Apple's new 'Website authentication function by Face ID and Touch ID' added to Safari works like this

'Integration of Safari authentication function and Face ID and Touch ID' announced at Apple's annual developer conference '
Meet Face ID and Touch ID for the Web | WebKit
https://webkit.org/blog/11312/meet-face-id-and-touch-id-for-the-web/
Meet Face ID and Touch ID for the web --WWDC 2020 --Videos --Apple Developer
https://developer.apple.com/videos/play/wwdc2020/10670/
In the past, passwords were the most common authentication method for logging in to websites, but security concerns such as password leaks due to brute force attacks and unauthorized logins have begun to arise. 'WebAuthn' is being standardized by the ' FIDO Alliance, ' a new online authentication technology standardization organization based on biometrics, to create an authentication method that replaces passwords. Security keys such as YubiKey , fingerprint authentication, and face authentication. It is a technology that enables you to log in to your website.
Password-free login method 'WebAuthn' becomes a web standard --GIGAZINE

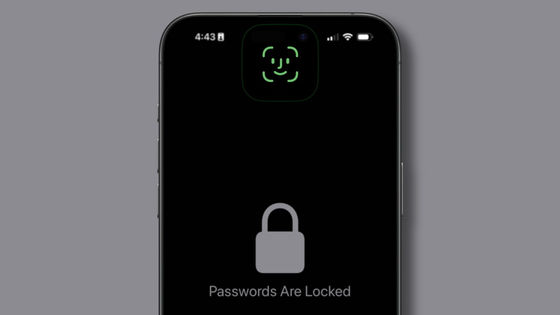
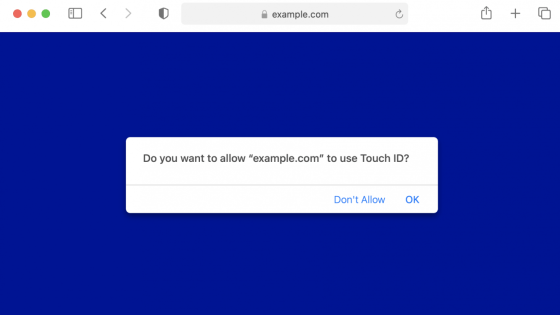
The Face ID and Touch ID login functions implemented from Safari 14 are also available on websites that support this WebAuthn. For example, if you try to log in on a website that supports WebAuthn in Safari, a pop-up will appear as shown in the image below asking whether to log in using Face ID or Touch ID.

The following JavaScript code makes this pop-up appear. The required description is 'authenticator Selection: {authentatorAttachment:' platform '}' in 'options', which tells WebKit to use only the authentication function by the platform. New credentials are generated on the local device by navigator.credentials.create () using options that describe the username, ID, etc.
[code] const options = {
publicKey: {
rp: {name: 'example.com'},
user: {
name: '[email protected]',
id: userIdBuffer,
displayName: 'John Appleseed'
},
pubKeyCredParams: [{type: 'public-key', alg: -7}],
challenge: challengeBuffer,
authenticatorSelection: {authenticatorAttachment: 'platform'}
}
};
const publicKeyCredential = await navigator.credentials.create (options); [/ code]
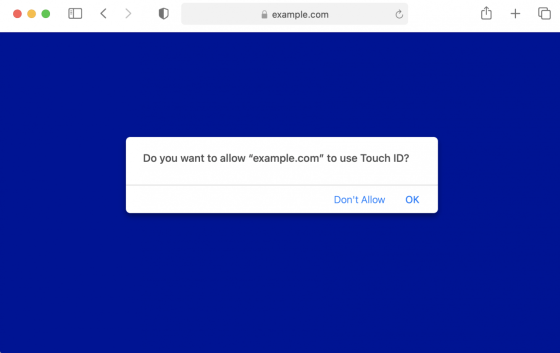
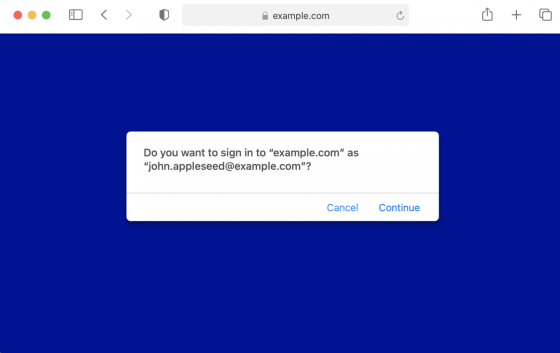
The pop-up when the website authenticates using the authentication information inside the device looks like this. The screen when there is only one authentication information is as follows.

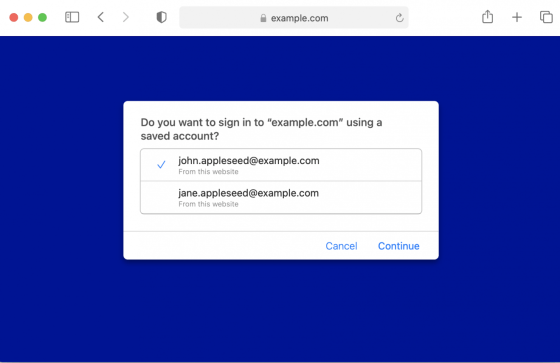
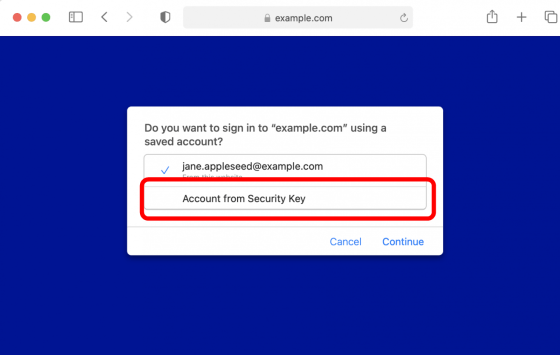
If there are multiple credentials, a pop-up for selecting an account will appear.

The following code is used to make a confirmation pop-up for device authentication appear. In 'transports: [' internal ']' in allowCredentials, it is clearly stated that the authentication information inside the device is used, and the authentication information is acquired by navigator.credentials.get ().
[code] const options = {
publicKey: {
challenge: challengeBuffer,
allowCredentials: [
{type: 'public-key', id: credentialIdBuffer1, transports: ['internal']},
// ... more Credential IDs can be supplied.
]
}
};
const publicKeyCredential = await navigator.credentials.get (options); [/ code]
Tan explains that if you have credentials that do not specify 'transports: [' internal ']', you will see a pop-up that allows you to choose to authenticate with a security key, as shown below.
In order to prevent such a pop-up requesting authentication from being displayed without permission, sample code that displays the pop-up after performing some operation on the user side is also introduced. For example, if you want to display a pop-up that generates credentials when a button is clicked, use addEventListener () and write the code as follows.
[code] button.addEventListener ('click', async () => {
const options = {
publicKey: {
...
challenge: challengeBuffer,
...
}
};
const publicKeyCredential = await navigator.credentials.create (options);
}); [/ code]
'I'm confident that multi-factor authentication will replace password-only authentication and become a common method of authentication on the web,' Tan said, testing developers with Face ID and Touch ID authentication capabilities. I'm looking for.
Related Posts: