Reproducing Mac's classic screensaver 'After Dark' with CSS, the toaster flies around on the browser

A website has appeared that uses CSS to reproduce '
After Dark Screensavers in CSS
https://www.bryanbraun.com/after-dark-css/
When you access the website , the following screen will be displayed, so select one and click on it.

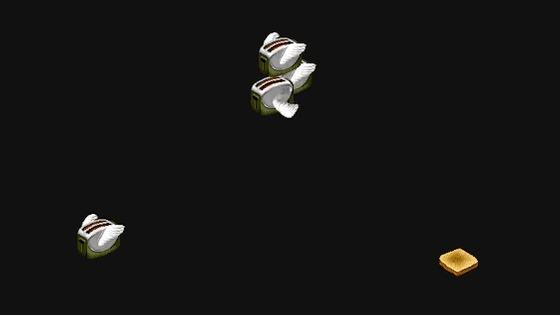
The first is 'Flying Toasters', the most famous of After Dark. A toaster with wings will be shown flying.
'Fish' where various fish swim
After Dark Screensavers in CSS 'Fish' - YouTube
'Globe' where the earth flies around
After Dark Screensavers in CSS 'Globe' - YouTube
'Hard Rain' depicts rain falling little by little
After Dark Screensavers in CSS 'Hard Rain' - YouTube
'Bouncing Ball' where a white ball flies around
After Dark Screensavers in CSS 'Bouncing Ball' - YouTube
'Warp' that feels like warping between stars
After Dark Screensavers in CSS 'Warp' - YouTube
'Messages' displays 'OUT TO LUNCH'
After Dark Screensavers in CSS 'Messages' - YouTube
'Messages 2' displays 'Why are you staring at my macintosh?'
After Dark Screensavers in CSS 'Messages 2' - YouTube
'Fade Out' where the display gradually disappears
After Dark Screensavers in CSS 'Fade Out' - YouTube
'Logo' displays the logo of Berkeley Systems, which designed After Dark.
After Dark Screensavers in CSS 'Logo' - YouTube
'Rainstorm' depicts heavy rain
After Dark Screensavers in CSS 'Rainstorm' - YouTube
'Spotlight' illuminates the spotlight
After Dark Screensavers in CSS 'Spotlight' - YouTube
When you click 'Randomizer', one of the 12 types of screensavers will be randomly displayed.

Related Posts:
in Free Member, Video, Software, Review, Posted by log1p_kr