Implementing a "bookmark" function that allows Twitter to read the tweets you care about later

A function that you can read the tweets you care about soon afterwards "BookmarksTwitter is starting the test. At the time of writing the article is being provided only to a limited number of users and tested, but it will be officially released in the near future.
Work as Twitter product engineerTina YokoyamaSays, "A new feature from the #SaveForLater team!" Is tweeted, "The new feature has been decided to be called Bookmarks.This is a term commonly used when saving content, and other functions It was because it was the most fitting word with the contents of the actual function when arranging it. "
News from the#SaveForLaterteam! We've decided to call our feature bookmarks because that's a commonly used term for saving content and it fits nicely alongside the names of the other features in the navigation.pic.twitter.com/cQ0X1PHlsR
- Tina (@ tinastsh)November 22, 2017
"#SaveForLater" is a hash tag made from the term "read later" in Japanese. Since there was a request to easily search out what you wanted from among tweets flowing a huge amount every day, Twitter had a team to develop new functions. In October 2017, a part of it has been revealed.
What kind of shape will Twitter be developing 'read later' function? - GIGAZINE

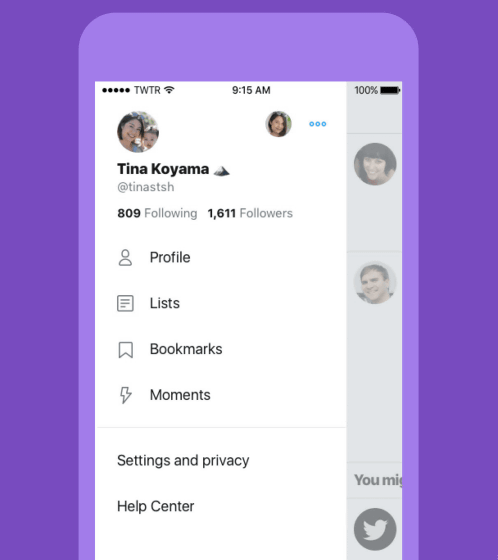
The screen of a part of the Bookmarks that is released is like this. On the user profile screen, you can see that the word "Bookmarks" is newly displayed under "Profile" "List" that was also before. Other recent images are not disclosed, but if you tap here you will see a list of saved tweets.

It seems that it will take some time before all the general users can use the function, but it seems that Tina's tweet, for example, seems to be comparing screen plan designs .
You told us that you wanted Tweets you've bookmarked to be private, so only you can see it. We kept this in mind while creating designs for the feature.#SaveForLaterpic.twitter.com/wvl7NlbULt
- Tina (@ tinastsh)November 22, 2017
Related Posts:
in Web Application, Posted by darkhorse_log