'Color' which can generate a color palette convenient for website creation from URLs and images for free

When designing websites and the like, everyone should have once hit the wall saying "How to color it". " Color " which can easily generate color palettes from URLs and images is greatly useful when there are websites you want to refer to, or works or pictures that are concepts.
Color - Cloudflare Design
https://cloudflare.design/color/
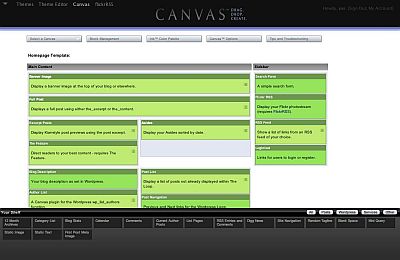
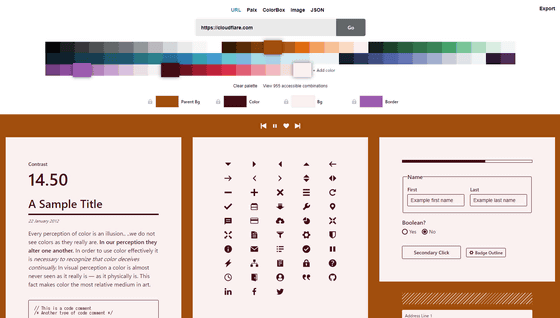
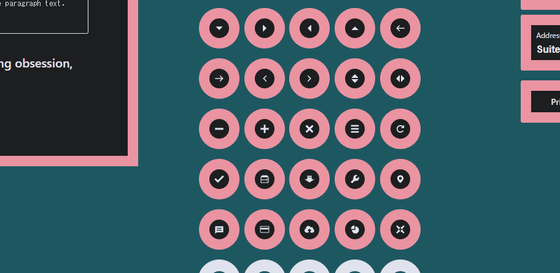
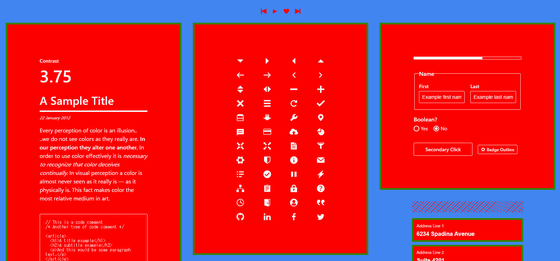
The color palette is displayed on the top page of "Color", and when this is selected, the color scheme of the sample at the bottom of the page will also change. In the sample, web site style text, icons, and input form are lining up so that you can check the example "When you design based on this color it will look something like this" on the spot.

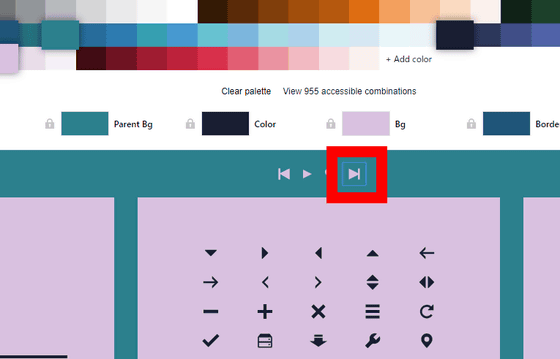
Click the red frame icon and check the color combination while switching the sample color ... ....

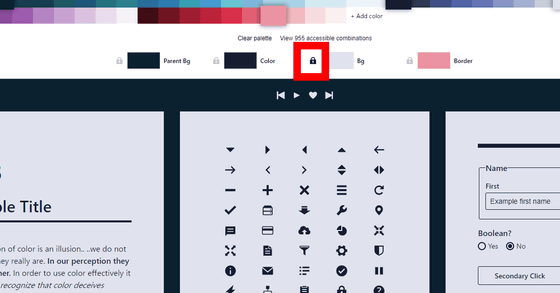
When you find a color you like, you can fix the color by clicking the lock icon. Since colors can be fixed separately such as fonts and background colors, it is likely that the whole color scheme will be easily gathered when deciding the color to be the base, such as "this color for fonts".

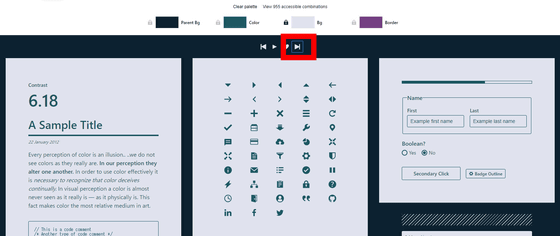
By switching the color other than the fixed color, you can see what kind of color matching matches.

