Google検索結果に表示される説明文などの詳細なコントロールを可能にする新仕様が発表

by 422737
Google検索の検索結果画面には、単に関連のあるウェブサイトのタイトルやURLが表示されるだけではなく、ウェブサイトの内容を説明するテキストなども表示され、ユーザーが適切なウェブサイトを発見するために役立てられています。そんなGoogle検索結果に表示されるコンテンツの内容について、ウェブサイトの運営者がより詳細にコントロールするための、新たな仕様が発表されました。
Official Google Webmaster Central Blog: More options to help websites preview their content on Google Search
https://webmasters.googleblog.com/2019/09/more-controls-on-search.html
Googleの検索結果にはコンテンツのテキストなどのプレビューが表示されますが、その内容はユーザーが探している対象や、検索に使っているデバイスによっても変化します。表示されるプレビューの内容はGoogleが自動的に生成していますが、ウェブサイトの運営者は、検索結果画面に表示されるテキストやメディアの内容を詳細に調整したい場合があると、Googleは認識しているとのこと。
そこで、Googleはウェブサイトの運営者向けに、検索結果のテキストなどを詳細にコントロール可能にする仕様を追加すると発表しました。たとえばGoogleは、「スニペット」と呼ばれる、ウェブサイトの情報の一部を表示する方法を採用しています。
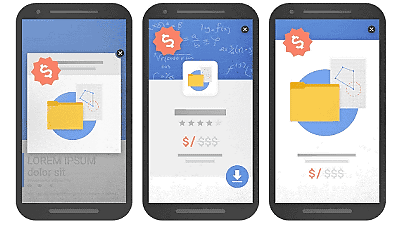
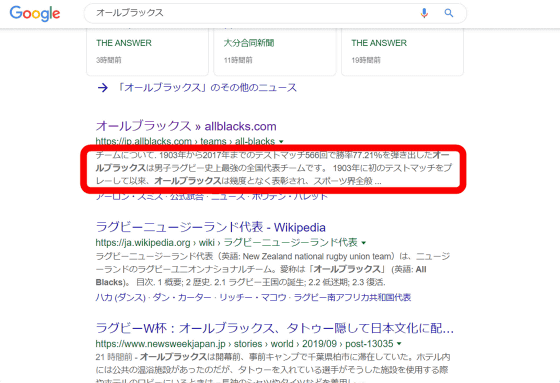
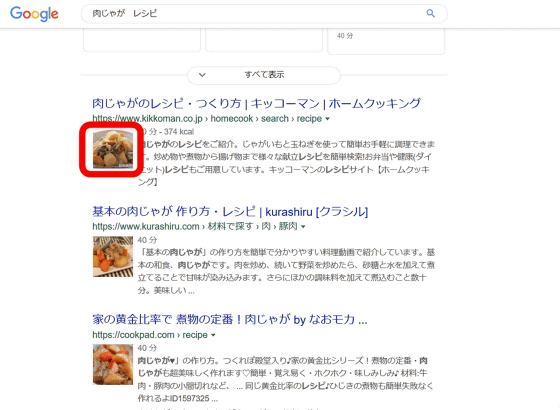
以下の画像で、赤枠で囲われた部分がテキストスニペットです。実際にウェブサイトを開かなくても、どのようなコンテンツなのかがわかりやすくなっています。以前からmeta descriptionタグを使ってスニペットの内容を指定したり、テキストスニペットを表示する、あるいは表示しないという決定はウェブサイトの運営者ができましたが、今回の仕様追加によってさらに広い範囲のスニペット管理が可能となりました。

