IPhone browser falls on CSS animation I tried dropping the browser actually with 'Von Cairo smash fever' + I tried warming up as a warmer

Running a certain CSS animation revealed a phenomenon that the iPhone was overloaded, " re-spring " dropping the iPhone occurred, and the terminal warmed up. When I tried it with the iPhone which is actually in the editing department, I realized that re-spring is applied really instantaneously.
Von Cairo smash fever
https://phone-kairo.set0gut1.com/
This phenomenon was discovered by set0gut1 called "Tokyo's fair programmer". For details, it is written on the following page, but as a mechanism, if you display CSS animation where the object turns round, with a CSS filter attached with 200px drop-shadow in the browser "Safari" Spring is applied at the moment you pinch and zoom. In terminals such as iPhone X, there seems to be re-springing the moment the page is opened.
Talk that iPhone falls with CSS animation + Talk of getting warm by putting smoke on heating - Qiita
https://qiita.com/set0gut1/items/b34dcafa7eaff1232684
At first, I did the following operation on iPhoneX, I was surprised to see a re-spring occurred.
1. Open with other applications such as slack
2. Select "Open with safari" from in-app browser and make transition to safari
The operation of ↑ is okay with how many times it is iPhone 6s, but I realized that re-spring will occur when I do the following operation on iPhone 6s while trying variously.
1. Display with safari
2. Zoom in
Even if you do not zoom in on iPhoneX it will also fall at the moment you open it.
IPhoneX is easier to re-spring than the iPhone 6s.
The appearance of actually re-springing is also released as follows.
I noticed how to drop an iPhone with CSS ???? Details: https://t.co/OgzIZAoUSD pic.twitter.com/9rkAHk2c2L
- set 0 gut 1: Programming (@ set 0 gut 1) November 7, 2018
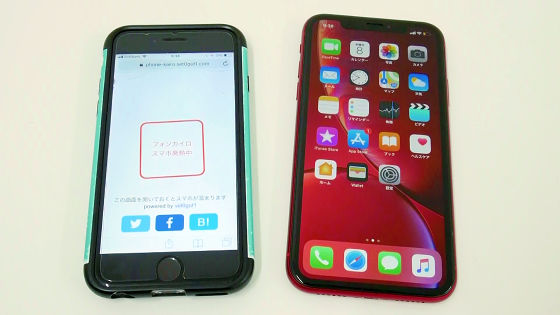
An editorial staff member who was tempted by the sense of mission that "This should actually be done" prepared iPhone 6 (left) and iPhone XR (right), try to see if re-spring actually takes place Saw.

And the following movie I tried actually. It is obvious from the above movie that the rebounding by itself is obvious from the above movie, so I thought of another reproducing procedure and tried "Do you reproduce it even when opening a link from Air Drop?" When I tried the iPhone XR that received the link, It was brilliant (?) Re-springed at the moment of zooming in.
I tried respringing iPhone XR with 'Von Cairo smart fever' while CSS animation dropped iPhone - YouTube
Also, as the iPhone takes a heavy load, it means that the terminal heats up like a warmer while displaying the page. With the page displayed on iPhone 6 ......

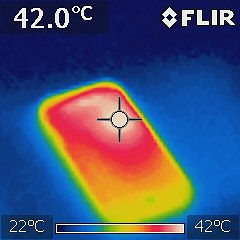
I measured the temperature with infrared thermography " FLIR ", it turned out that it was 42.2 degrees in the hottest part.

Please note that set0gut1 has already reported this to Apple. Although the source code of CSS animation is also published on the above page, depending on usage it is "BRACLA" itself, so please handle it carefully.
Related Posts: