Library "Rough.js" that can draw handwritten style figures

"Rough.jsIsJavaScriptYou can draw handwritten feeling figures with a library made with. As well as being able to draw "straight lines", "polygons", "circles"SVGIt is also possible to describe the Path element of the object, so it is possible to draw complicated figures.
Rough.js
http://roughjs.com/
Using Rough.js, for example, the code that draws a square is as follows.
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200);The line becomes a slightly distorted shape and it becomes a tasteful square.

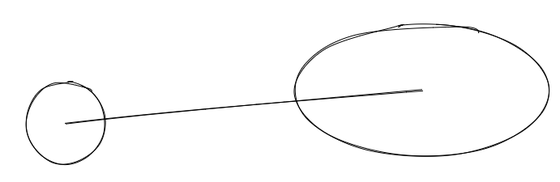
Also write the following code ......
rc.circle(80, 120, 50);
rc.ellipse(300, 100, 150, 80);
rc.line(80, 120, 300, 100);
It is also possible to draw multiple shapes, such as "circle" "straight line" "ellipse", to overlap.

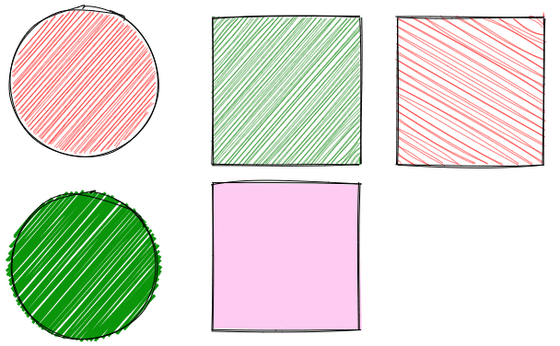
When painting squares or circles, write the following code.
rc.circle(50, 50, 80, { fill: 'red' });
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid'
});Then you can paint the color with diagonal lines as if painted by hand, you can change the thickness and direction of the diagonal line. Moreover, it corresponds also to solid coating.

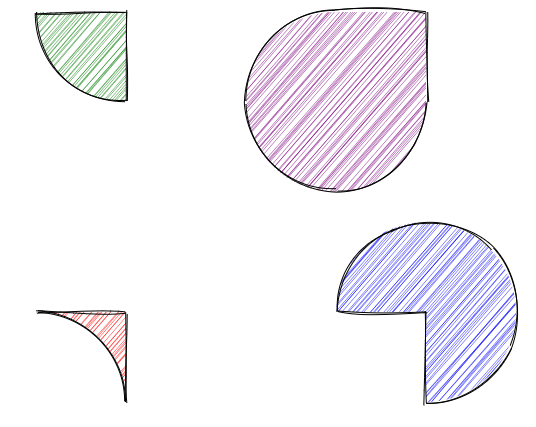
Also, since it corresponds to the description of the SVG Path element like the following code ......
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });It is also possible to draw complicated figures.

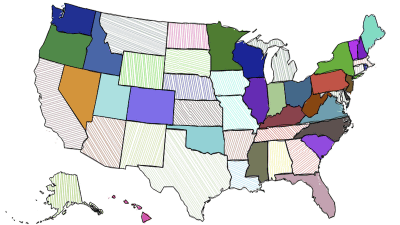
For example, if you draw a map of the United States you will feel like the following, you can feel it somewhere warm shape.

Related Posts: