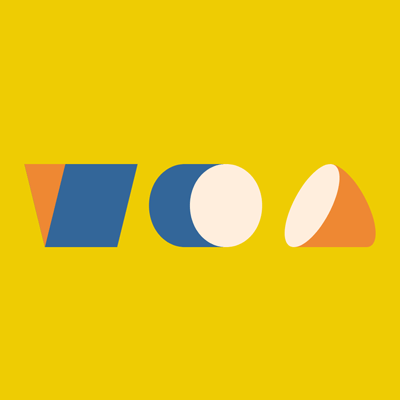
3D engine 'Zdog' for browser that can simulate stylish flat design in 3D

Zdog is an API that allows 3D conversion of
Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVG
https://zzz.dog/
The following example is presented on GitHub. By clicking on the thumbnail, you can see the HTML, CSS, JavaScript code and how it will be 3D. 3D-ized models can be dragged and moved around. In addition, it is possible to display as animation depending on the setting.
Various polyhedrons

Geometric wallpaper

Couple going to travel

Mario

According to DeSandro, Zdog was developed inspired by the ' Petz ' game released in 1995. DeSandro has long wanted to develop games, but all 3D engines for games are powerful and complex, and could not be managed to make simple games. Therefore, he has developed a plug-in that can be designed to incorporate simple illustrations of flat design into 3D. The following movie is 'Petz-Dogz' that DeSandro has been influenced, and you can see how 3D dogs are kept on the desktop.
Dogz Version 1.1 Playthrough-YouTube
Zdog is an entire library consisting of 2100 lines of code and is 28KB in size. Modeling is done with a straightforward and declarative API. In addition, it is said that all edges of the drawn model are rounded and rendered. Zdog uses a simple trick to make it appear like a sphere or torus by thickening points and circles. It seems that Peter Collingridge's theory of ' Rotating 3D Shapes ' is used for calculations that look like 3D.
According to DeSandro, Zdog is a version 1 but the version 2 is under development on GitHub because it may have a bug.
Related Posts:
in Web Application, Design, Posted by log1i_yk