180日で180個のウェブサイトを作るプロジェクトがついに完走を果たす

プログラミング経験ゼロから180日で180個のウェブサイトを作るプロジェクトに挑戦していたジェニファー・デウォルトさんが、ついに180個めのウェブサイトを作り上げ、完走を成し遂げました。10月3日のブログで、デウォルトさんは今までの苦労や今後について語っています。
After 180 Websites, I’m Ready to Start the Rest of My Life as a Coder
http://blog.jenniferdewalt.com/post/62998082815/after-180-websites-im-ready-to-start-the-rest-of-my
180のウェブサイトを完成させたことで、この6ヶ月間で数多くのコードを学ぶことができ、彼女は数え切れないほどの徹夜と失敗に悩まされ、GitHubに全てのプログラムを公開していることも大きなストレスになっていました。しかし、その全てに価値があり、デウォルトさんの今後の人生は「コード人間」として生きる準備が完了。また久しぶりのバケーションを楽しみにしているとのこと。
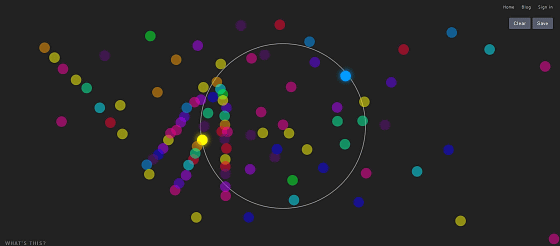
Day 165:Audio Garden

プログラミング経験のなかった彼女は、もともと美術を専攻しており、どのように人々が互いに関係・影響し合うのかを実験するプラットフォームとして絵画を描いていました。その結果、インターネットには膨大な情報を相互通信できるコミュニケーション・チャンネルがあることに気づき、コンピュータを通じてコミュニケーションをとる「クールな方法」に情熱を寄せ始めました。
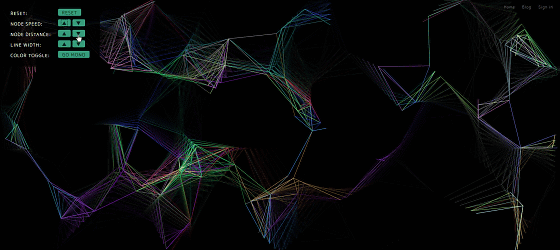
Day 166:Assault

そこからデウォルトさんは、今回のプロジェクトの開始を決断し、指南書や学習コースを一切とらず、Rails Tutorialのような、オンラインマニュアルを隅から隅まで調べることでウェブサイトの製作の知識をつけながら、以下の3原則に従って6ヶ月間を過ごしました。
◆01:180日連続して毎日異なるウェブサイトを構築する
◆02:すべてのウェブサイトはブログ・ポストで公開する
◆03:全てのコードをGitHub(オープン・ソース)で閲覧可能にする
Day 169:Electro Bounce

彼女が180日を完走できた重要な要素は「スタートは小さく」ということで、いきなり複雑なタスクを要する構築に挑戦するのではなく、初めは「html+CSS」で簡単なホームページを作り、CSS Tricks、MDNを少しずつ学習。TwitterやInstagramのような外部データを使ったAPIに踏み込み、CSS→Javascript→Node.jsへのレールを渡りました。
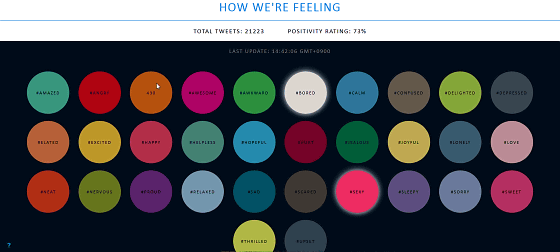
Day 178:How We're Feeling

全ての概念を理解しようと長時間とらわれてしまうのは、初期のデウォルトさんも経験したという全ての初心者が陥りやすい罠です。小さな問題に取り組み、小さな解決を得ることができ、小さな解決を集めることで180個のウェブサイトを完成させました。今後は情熱的なスタッフとチームで仕事をしたいと述べています。
Day 180:Hello World!

デウォルトさんは、プロジェクトを通じて得たプロセスで、大きなウェブサイトの製作を計画しており、今後もブログとGitHubへのコード公開を継続するとのことです。
・関連記事
プログラミング経験ゼロだが180日で180個のウェブサイトを作るプロジェクトがゴールまであとわずかに - GIGAZINE
死ぬまでに見ておくべきCSSデザインサイト集まとめ - GIGAZINE
CSSのレイアウト作成に役立つ便利なリソースいろいろ - GIGAZINE
無料で手軽にHTMLを使ったメルマガの作成と配信ができるウェブサービス「MailChimp」を使ってみた - GIGAZINE
プログラミング言語同士がどう影響を与え合っているのかを示した相関図 - GIGAZINE
・関連コンテンツ
in メモ, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article A project to make 180 websites in 180 da….