Color palette generator 'Huemint' review that produces cool color schemes with the power of AI

When deciding the color scheme of logos and websites, it seems to be good when looking at the parts alone, but when actually arranging them, it tends to be difficult to say, 'It's not what I expected ...'. In such a case, the site ' Huemint ' that creates a color palette with the power of AI automatically finishes it with a nice feeling, and it is very convenient to prepare an image when using it with an easy-to-understand preview. Since it is a site, I actually tried its usability.
Huemint --AI color palette generator
When you access the site, it looks like this. Click Launch.

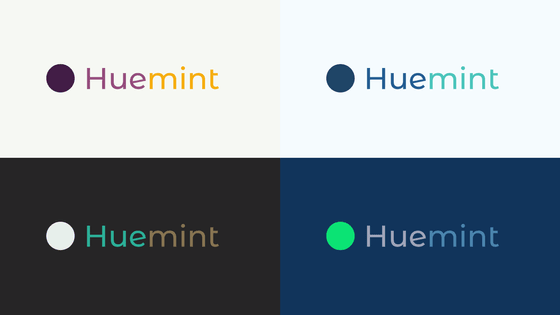
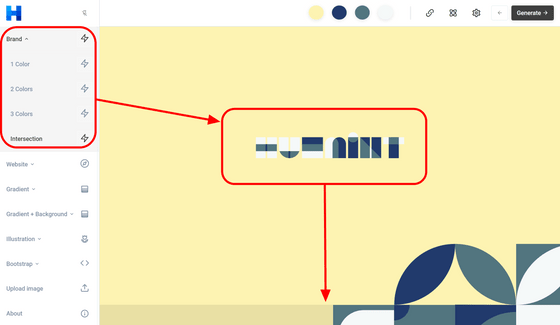
Then I moved to the brand logo page. The image when using the four colors selected by AI is displayed on the right side. Scroll down ...

An image that combines the generated color scheme is displayed, making it easier to understand the image when displayed on the product.

It looks like this when you make a T-shirt.

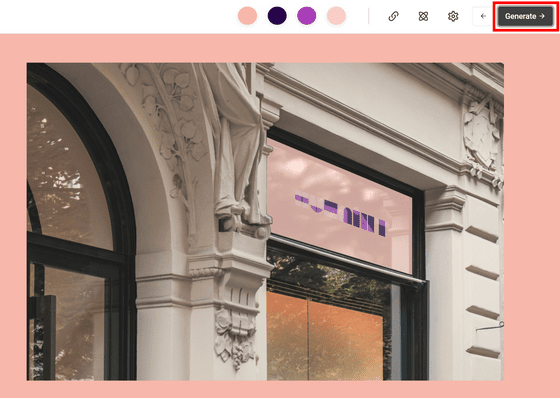
You can use previews of various usage scenes, such as the signboard of a store like this.

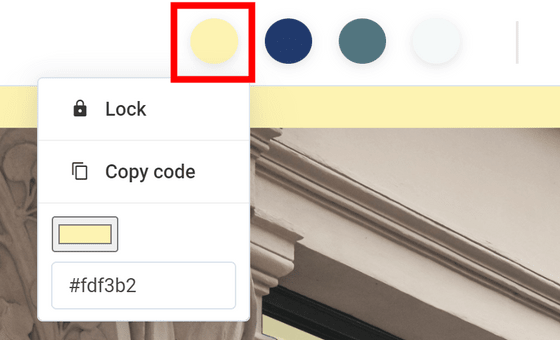
The color selected by AI is displayed at the top of the screen. 'Lock' is a function to fix the color, and you can copy the code of the color displayed below by clicking 'Copy code'.

If you want to see another color, click 'Generate' in the upper right and AI will reselect the new color. You can hit 'Generate' repeatedly until you find the color you want.

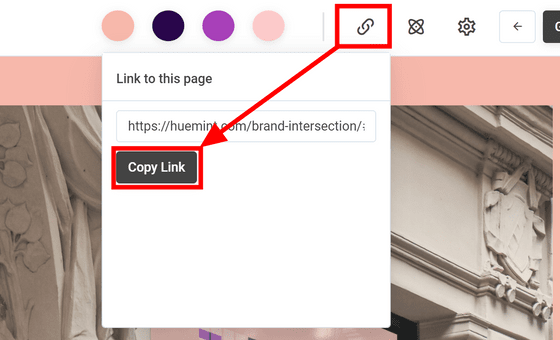
If you find the color 'This is it!', You can save it or share it with others by copying the link to the page.

