Just enter keywords to list Working BGM from YouTube and keep running it "FMTube!"

With the Internet environment and devices and PC, you can listen to music on YouTube, but actually it is troublesome to find work BGM before work. It is convenient at such time,AngularJSWorking BGM service that can be easily used in the browser that I could do it when I was studying "FMTube!"is.
FMTube!
http://yusukebe.github.io/FMTube/

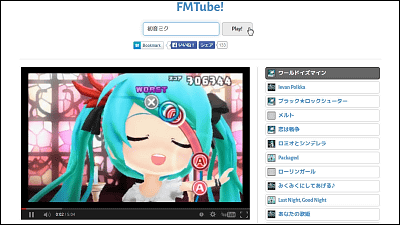
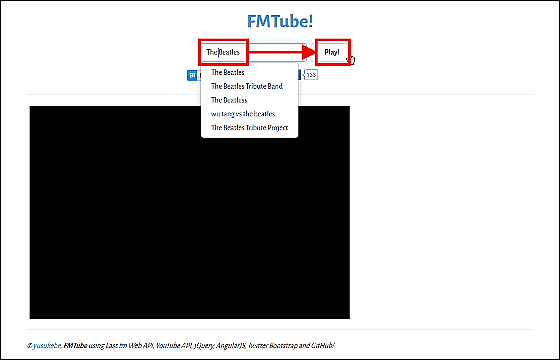
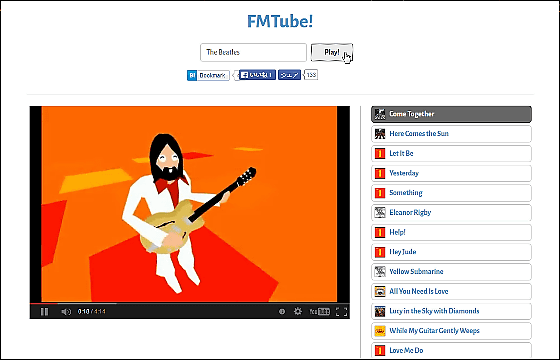
"Place your favorite artist name in the form and press the Play button, the song list of that artist will appear automatically and the YouTube movie will start playing without permission.How to use it is KORE! As you can see, enter "The Beatles" as the artist name and click on "Play!" ... ...

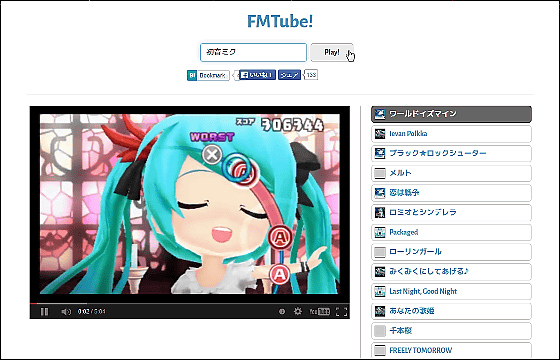
The Beatles' YouTube videos were listed in a few seconds and started playing automatically.

You can also click on a favorite movie from the list to play it.

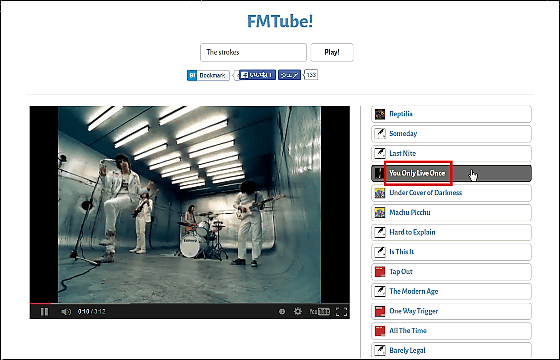
When clicking from the list, the movie that is played occasionally may be misaligned.

