WebGL×Three.jsの組み合わせでウェブ上で美麗に動く3DCGの部屋を再現した「My Room in 3D」

クリエイティブ開発者のブルーノ・シモンズさんが、3DCGモデリングソフトの「Blender」を使って自身の部屋の3Dモデルを作成し、WebGLとThree.jsを使ってウェブブラウザ上で表現した「My Room in 3D」を公開しています。
My Room in 3D
https://my-room-in-3d.vercel.app/
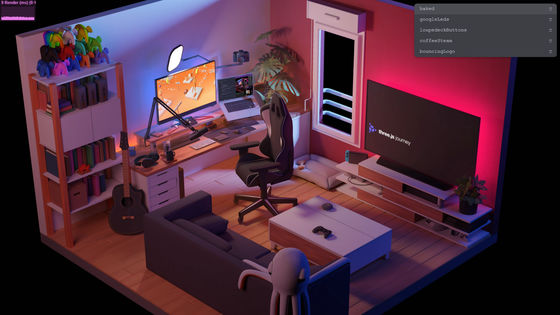
これが「My Room in 3D」。画面右上には部屋の見た目を変更することができる各種パラメーターが用意されています。

「baked」では部屋全体の見た目を変更するオプションが並んでおり、「uNightMix」は部屋の明るさ、「uNaturalMix」は部屋の色味(白基調か木目調か)、「uLightTvStrength」は部屋に配置されているテレビの後ろのライトの強度、「uLightDeskStrength」はデスク周りのライトの強度、「uLightPcStrength」はPC周りのライトの強度を変更できます。

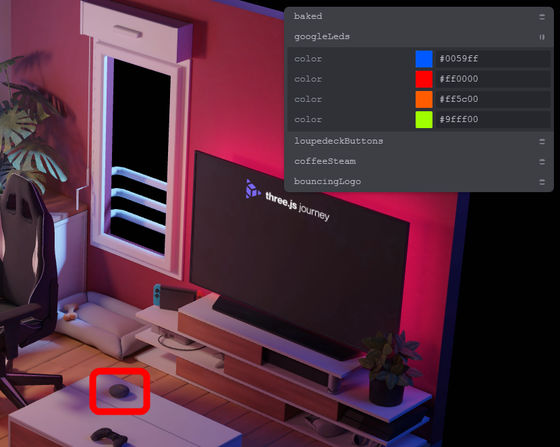
「googleLeds」では、テレビの前にあるテーブルの上に置かれたGoogle Home miniのLEDのカラーを変更可能。

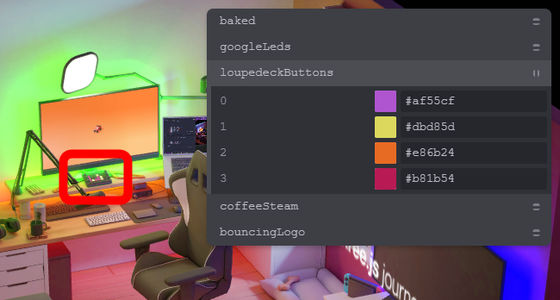
「loupedeckButtons」では、デスク上にあるモニターの下にあるボタンのカラーリングを変更できます。

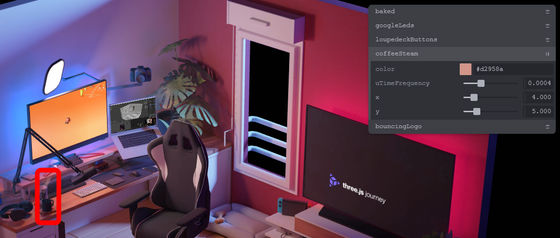
「coffeeSteam」では、デスク上に置かれたコーヒーから立ち上がる煙の見た目や色を変更可能です。

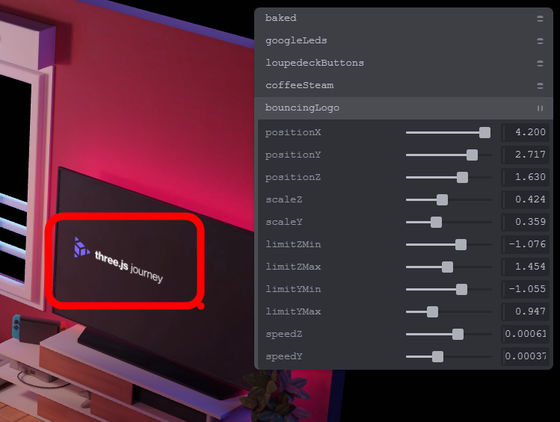
「bouncingLogo」では、テレビの中を動き回る「three.js journey」のロゴの動きやサイズを細かく調整できます。

実際に「My Room in 3D」をいろいろいじくり倒している様子は、以下のムービーで確認できます。
WebGL×Three.jsでウェブ上に3DCGで部屋を表現する「My Room in 3D」をいじってみた - YouTube
なお、シモンズさんは実際の部屋の写真も公開しており、「My Room in 3D」とおおむね同じ見た目であることがわかります。
And as per requested, here is my room in real life for comparaison.
— Bruno Simon (@bruno_simon)
I had to do a sneaky one and put opposite walls in the same corner. pic.twitter.com/zGpwGodmH0
シモンズさんが「My Room in 3D」を製作する工程は、同氏のTwitchチャンネル上で全行程が公開されており、以下のからその様子を見ることが可能です。なお、製作工程ムービーは2~3時間のものが20本も公開されているため、すべてチェックするとなるとかなりの長さになるので注意。
My Room in 3D - Part 1 - Twitch
また、シモンズさんは「My Room in 3D」のソースコードをGitHub上で公開しているので、気になる人はチェックしてみてください。
GitHub - brunosimon/my-room-in-3d
https://github.com/brunosimon/my-room-in-3d

・関連記事
「WebGL 2」を自分のブラウザで実際に動かして確認できる「After The Flood」 - GIGAZINE
ブラウザ上でカラフルな光の渦を自由に作って流体の動きを思う存分観察できる「WebGL Fluid Simulation」 - GIGAZINE
男性の顔をグリグリ動かしながら波立たせるハイクオリティなWebGLの作品 - GIGAZINE
ミクミクダンスや波紋、マスクなどリアルな3D表現を可能にするWebGLの作例いろいろ - GIGAZINE
Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」 - GIGAZINE
・関連コンテンツ