Google really makes a huge display with "AnyPixel.js" which can turn electric switches and buttons into pixels
It is possible to create an interactive display by pixelizing the buttons embedded in the wall into "AnyPixel.js"is. Free code is released by Google developers, and anyone can freely create a huge display using balloons and electric switches.
Anypixel.js
http://googlecreativelab.github.io/anypixel/
What is it like with AnyPixel.js? You can check it from the following movie.
AnyPixel.js - a web friendly way for anyone to make unusual displays - YouTube
A button prepared in large quantity.
I will install this on one huge wall.
The rear of the wall is full of cables ......
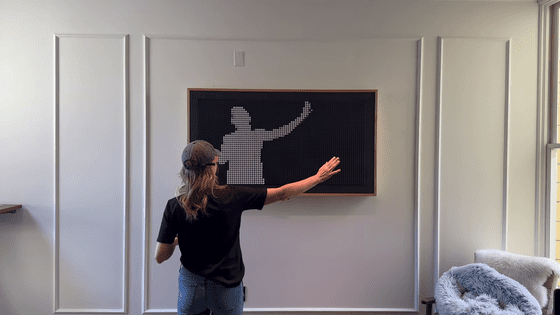
Looking from the front like this.
The button that has been installed glows colorfully.
With this kind of feeling, it is possible to display colorful animation by shining buttons.
Also, a male rushed to the panel ......
Putting the body on the wall will spread the light from the part where the button is pressed.
As the splashing rise, colorful light spread from the place where the man pushed the button at a stretch.
People who make the button shine as if drawing a picture.
A concentration line like manga also appeared.
Both adults and children are petapeta.
It is possible to create a huge display with a large number of buttons.
Making logos and destroying, we are showing various movements.
If AnyPixel.js is interactive it does not matter what kind of display material it is. In the movie, the button was used, but it can be applied to anything such as a switch for lighting electricity or a balloon buried in a wall. You can check how the work is displayed on the display you are about to make from nowsimulatorAlso, along with the hardware setting procedure etc.It is open to the public.
The code of AnyPixel.js can be obtained from the following.
GitHub - googlecreativelab / anypixel: A web-friendly way for anyone to build unusual displays
https://github.com/googlecreativelab/anypixel
Related Posts: