ウェブアプリ開発で使えるUIフレームワークのコンポーネントをまとめて確認できる「Open UI」

インターネットの普及に伴い、ウェブアプリの開発はますます盛んになっていますが、クリックするボタンやテーブルといったウェブアプリのコンポーネントはUIフレームワーク間で標準化が十分とは言えず、同じコンポーネントを再構成するのに開発現場の時間が取られることもあります。「Open UI」では、複数のUIフレームワークのコンポーネントを簡単に確認することができます。
open-ui.org/
https://open-ui.org/
GitHub - WICG/open-ui: Maintain an open standard for UI and promote its adherence and adoption.
https://github.com/WICG/open-ui
「Open UI」プロジェクトを主導するWeb Incubator CGによると、ウェブアプリのデザイナーや開発者は、開発する製品ごとに同じようなコンポーネントを再開発する必要にせまられているのが現状であるため、自由に使用できる共通のコンポーネントセットが存在するべきとのこと。「Open UI」は、ウェブアプリのUIフレームワークを一カ所にドキュメント化していきながら、最終的にはUIフレームワーク間で共通の言語を使用可能にし、デザイナーや開発者の負担を減らすことを目的としています。
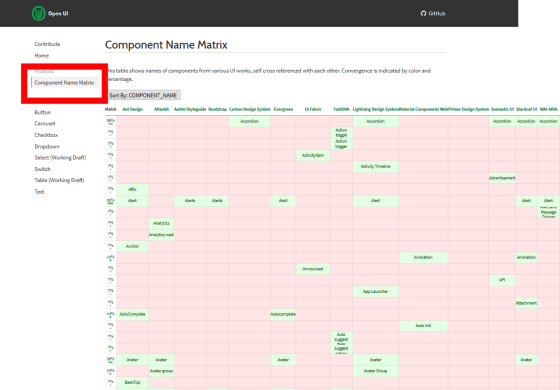
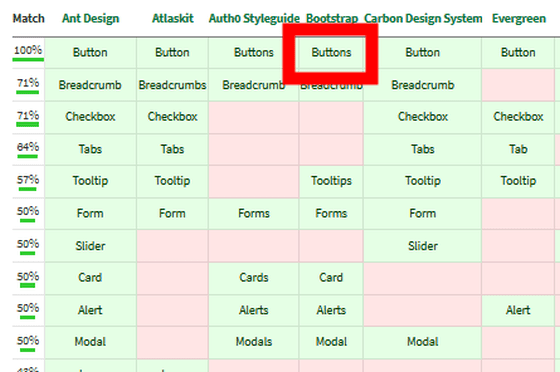
「Open UI」のサイトにアクセスし、「Component Name Matrix」をクリックすると、「Bootstrap」などのUIフレームワークについて、そのフレームワークが持つコンポーネントの一覧を確認することができます。

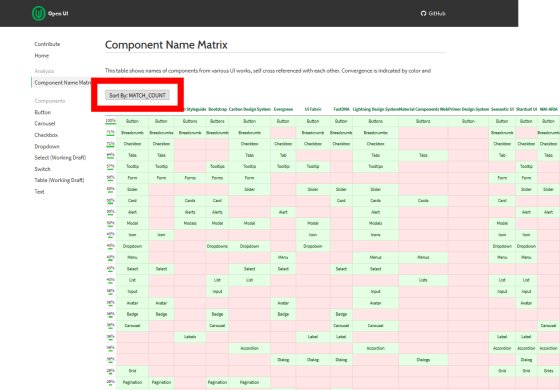
「Sort By:」のボタンをクリックすると、コンポーネント名のアルファベット順に並べるか、コンポーネントが含まれるフレームワークの数が多い順に並べるかを選択できます。

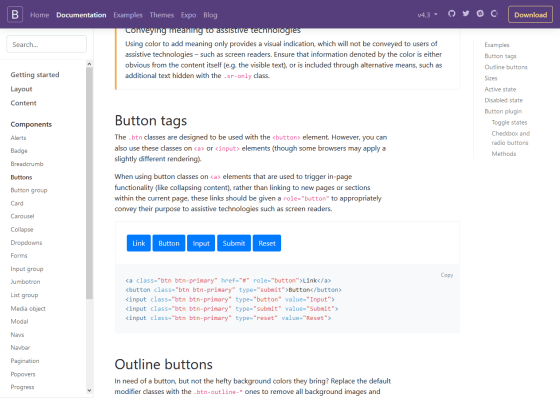
各フレームワークのコンポーネントをクリックすると、そのコンポーネントの具体的な情報を確認することができます。例えばBootstrapの「Buttons」をクリックすると……

別ウィンドウでBootstrapのページが開き、コンポーネントのデザインなどの情報を確認できます。

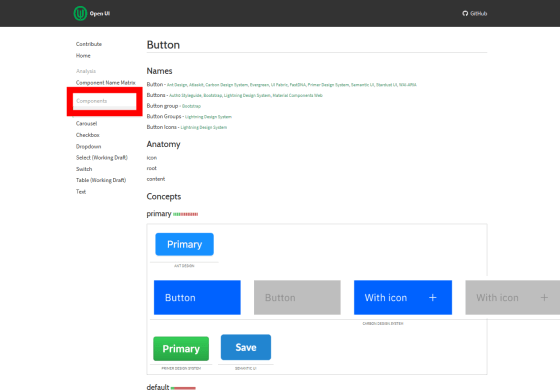
「Components」でそれぞれのコンポーネントを選択すると、コンポーネントがコンセプトごとに表示され、どのフレームワークがどのようなコンポーネントを持っているか確認することが可能。

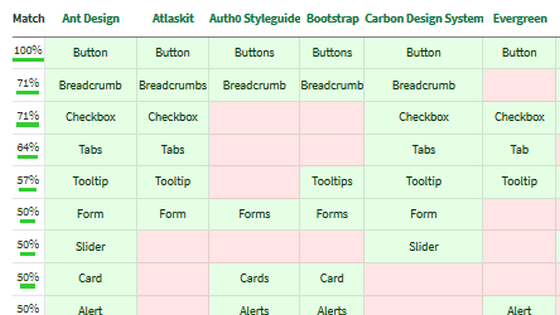
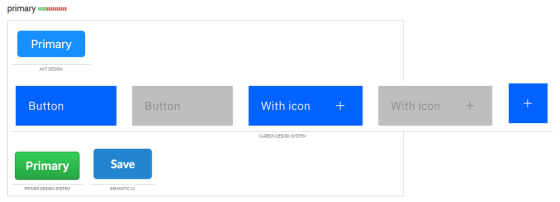
例えば各フレームワークの主要ボタンのデザインを確認できたり……

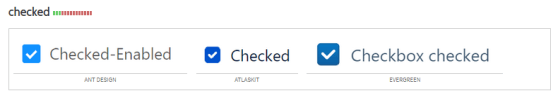
チェック済みのチェックボックスがどのようなデザインであるかの確認ができたりします。

「Open UI」は現在進行中のプロジェクトであるため、記載しきれていないコンポーネントなども存在するとコメントされています。
・関連記事
Mac OS XからmacOSまでの歴代デフォルト壁紙を振り返るとこんな感じ - GIGAZINE
キーワードを入力するだけで自動でAIがイメージに合わせたロゴを作成してくれる「Designwithai」 - GIGAZINE
オシャレなフラットデザインを擬似的に3D化できるブラウザ向け3Dエンジン「Zdog」 - GIGAZINE
無料&登録いらずで1000種類以上のアイコンをフォントのように使用できる「Unicons」 - GIGAZINE
「言葉の色が見える」共感覚の人には人名がこう見えている、「自分の名前の色」が分かるサイトも公開中 - GIGAZINE
Windowsの新しいロゴデザインが明らかに - GIGAZINE
・関連コンテンツ