AIの力でイケてる配色を生み出すカラーパレットジェネレーター「Huemint」レビュー

ロゴやウェブサイトの配色決めにおいては、パーツ単体で見たときに良さそうでもいざ実際に配置してみると「思った感じと違う……」と難航しがちです。そんな時、AIの力でカラーパレットを作成してくれるサイト「Huemint」は自動で良さげな感じに仕上げてくれるうえに、利用する際のイメージを分かりやすいプレビューで用意してくれる非常に便利なサイトということで、実際にその使い勝手を試してみました。
Huemint - AI color palette generator
https://huemint.com/
サイトにアクセスするとこんな感じ。「Launch」をクリックします。

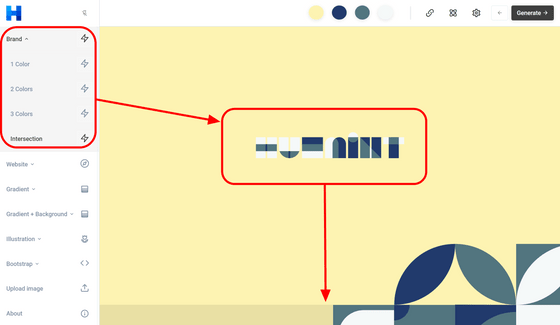
するとブランドロゴのページに移動しました。AIの選んだ4色を使った場合のイメージが右側に表示されています。下にスクロールしてみると……

生成された配色が合成されたイメージ画像が表示され、製品に表示したときのイメージが分かりやすくなっています。

Tシャツにするとこんな感じ。

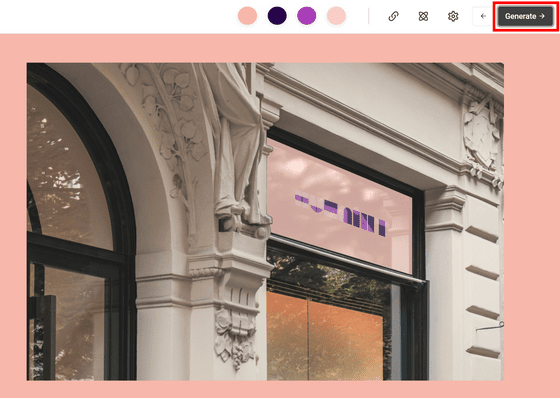
お店の看板だとこんな感じ……というように、さまざまな使用シーンのプレビューが利用できます。

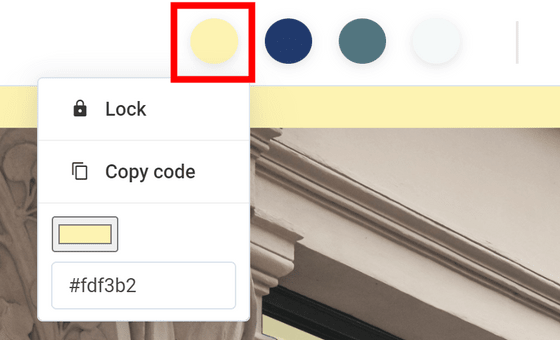
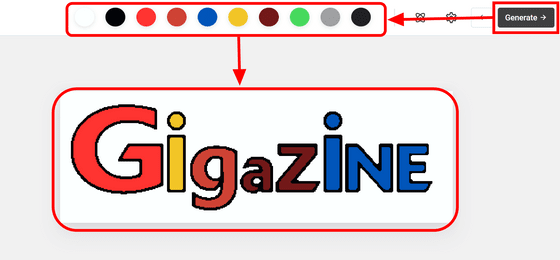
画面の上側にはAIが選んだ色が表示されています。「Lock」はその色を固定する機能で、「Copy code」をクリックすると下に表示されている色のコードをコピー可能です。

別の色を見たい場合、右上の「Generate」をクリックするとAIが新しい色を選び直してくれます。思い通りの色が見つかるまで「Generate」を連打すればOKというわけ。

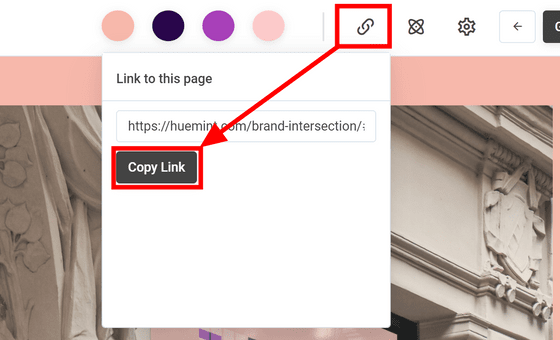
「これだ!」という色が見つかったら、ページへのリンクをコピーすることで保存したり他人に共有したりできます。

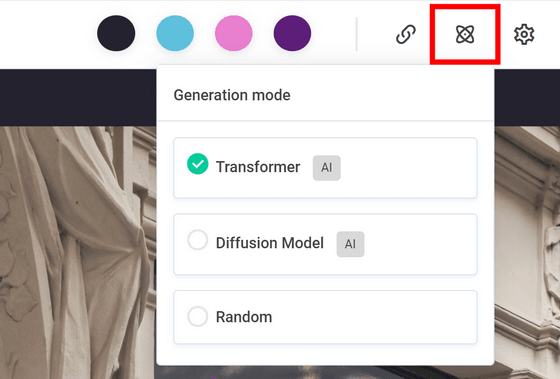
また、生成モードを変更することも可能です。AIを利用したモードが2種類と完全にランダムなモードの合計3種類が用意されています。

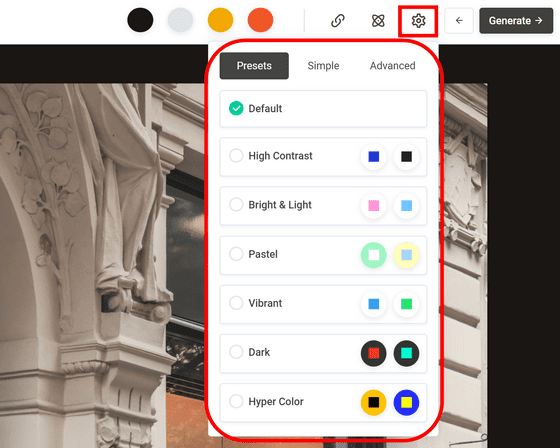
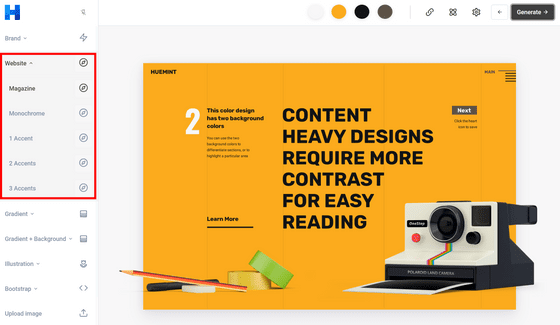
歯車マークからはパレットを選択可能。コントラストがはっきりしている配色やダークテーマ用の配色など、AIの生成する配色の方向性を確定させることができます。

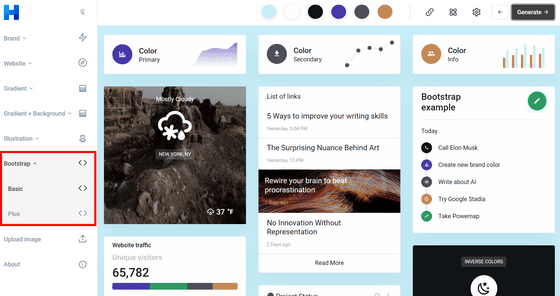
ブランドロゴの他にも、ウェブサイトや……

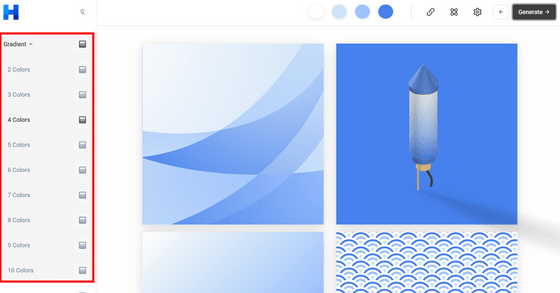
「グラデーション」

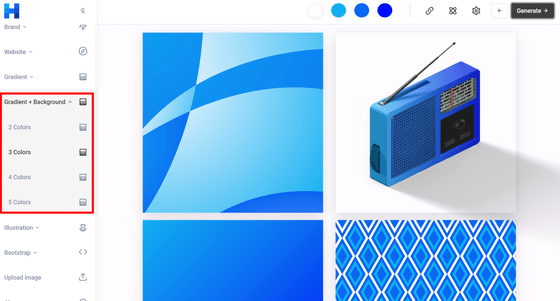
「グラデーション&背景」

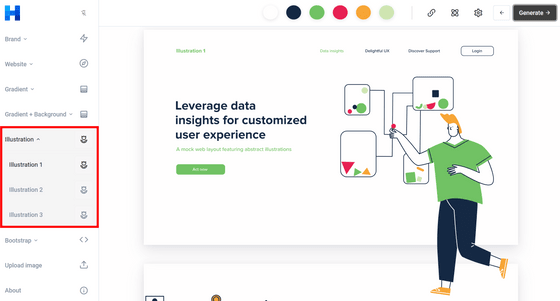
「イラスト」

「Bootstrap UI用の配色」を決めることが可能です。

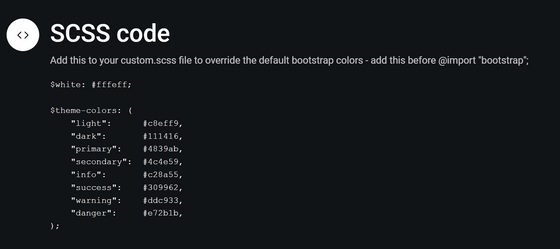
Bootstrapをビルドする際に組み込めるカスタムSCSS用のコードが用意されるので、生成した配色を簡単に利用できます。

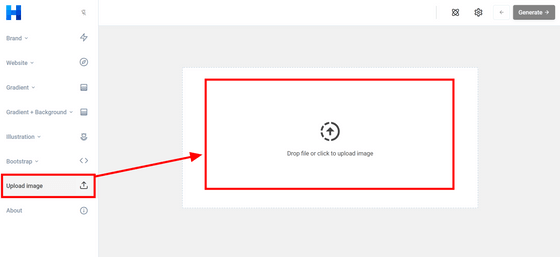
「Upload Image」に用意されている枠に画像ファイルをドラッグ&ドロップで入れてみると……

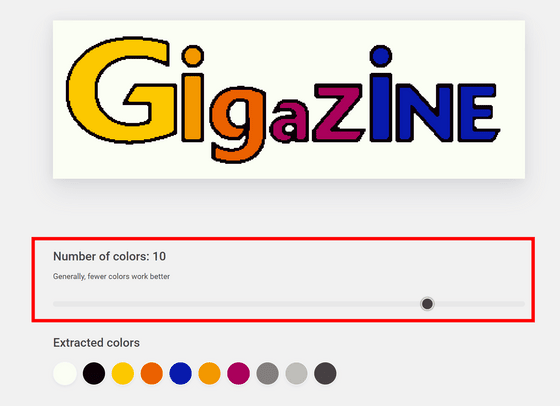
画像を分析してパレットに落とし込んでくれます。下の「Number of colors」を調整することで生成する色の数を選択可能。今回は10色にしてみました。

「Generate」をクリックするとAIが生成した配色で表示されます。

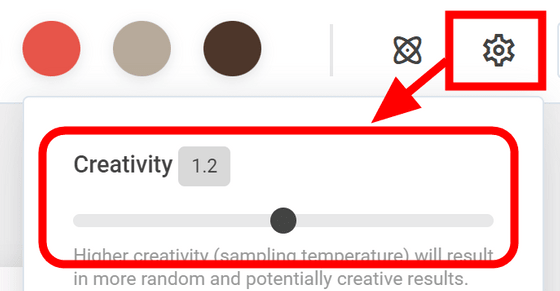
ここで歯車マークをクリックすると「Creativity」という謎の数字が設定可能になっていました。

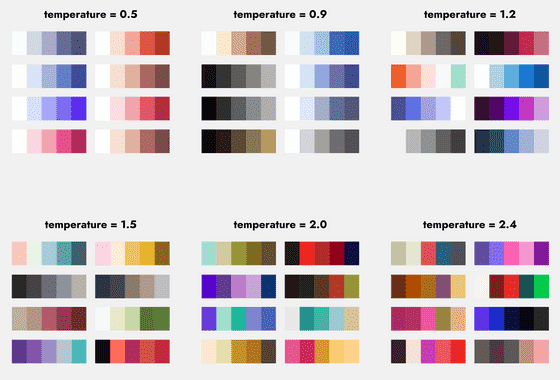
これは別名「sampling temperature」というもので、値を大きくすることでよりランダム性の高い配色になるとのこと。

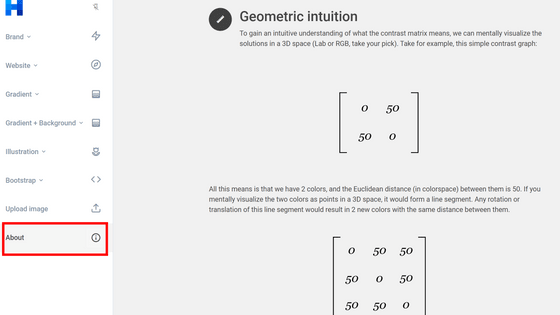
なお、AIの仕組みについては「About」ページで詳しく解説されているので、興味がある人はのぞいてみてください。

・関連記事
誰でも簡単に美しい配色のカラーパレットを自作してデザインに活用する方法 - GIGAZINE
アクセシビリティの高いデザインを実現するのに重要な「色選び」の方法とは? - GIGAZINE
無料で統一感のある実用的なカラーパレットを論理的に分析・作成・編集できる「Palettte App」 - GIGAZINE
印象的な色の組み合わせを探せるカラーパレット集「colors.lol」 - GIGAZINE
好きな画像から数秒でカラーパレットを自動生成できる「ColorFavs」 - GIGAZINE
・関連コンテンツ














