The story of an engineer who created Aviator—Radar, a radar app that shows where planes are flying in the sky for his 2-year-old daughter who loves airplanes.

Jacob Bartlett, a mobile engineer who created a radar app that can search for planes in the sky for his 2-year-old daughter who loves airplanes, has posted on his blog about how he developed it.
My Toddler Loves Planes, So I Built Her A Radar
Mr. Bartlett went abroad with his child in the summer of 2023. During the three-hour flight, the flight attendant noticed that there was a child who was obsessed with airplanes and showed him the cockpit. From then on, Mr. Bartlett's daughter became even more interested in airplanes, and began lovingly asking Mr. Bartlett to help her find planes in the sky.
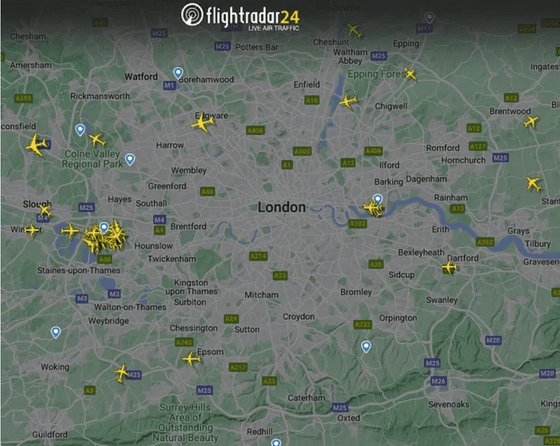
Bartlett had been searching the sky visually with his daughter, but decided to try a more efficient approach. Bartlett first tried the standard app FlightRadar24 , but there were some issues with FlightRadar24.

FlightRadar24 always uses a map with north at the top, so you have to think about the direction of your body to find where the plane is overhead, which makes it difficult for a 2-year-old to use it intuitively. . Also, the way an airplane is seen changes depending on its size and flight altitude, but on FlightRadar24's radar map, you can only see differences in the type of aircraft in use.
With these points in mind, Bartlett defined the requirements for the app as follows.
1: The app rotates with your device to maintain the correct orientation so that the plane appears in the correct orientation
2: The app displays the aircraft larger or smaller depending on the height of the aircraft
3: Make it fun and feel more like a retro children's toy than a full-fledged business app
The following elements are required to prove the concept based on the requirements.
1: Maintain direction
It is a core requirement for differentiating a product as it is missing from existing solutions. It's covered by the iOS Core Location API, which provides
2:Flight Data API
OpenSky Network is exactly what Bartlett needs, it's free to use for non-commercial purposes and has a simple REST API to get live data on flights in your area. To achieve a radar sweep, we need to ping this endpoint every few seconds.
3: Location data
Location data is required when calling the API. Location data is also covered by the iOS Core Location API. In order to get some data on airplanes flying nearby, we will query 1 degree of longitude from the user's location, rounded to 0.1 degrees of longitude and latitude. Also, you only need to retrieve this data once per session.
4: Display in appropriate position
Once we have the plane's location data, we need to place it appropriately on the screen based on the user's orientation and location.
Mr. Bartlett wrote code for each element and verified whether it worked properly. First, he wrote code to obtain direction data and maintain a specific direction. Although the animation displayed incorrectly when facing due north because 0 degrees and 360 degrees are recognized as different angles, the operation of maintaining the orientation of the app according to the orientation in the real world was successful.

Next, regarding the Flight Data API, he wrote code to assemble a query to the API based on the user's location information and code to decode the JSON that can be obtained from the API, referring to the OpenSky Network document .
Then, we arranged the airplane data on the screen based on the difference in latitude and longitude between the user's position and the airplane's position. Of course, the distance in 1 degree of longitude and latitude depends on the location on the earth, but since it is in the demonstration stage, Bartlett ignored that problem for the time being.
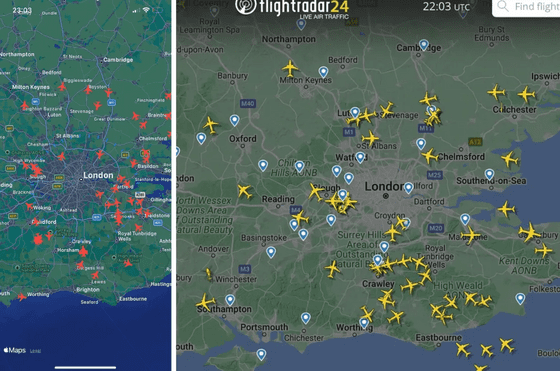
In this way, Mr. Bartlett succeeded in displaying the airplane on the map in the first night's work. However, the location display did not work properly, and as you can see in the image below, which shows Bartlett's app and FlightRadar24 side by side at the same time, the planes were not displayed in exactly the same place.

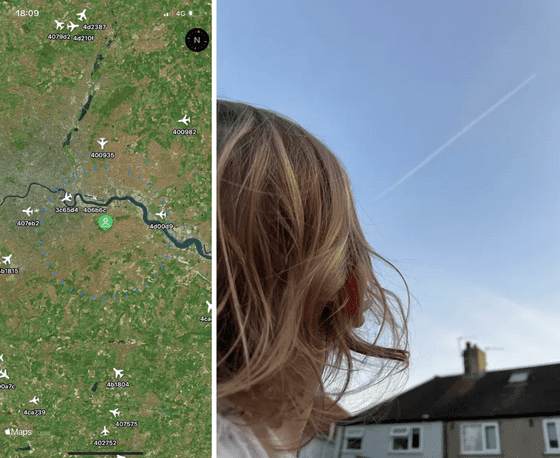
While Bartlett was worrying about this problem, he suddenly had the idea of using
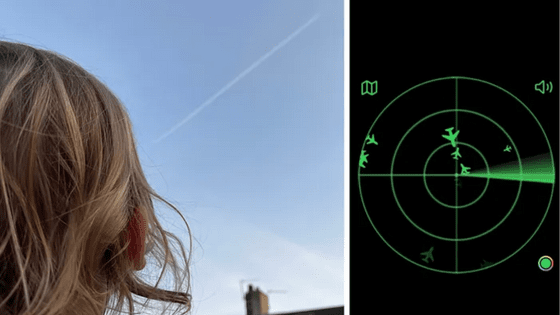
The demonstration was a great success, as Bartlett and his team were able to actually find the airplanes displayed on the app.

As a result of actually using the map, Mr. Bartlett found that ``Maps that are at a lower altitude are displayed larger would match the actual appearance,'' and that ``Children are not interested in maps; they simply become noise.'' I found a problem with 'It's not working properly.'
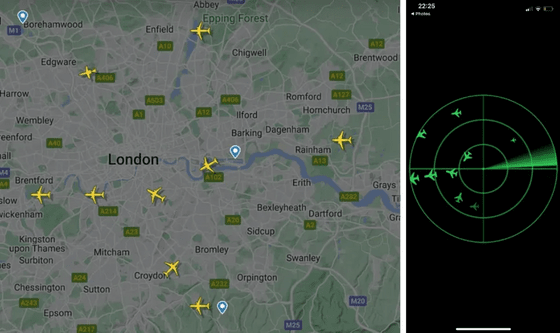
After that, by adjusting how altitude and size correspond, adding processing for when the OpenSky API times out, and erasing the map and adding a radar-like display, Bartlett's app is as shown below. It now looks like the one on the right. You can see that the plane is displayed in a much more accurate location compared to the FlightRadar24 display on the left.

After three days of tweaking, my daughter finally became interested in Bartlett's app.

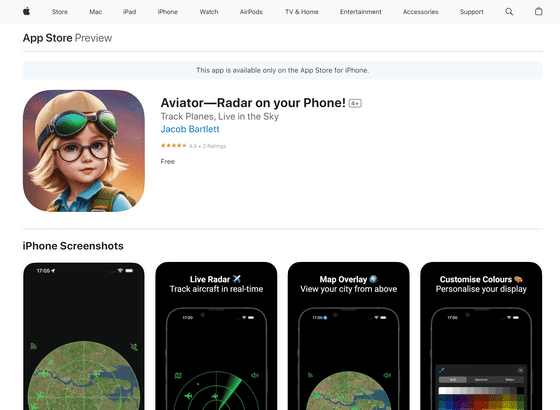
Mr. Bartlett made several visual adjustments, added the ability to adjust the colors and whether the map is displayed, and then released the app on the App Store. The app logo was created with Gencraft .
Aviator—Radar on your Phone! on the App Store

In the original blog post , Bartlett explains the details of the code he wrote for each step, as well as specific adjustments to the appearance and logic, so please check it out if you're interested.
Related Posts: