×
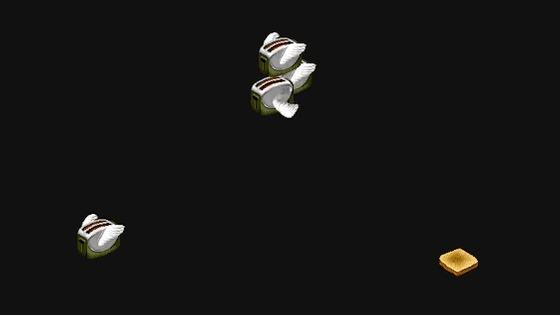
Macの名作スクリーンセーバー「After Dark」をCSSで再現、トースターがブラウザ上を飛び回る

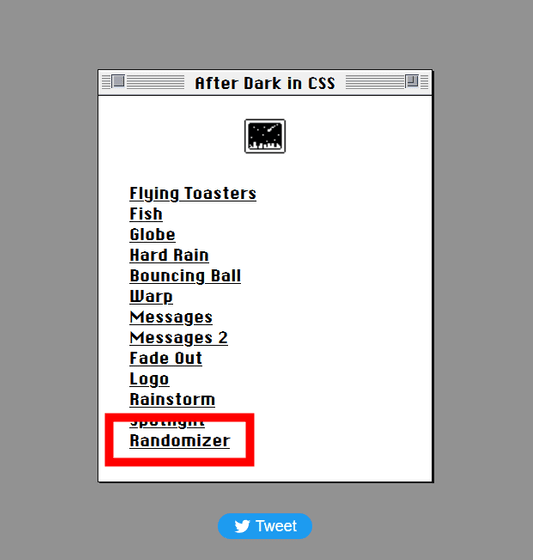
Macの定番スクリーンセーバーとして知られた「After Dark」をCSSで再現したウェブサイトが登場しました。「フライングトースター」などのスクリーンセーバーに再び浸ることができます。
この記事のタイトルとURLをコピーする
・関連記事
無料で日本語版Macintosh用OS「漢字Talk」をブラウザ上で体験できる「kanjitalk7.app」 - GIGAZINE
Nintendo Switchがパタパタ時計になる「AAAクロック」を使ってみた - GIGAZINE
90年代に登場したOfficeアシスタント「Clippy」はなぜ生まれ、なぜ消えたのか - GIGAZINE
・関連コンテンツ