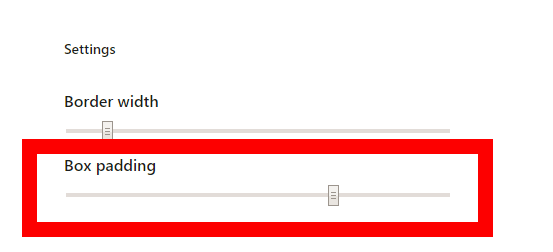
As you scroll down, you can change the border and margin from "Settings" and check colors while conscious of the page design. Scroll down the "Border width" bar ......

The frame thickness of frame and icon will change.

In addition, you can change the margin in the frame from "Box padding".

The way the appearance of the frame color and background color changes will depend on how much the frame line and margin are made, so it seems good to find the ideal shape while adjusting to the style you want to finish.

In addition, it is possible to make fine adjustments in consideration of contrast ratio and color vision diversity .

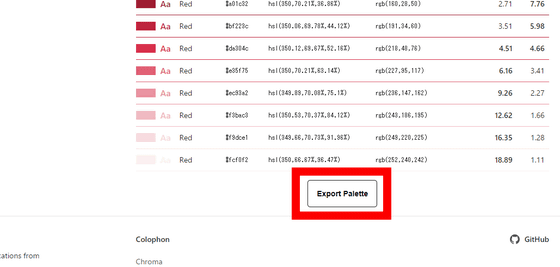
When you are satisfied with the color palette, click "Export Palette" at the bottom of the page.

Variables can be copied from JSON, CSS variables, Sass variables, JS theme files according to their own environment, so you can call the desired color without specifying colors with hexadecimal code.

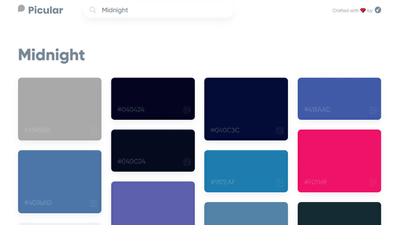
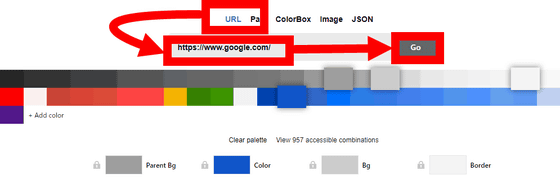
In "Color" you can create color palettes from websites and images. Try to enter the URL of the Google homepage into "URL" and click "Go" ......

Because palettes are created from the color used in the target site, you can refer to coloring

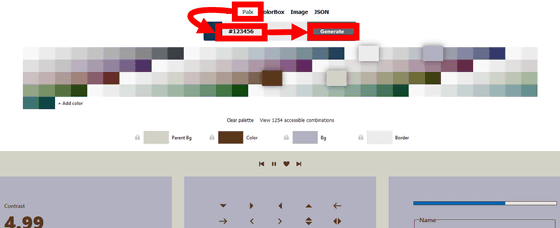
In addition, if you designate the main color, you can also use " Palx " which will generate a color palette that harmonizes with that color. When inputting the hexadecimal code of the base color and clicking "Generate", a color palette in which a similar color of the designated color, a color matching the color and so forth are arranged is generated, so if the basic tone is decided It is useful for.

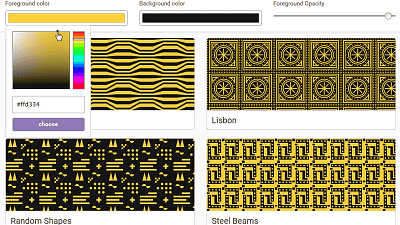
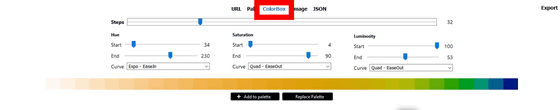
From "ColoeBox" you can create gradations by combining colors. I feel that " ColorBox " of the same name can be used from Color.

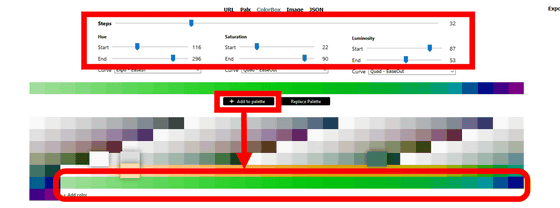
After choosing the gradation fineness (Steps), color tone (Hue), etc., create your favorite gradation, click "Add to palette". Then, the gradation created on the color palette is added.

Also, by clicking "Upload image" from "image" and uploading the image, you can create a color palette with the image as a motif. I tried loading the illustration of manga " Princess and gamer " and it looked something like this.

The color palette that let the photos of apple be loaded is like this. You can refer to coloring by loading illustrations and photos that are concepts, such as when creating content and product homepages and logo designs. "Color" is not suitable for use lightly as "Which color is suitable for this color", but when creating a color image of a site or page, or a uniform color palette for the entire site It is recommended when you like it.

Related Posts: