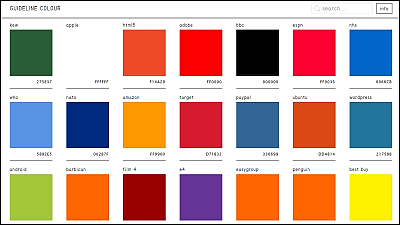
Apple・Google+・WordPressなど各社のブランドのカラーをまとめた「Guideline Colour」

知名度の高い企業やブランドなら「あのブランドといえばこの色」というブランドカラーが存在します。Twitterであればプライマリカラーのカラーコードは#55ACEE、Facebookの場合は#3b5998といったことが規定されているわけですが、各企業がブランドの指針について記すガイドラインでどんな色を規定しているのか?ということをカラーコード付きで調べられるのが「Guideline Colour」です。
Guideline Colour
http://guidelinecolour.com/

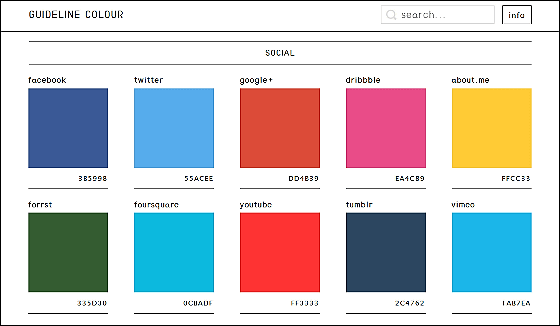
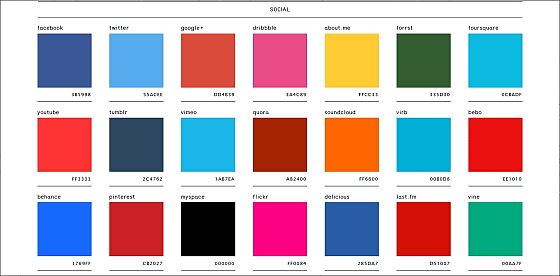
トップページには各社のガイドラインの色見本が企業のカテゴリごとに並べられています。Vine・Google+・SoundCloudなどは「SOCIAL(ソーシャル)」のカテゴリ。

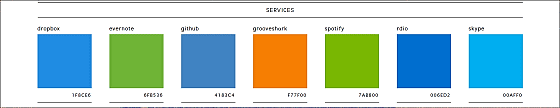
「SERVICE(サービス)」にはSkypeやDropbox、Spotifyなど。

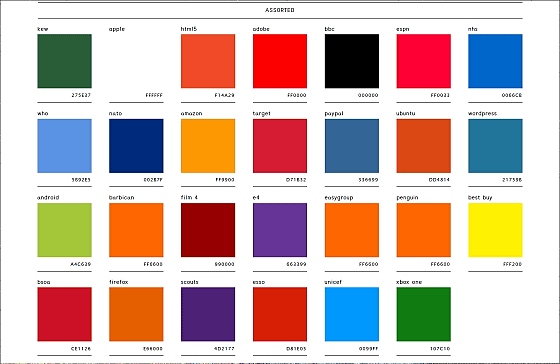
Apple、BBC、WordPressなどは「ASSORTED(詰め合わせ)」に分類されています。

見たい企業のガイドラインを発見したらカーソルを合わせてクリックすると……

拡大された色見本やカラーコードが確認できる企業の単独ページが開きます。画面右側からは企業が公表しているガイドラインのPDFを閲覧することが可能。

企業によってはガイドラインが表示されないものもありますが、画面左下の「Resource」をクリックすると……

企業の説明ページをに飛んで情報を得ることができます。

Appleの色見本は真っ白ですが、表示ミスではなく、Appleが白を基調としたガイドライン・カラーを使用しているため。

また、画面右上に企業名を入力すると、ウェブページ内の企業を検索することも可能です。

有名な企業であれば色を見るだけでイメージが浮かんできますが、「Guideline Colour」は気になる企業のガイドラインの色をカラーコードまで調査可能です。資料やプロダクト作成で参考にしたり、反対にどこかの企業と同じ色ではないかも確かめられるサービスとなっています。
・関連記事
GoogleのアイコンなどのデザインガイドラインをGoogleのデザイナーが公開中 - GIGAZINE
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
RGBカラー209万7152色を1枚の画像に入れるとこうなる - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
パソコンのディスプレイの色味を高速調節できるカラーキャリブレーションツール「i1Display Pro」を使ってみました - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article "Guideline Color" which summarizes the c….