無料でモリサワフォント18書体やレイアウト・素材を使ってプロ並みデザインができる「Picky-Pics」

5万点以上のこだわり素材と美しいフォントなどを、専門知識がなくても美しい配置が行える「スマートガイド」に従って配置していくことで、プロ並みのデザインのA4書類・名刺・はがき・Facebookカバー・プレゼン資料を作れるようになるネットサービスが「Picky-Pics」です。一体どんな感じでデザインができるのか、実際にサービスを使ってみました。
Picky-Pics(ピッキーピックス)
https://picky-pics.com/
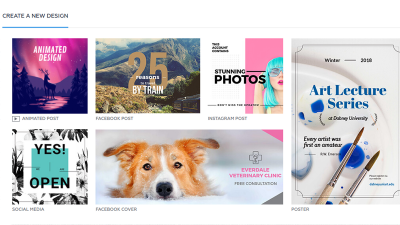
Picky-Picsを使って作れるデザインの作例は以下のような感じ。これらの中には、本来はデザイナーではないというフェンリルのスタッフがサクサクっと作ったものも含まれています。Picky-Picsのコンセプトとしては「自分たちの親でもできる」が掲げられており、基本的に操作はドラッグ&ドロップのみ。カンタンにレイアウトやデザインが行えるツールと、豊富な素材集とを一体にしたことで、プロに近いデザインを誰でも作成することが可能となっています。

まずは基本的な使い方をマスターするためホーム画面にある「Picky-Pics チュートリアル」をクリックします。

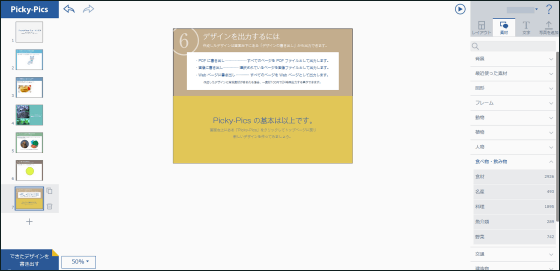
チュートリアルが開始。画面左側に各チュートリアルのサムネイル、右側に「レイアウト」「素材」「文字」「写真を追加」というカスタマイズ機能が並んでいます。

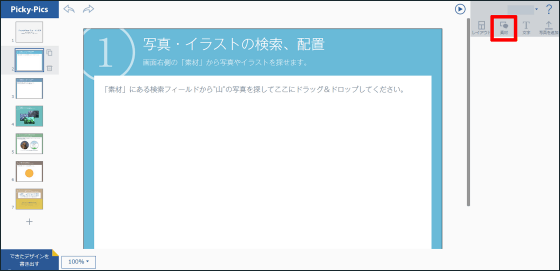
まずは写真・イラストの検索、配置から。画面右側の「素材」をクリックすると……

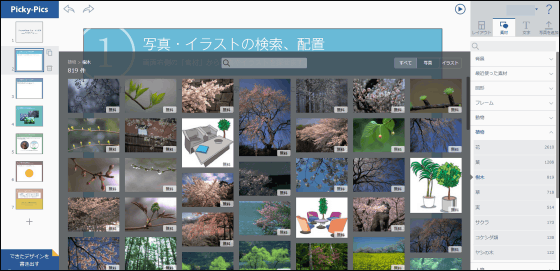
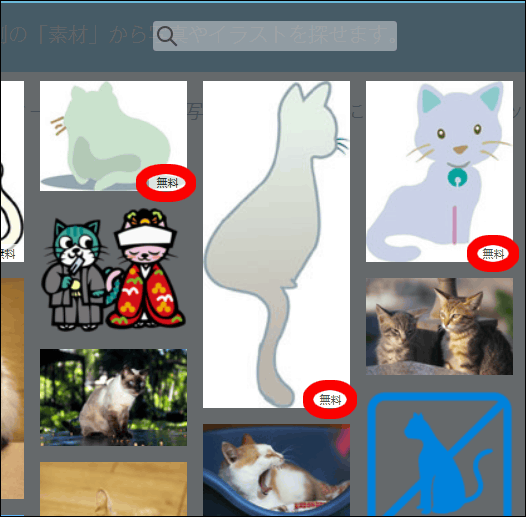
ずらっと素材一覧が表示されます。素材は「背景」「最近使った素材」「図形」「フレーム」「動物」「植物」「人物」「食べ物・飲み物」「交通」「建造物」「自然・風景」「住まい・インテリア・モノ」「ビジネス」「グラフ」というカテゴリに分かれており、それぞれのカテゴリをクリックするとさらに細分化された項目が出現する仕組み。なお、素材は全部で5万点以上あるとのこと。

素材には無料素材と有料素材があり、無料素材には右下に「無料」という文字が書かれています。

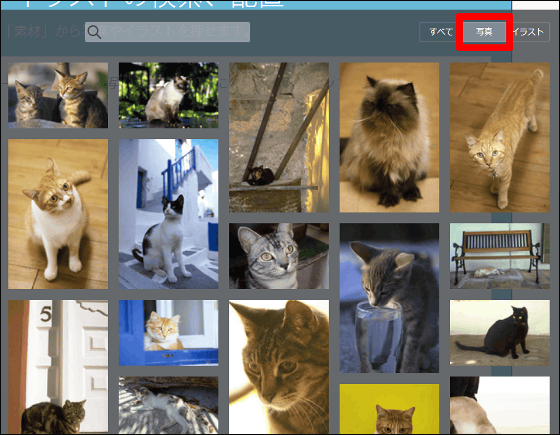
「動物」から「ネコ」を選び、さらに写真素材のみに絞ってみると、こんな感じ。

カーソルを画像の上に載せると「有料」の文字が画像右下に現れました。

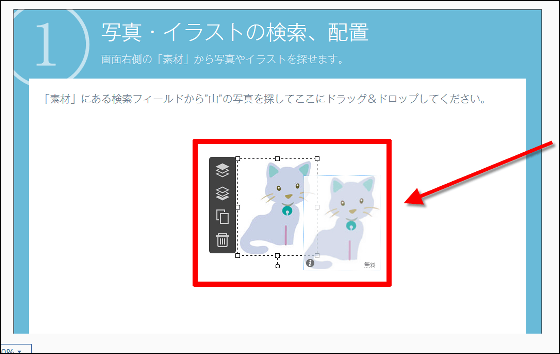
ということで、無料素材であるネコのイラストをドラッグして……

画面上にドロップ。

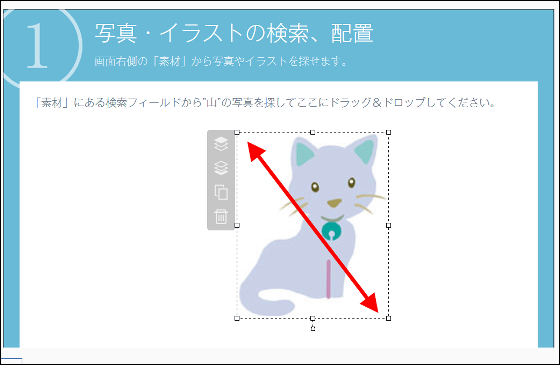
画像は拡大・縮小・回転することが可能です。

また「最前面に移動」「最背面に移動」「複製」「削除」という選択肢もついています。

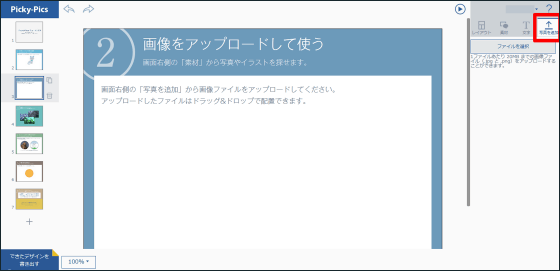
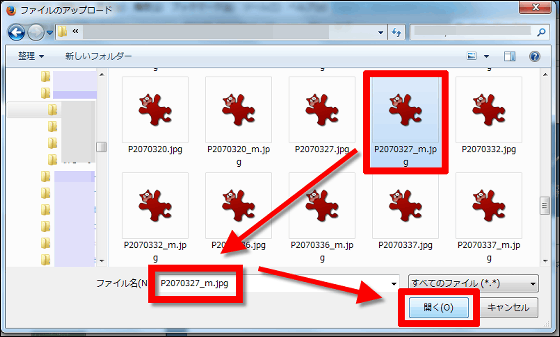
またPicky-Picsは自分がPC上に保存している画像をアップロードして使用することも可能。「写真を追加」「ファイルを選択」をクリックします。

使いたいファイルを選択&アップロードすると……

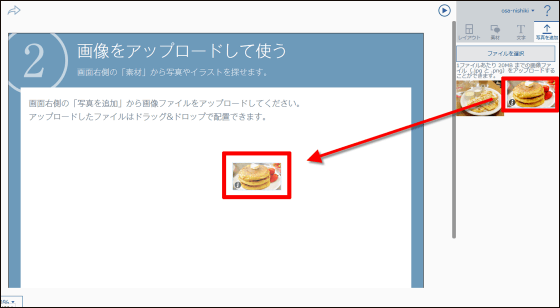
画面右側にサムネイルが表示されるので、それをドラッグ&ドロップして好きな場所に貼り付けます。

これも「素材」の時と同じく拡大・縮小などが可能です。

また、画面レイアウトを簡単に変更できます。

レイアウトをクリック1つでサクサク変えている様子は以下のムービーから確認可能です。
「Picky-Pics」 のレイアウト機能はこんな感じ - YouTube
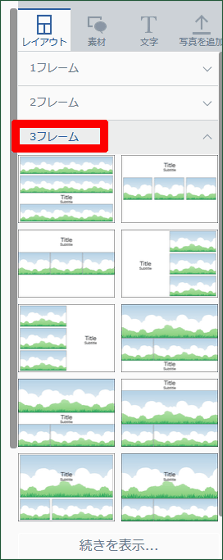
フレーム数は1~7以上があり、フレーム数を選ぶと、さらにいろいろなレイアウトが選べるようになっています。

クリックすると自動的に写真が並び変えられました。なお、レイアウトは約200パターン用意されています。

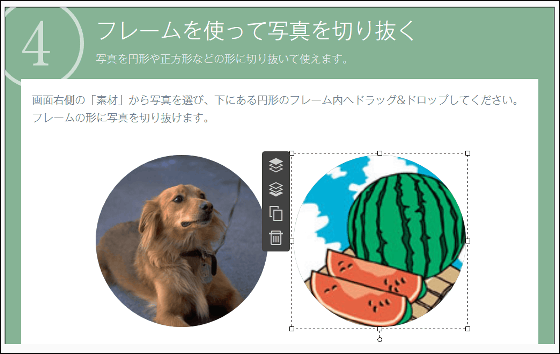
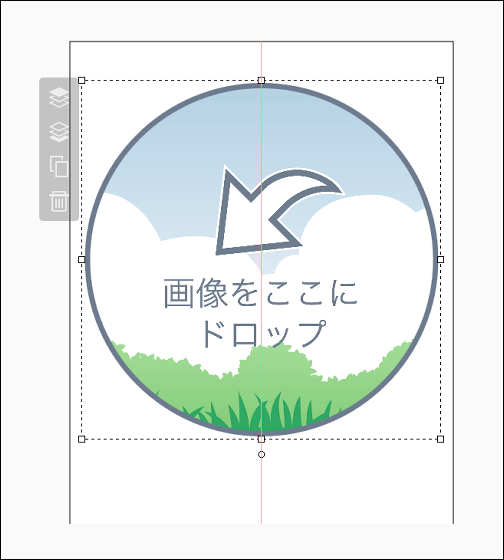
さらに「素材」にある「フレーム」を使えば写真を切り抜くことも簡単。

円の中に素材をドラッグ&ドロップすると……

こんな感じで切り抜けました。

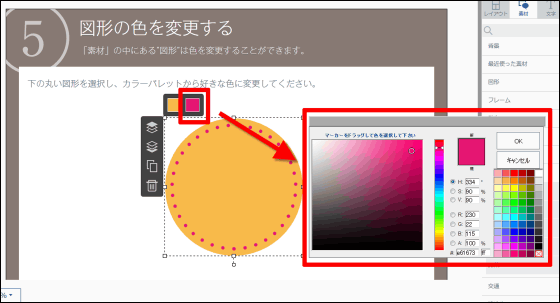
「素材」にある図形の色を変更することもできます。画面に貼り付けられた円をクリックすると……

