"CSS FPS" which made 3D space with HTML and CSS, moved the camera and moved around the space

Web developer'sKeith ClarkIs indispensable for web page creationHTMLWhenCSSUsing two languages,FPSIt reproduces the 3D space that is likely to appear in etc.
Creating 3D worlds with HTML and CSS
http://keithclark.co.uk/articles/creating-3d-worlds-with-html-and-css/
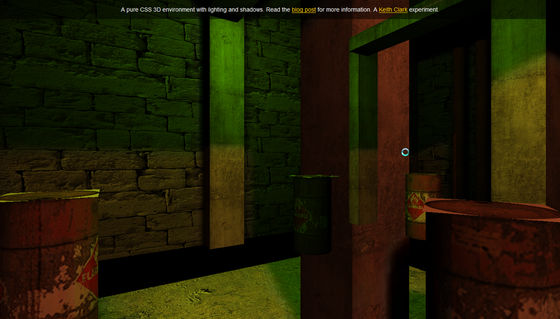
3D space created with HTML and CSS can be actually displayed on the following pages. You can see it not only from PC but also from smartphone and tablet.
A 3D engine built using HTML and CSS 3D transforms by Keith Clark
http://keithclark.co.uk/labs/css-fps/

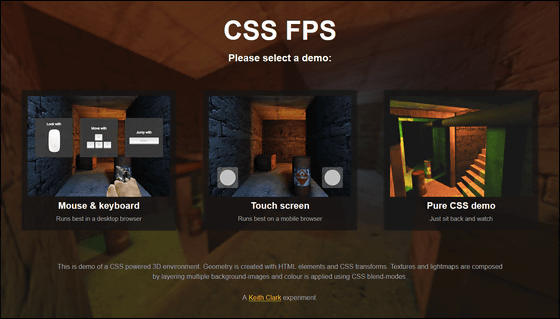
If you click "Mouse & Keyboard" on the above page, you can actually enjoy traveling in 3D space freely using mouse and keyboard, and enjoy what you are creating. What kind of space actually is It can be seen from the following movies how you tried to scoop 3D space. The recommended browser is Safari, and its behavior and rendering are also very smooth when viewed with this.
Tried 3D space created with HTML and CSS - YouTube
Looking at Firefox look like this, color and behavior are quite different.
Tried 3D space created with HTML and CSS Part 2 - YouTube
It is made with HTML and CSS, so you can see it from the tablet.
Looking at 3D space created with HTML and CSS on a tablet - YouTube
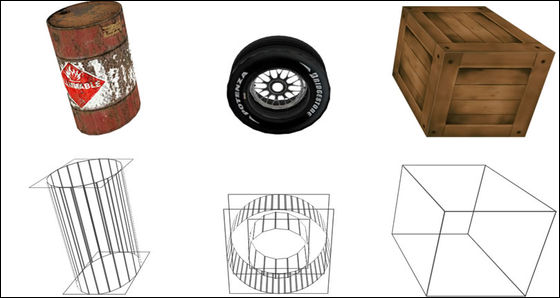
The object which can be created most easily among objects placed in the 3D space created by Mr. Keith is "flat". The reason why it can be easily created is that the "plane" is basically a div element, so you can paste the image as it is. By assembling this plane, you can build something that will be established as a 3D object no matter where you are, for example drums, tires and wooden boxes are made by combining multiple planes as follows. It is also possible to express a curved surface such as a drum can smoothly by placing it so as to wrap around a single image.

In the 3D space created by Mr. Keith, PNG images are pasted on the flat surface, and unnecessary portions of the image are subjected to permeation processing to represent objects with circular surfaces such as drums and tires. However, when it is displayed with Firefox, this transparently processed part does not pass well and it is displayed, but when looking at it, it is clearly understood that each object is composed of multiple planes.

The model data of the drum can actually consisted only of the plane is like this.
See the Pen3D objects in CSS with shadingBy Keith Clark (@ Keithclark) OnCodePen.
By processing the side part smoothly, applying the transparency processing to the image of the top surface makes drums like this.
See the Pen3D objects in CSSBy Keith Clark (@ Keithclark) OnCodePen.
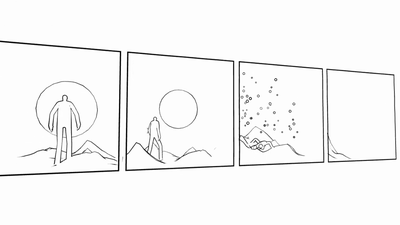
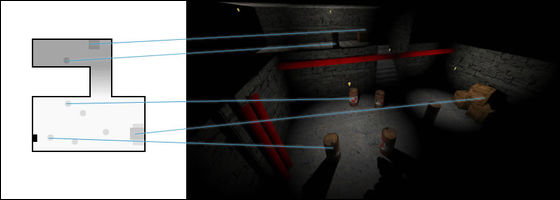
In addition, although you can understand by moving around in 3D space, drum cans and wooden boxes will obstruct the camera's ability as an obstacle firmly. These are set in height as shown in the image below, the gradation part is the staircase, the drum can and the wooden box are made to ride on the top if you jump.

The creator Keith was also creating a 3D demonstration using CSS in 2013, but comparing what was created in 2013 with what was created in 2014, I am amazed by the difference in quality.
A 3D FPS concept using HTML and CSS 3 transforms by Keith Clark
http://keithclark.co.uk/labs/css-fps/old/

Related Posts:
in Video, Web Service, Posted by logu_ii