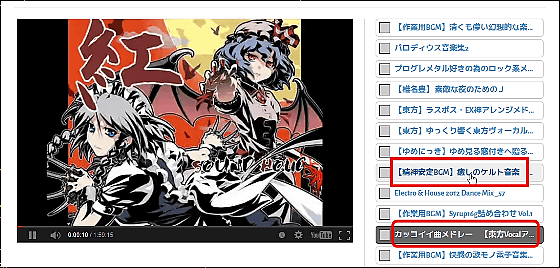
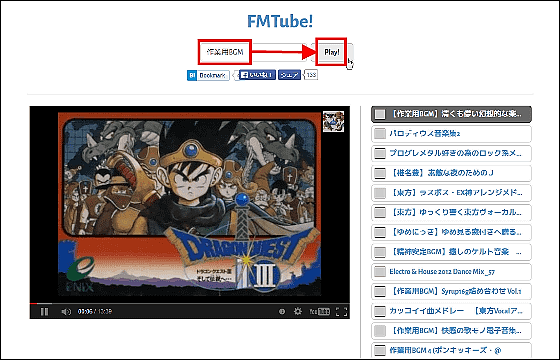
If you enter "working BGM" and click "Play!", The working BGM on YouTube is listed.

It seems to be good not only as a working BGM but also when you just want to hear the music of your favorite artist.

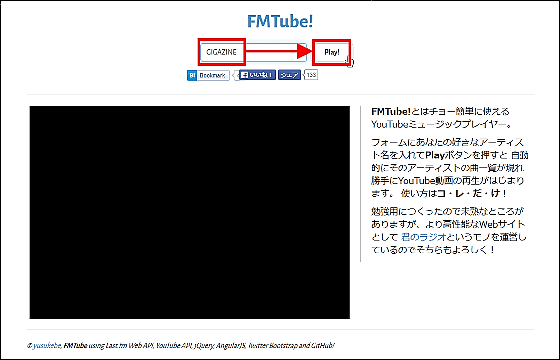
Incidentally, lists are not generated for things that are not artist names or keywords not related to music, and even if you enter "GIGAZINE" and click "Play!", There is no response.

So you can not watch a movie of an animal endlessly, but when it is troublesome to find music for work it is quite useful service.

The author'sYusukebeSan is published on the following blog on how "FMTube!" Was created.
After studying AngularJS "Working BGM service" was made - Yu Suki diary v 2
http://yusuke.be/post/69873320821

If you are studying AngularJS, the process that "working BGM service" was created is like this.
· I thought that it would be nice if I just look through the AngularJS official tutorial
· But I want to make something. Take care of Anshyrah!
· It is OK to think about the idea of a new web application, but it is hard to drop specifications
· It is easy to use the external Web API as a resource of the Web application
· Twitter's Search API has become essential for authentication since 1.1
· That remembered ... (for now) YouTube Data API does not require authentication or API KEY ...
· Speaking of YouTube, there is a track record of using your radio and so on
· Well, the initial version of your radio was pretty simple logic
- OK, let's make it! The specification is also decided!
· As a CSS Framework Twitter Bootstrap
· JS decides to hit AngularJS and some jQuery via AngularJS
· Submit the artist name in the form, then submit
· Choose a favorite song from the list, this is the only use case
· When submitting, it seems to display and play the artist's toptracks acquired from the Last.fm API
· Playback is controlled with the iframe version of YouTube Player API
· I decided to control the entire HTML with AnglerJS one controller for the first time this time
· Well well implemented for reference. StuckOveflow caught me as if I did not understand
· The point that I could write conveniently or coolly is to send a request to the Last.fm API and draw it
· Register with the factory method with the name Tracks and return the function
· The Tracks.get method receives a query that should be an artist name and a callback function callback
· Since you do not need to use $ resource in particular, I used $ http
In addition, since the code of "FMTube!" Using AngularJS has been published, you can check people you care about from blog.
Related Posts:
in Web Service, Posted by darkhorse_log