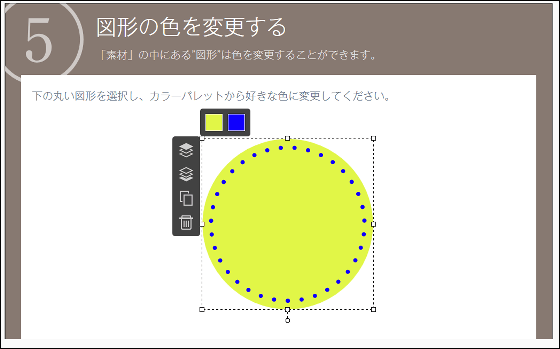
カラーパレットが出現。自由に色を変えられるようになっています。

まったく違った印象に。

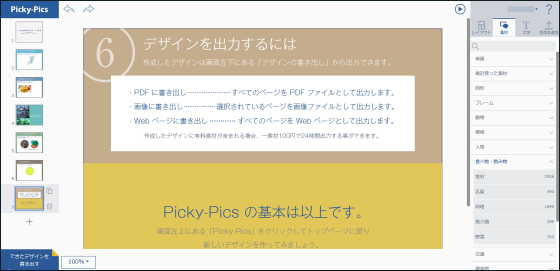
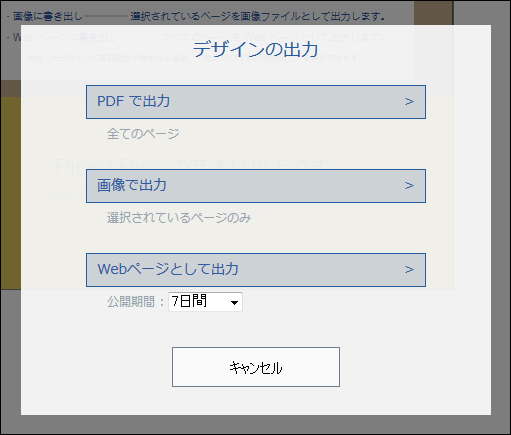
デザインの出力方法には「PDFに書き出し」「画像に書き出し」「Webページに書き出し」の3つの選択肢があります。

画面左下にある「できたデザインを書き出す」をクリック。

「Webページとして出力」は「1日~90日」から選べます。

また「できたデザインを書き出す」の横には画面表示の大きさが選べるボタンもありました。

画面が大きすぎて全体像が見えないという時はここで調整します。

また、Ctrl+Zで戻る、Ctrl+Yで進む、というショートカット操作も可能ですが、画面左上には「戻る」「進む」ボタンもありました。

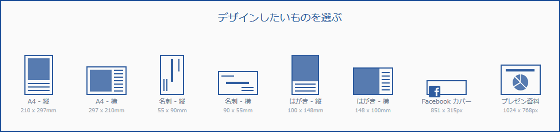
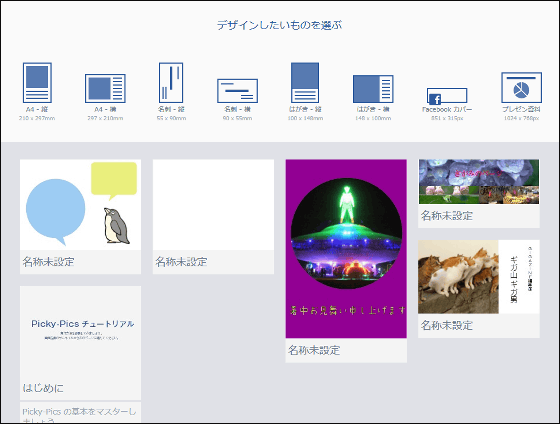
ということで、ホームに戻ってデザインしたいものを選んでみます。選択肢には「A4-縦」「A4-横」「名刺-縦」「名刺-横」「はがき-縦」「はがき-横」「Facebookカバー」「プレゼン資料」があります。

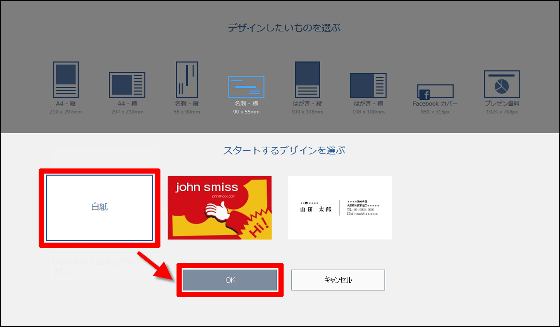
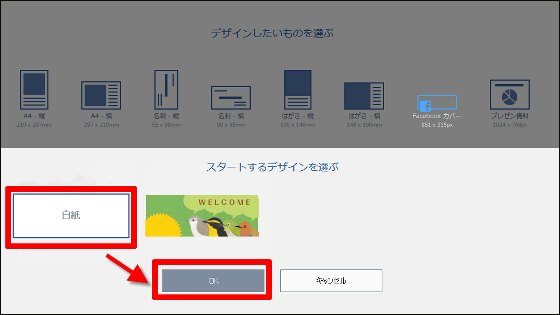
名刺を選ぶとスタートするデザインが3種類表示されるので、白紙を選択。

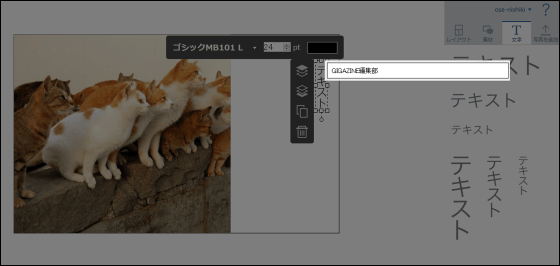
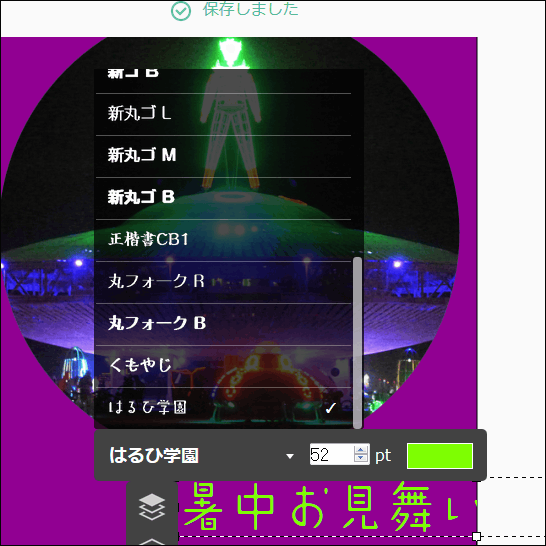
チュートリアルでは説明されませんでしたが、文字を入力する機能もちゃんとあります。文字はフォントの種類・大きさ・色・縦書き/横書きを選べるようになっていました。

名刺も簡単に作れます。

Facebookカバーを選んでみると……

それっぽいものがサクッと仕上がります。

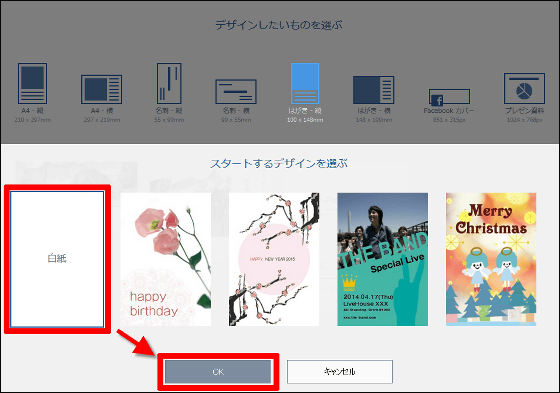
ハガキのスタートデザインは5種類から選べるようになっています。

上下端・左右端・中央・等間隔・ 同一サイズを検知するスマートガイド機能が搭載されており、図形や画像を貼り付ける際には中央揃えのラインが表示されるなど、複数の素材を美しく配置できるようになっています。

フォントはリュウミン・A1明朝・ゴシックMB101・新ゴ・正楷書CB1・丸フォーク・くもやじ・はるひ学園など、本来有料のモリサワフォント 18書体が無料で使えるようになっていました。

デザインしたものはこんな感じでホーム画面に一覧表示されます。作ったものはサーバー側に保存されているので、例えば「自宅のPCで作ったデザインを、出先でちょっとだけノートPCで手直ししたい」という時にはPicky-PicsにアクセスしてログインするだけでOK、わざわざファイルをUSBメモリや他のオンラインストレージに保存する必要がありません。

なお、有料素材を使った場合、出力時にこのように「出力権の購入」画面が出てきて、使用している素材点数に応じて支払いを行うことになります。たとえば有料素材1点の場合、購入後24時間以内に出力すると1素材100円+決済手数料15円+消費税9円=124円で出力可能。無期限出力権の場合は1素材1500円となっています。決済はPayPalを使用しています。

・関連記事
プレゼンテーション資料の極意「シンプルイズベスト」を実践するための6つのデザインテクニック - GIGAZINE
創造的プレゼンの秘訣を言語化した「プレゼンテーション・パターン」 - GIGAZINE
見る人を魅了するキラープレゼンテーションの作り方 - GIGAZINE
ブラウザ上でフォントを簡単にデザインして、実際にTTFファイルとして使うこともできる「Glyphr Studio」 - GIGAZINE
名刺のデザインがユニークかつ革新的なパターン41種類 - GIGAZINE
もはや名刺の枠を越えつつあるユニークなデザイン名刺の作例いろいろ - GIGAZINE
インスピレーションを刺激する実際に購入可能な名刺テンプレート50種類 - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ - GIGAZINE
・関連コンテンツ
in 動画, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article "Picky-Pics" that can make professional-….