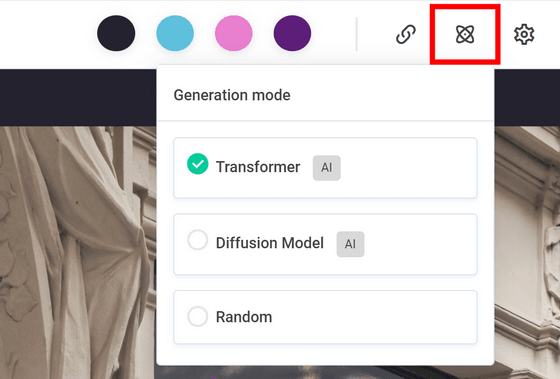
It is also possible to change the generation mode. There are 3 modes in total, 2 modes using AI and a completely random mode.

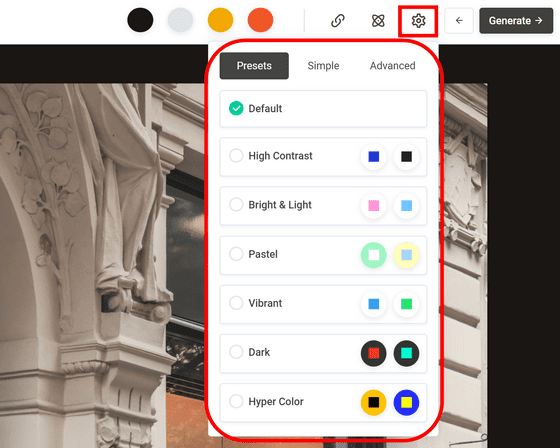
A pallet can be selected from the gear mark. You can determine the direction of the AI-generated color scheme, such as a color scheme with clear contrast or a color scheme for dark themes.

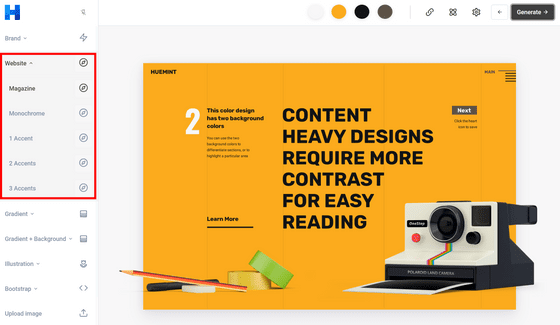
In addition to the brand logo, websites and ...

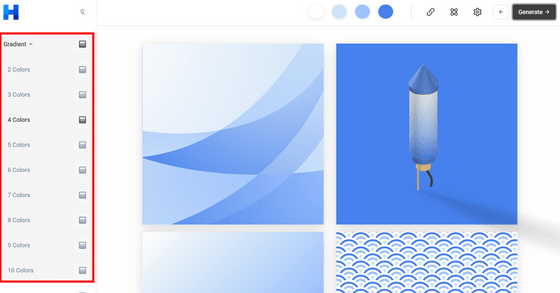
'Gradation'

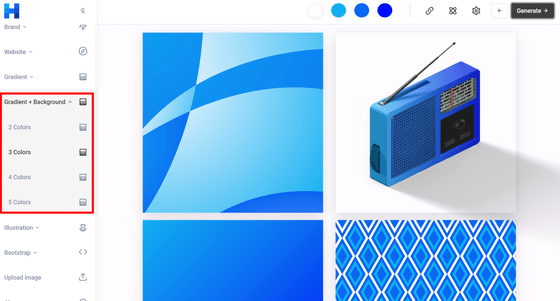
'Gradation & background'

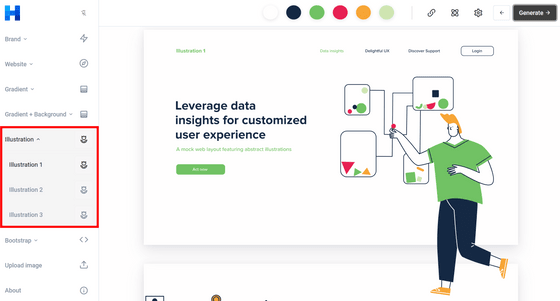
'An illustration'

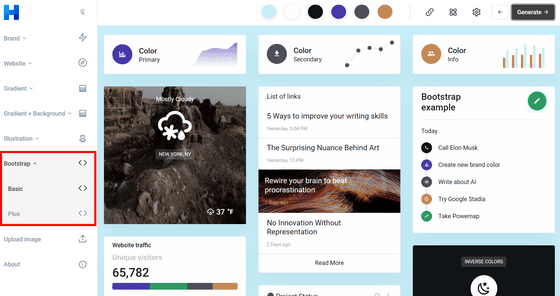
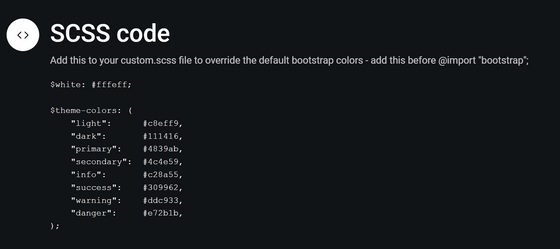
It is possible to decide the 'color scheme for Bootstrap UI'.

Code for custom SCSS that you can embed when building Bootstrap is provided, so you can easily use the generated color scheme.

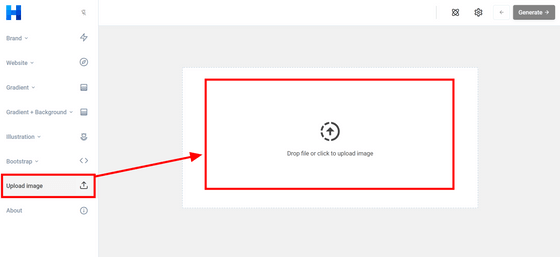
When I drag and drop the image file into the frame prepared in 'Upload Image' ...

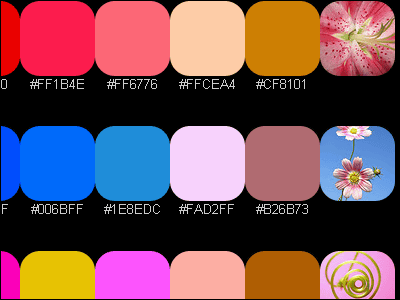
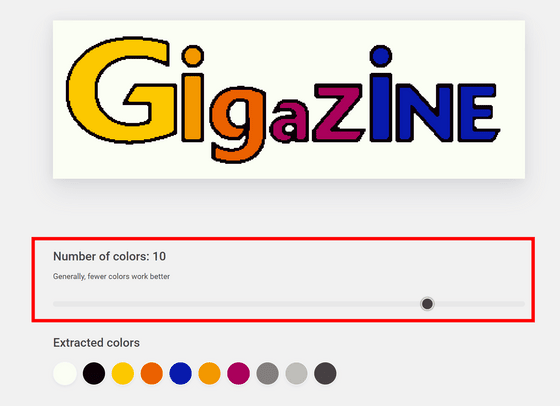
It analyzes the image and puts it on the palette. You can select the number of colors to generate by adjusting the 'Number of colors' below. This time I tried 10 colors.

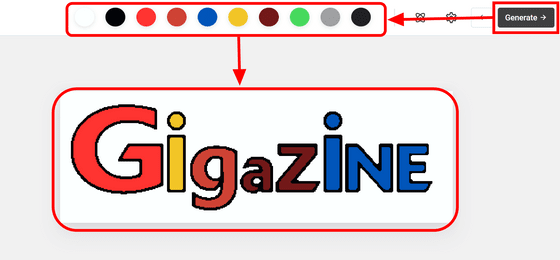
Click 'Generate' to display the color scheme generated by AI.

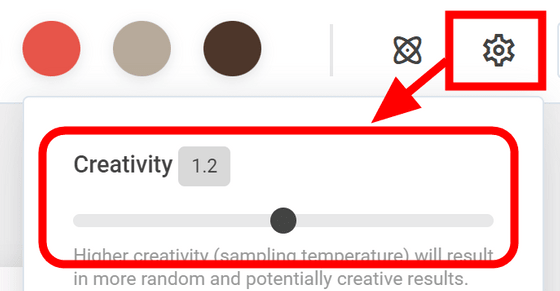
If you click the gear mark here, you can set a mysterious number called 'Creativity'.

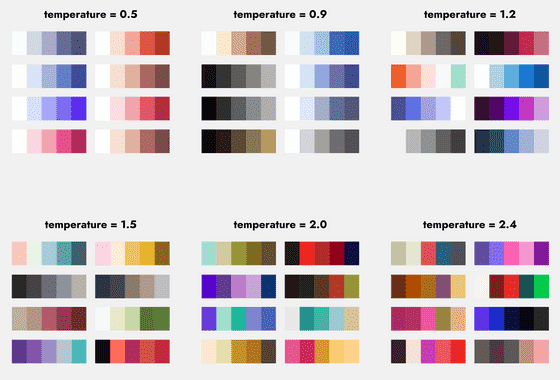
This is also known as 'sampling temperature', and it is said that increasing the value will result in a more random color scheme.

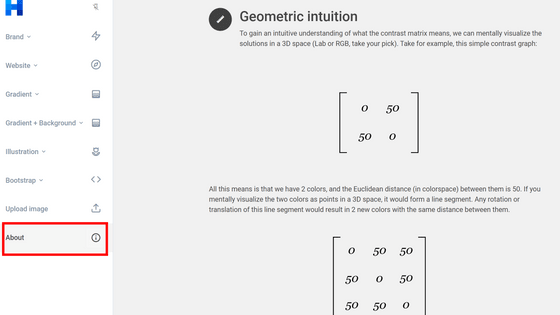
The mechanism of AI is explained in detail on the 'About' page, so please take a look if you are interested.

Related Posts:
in Review, Web Service, Web Application, Posted by log1d_ts