がどのような法則に従っているのかがよくわかるムービー「Material Design Motion」 - GIGAZINE
Googleのマテリアルデザインを使ったウェブサイトが作れる公式CSS/JS/HTMLコンポーネント「Material Design Lite」 - GIGAZINE
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article Google unveils a unified support page "M….