161 kinds of SVG icon packs for commercial use which are free to use "GlyphPack"
Even on the same website even if the design is collapsed by the device, it is somewhat stressful for multitask users who use multiple devices. In the web design icon that needs to be multi-deviceized, Vector Icon Pack that SVG format that can be used without deteriorating in any size, free and available for commercial use is called "GlyphPack"is.
GlyphPack - The Most Indispensable Web Font Icon Pack
http://glyphpack.com/
GlyphPack is free for commercial use, it is easy to use SVG icon pack without degrading any device. A new icon may be added in future updates. "Application" "Error" "Media" "File Type" "Navigation" "SNS & Brand" icons are available that can be used for various purposes.
To see what icons are there, click "ICONS LIST" at the top right of the top page.
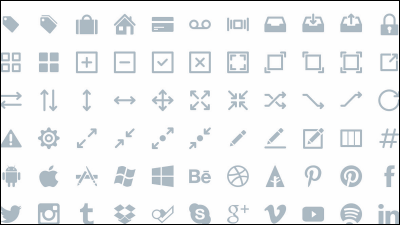
◆ Application icon
A list of application icons looks like this. There are plenty of simple icons that you can use casually.
The icon can be magnified and displayed by mouse over.
◆ Editor icon
A set of icons that you can see well on smartphone UI such as bold text, left justification, right alignment button and setting button.
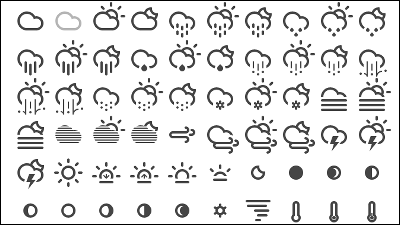
◆ Media icon
There are music play / stop / rewind / fast forward buttons and camera buttons.
◆ File type icon
PDF · AVI · PSD · DOC · JPG · WAV · TXT etc. are prepared.
◆ Navigation icon
Arrow icons can also be used from several types.
◆ SNS & Brand Icon
In addition to "Sharing" and "RSS", there are icons of Google · Skype · YouTube · Amazon · Instagram · SoundCloud · Vimeo · Android · Pinterest · Twitter · Apple · Facebook · Windows 8 icon.
◆ How to display download & icon
To get these icon packs, click "DAWONLOAD NOW" from the top page.
The folder where you unzipped the ZIP file you got contains a CSS file and so on.
Next, upload the unzipped folder to the web server. Then, copy the directory name of the uploaded server to the location of "○ ○" below. The following commands must be inserted in the
[code]
[/ Code]
To display the specified icon, open the icon list page. Click the icon you want to display after mouse over, the choices of the tag to be copied are displayed, so click "HTML".
Copy the displayed tag with Ctrl + C.
By entering the copied tag in the
[code][/code][code]
[/code][code][/code][code][/code][code]
[/code][code][/code]
Related Posts:
in Design, Posted by darkhorse_log