ウェブサイトの運営者は、ウェブサイトのHTML内に記されるヘッダ情報(「<HEAD>」で囲われた部分)に、「robots メタタグ」または「X-Robots-Tag」HTTP ヘッダーを使って、検索結果画面での表示方法などを設定できるとのこと。
◆01:nosnippet
「nosnippet」は、指定したサイトのテキストスニペットを表示しないことを指定する、以前から利用可能なオプションです。
◆02:max-snippet:[number]
「max-snippet:[number]」はスニペットとして表示するテキストの最長文字数を指定するオプションで、今回の仕様追加で新たに使用可能となる予定です。
◆03:max-image-preview:[setting]
スニペットに表示されるのはテキストだけとは限らず、特にAMP(Accelerated Mobile Pages)フォーマットにおいて画像が表示される場合が多くあります。新たに使用可能となる「max-image-preview:[setting]」を使うと、[setting]の代わりに「none(なし)」「standard(標準)」「large(大きい)」を使用して、検索結果画面に表示される画像の最大サイズを指定できるとのこと。

◆04:max-video-preview:[number]
「max-video-preview:[number]」は検索結果に表示されたムービーのプレビューについて、最長再生時間を設定するオプションです。Googleの検索結果にはウェブサイト内のムービーが表示されることもあり、ユーザーは検索結果画面で6秒ほどのプレビューを見ることができます。このプレビュー時間を、ウェブサイトの運営者が管理できるようになるとのこと。

これらのメタタグは「<meta name="robots" content="max-snippet:50, max-image-preview:large">」のように組み合わせることが可能で、2019年10月中旬から下旬ごろに有効となるとのこと。なお、robots メタタグで使用して記述できる内容は、「X-Robots-Tag」として指定することも可能です。
また、「data-nosnippet」というメタタグを「span」「div」「section」といった範囲を指定するメタタグと一緒に使用して、HTMLページ内の特定箇所がスニペットとして表示されないように指定することも可能。
たとえば「<p><span data-nosnippet>Harry Houdini</span> is undoubtedly the most famous magician ever to live.</p>」と記入すれば、<p><span data-nosnippet>と</span>で囲った「Harry Houdini」の部分が、スニペットに表示されないようになるとのこと。

by PhotoMIX Ltd.
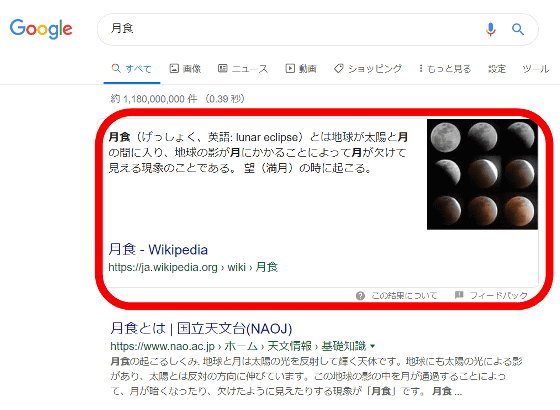
なお、検索結果の中でも特にユーザーが探し求めている情報に近いと判断されて表示される「強調スニペット」に関しては、メタタグで設定された制限に準拠しません。以下の画像で赤枠に囲まれている部分が強調スニペットです。

しかし、Googleが強調スニペットに表示する内容は、ウェブサイトが含んでいる構造化データに準拠しています。そのため、Googleに情報を与えるための構造化データを制限することで、強調スニペットに表示する内容に変更を加えることができるとのこと。
今回発表されたオプションは世界中のウェブサイト運営者が利用でき、世界中で表示される検索結果に対して同じように機能すると、Googleは述べています。
・関連記事
Googleの検索結果ページが充実する一方でクリックされる割合は低下している - GIGAZINE
Googleの検索結果を汚染する「プライベートブログネットワーク」とは? - GIGAZINE
1年で3200個もの変更が行われるGoogleの検索エンジンが注力する機能とは? - GIGAZINE
「なぜGoogleと競合するのは不可能なのか」を元ライバルサービスの運営者が赤裸々に告白 - GIGAZINE
「忘れられる権利(RTBF)」に関する訴訟でGoogleの主張が通り権利はEU限定適用に - GIGAZINE
nofollow属性を順守するのはやめるとGoogleが発表、新たに2つのリンク属性も登場 - GIGAZINE
Googleの検索ランキングを上げるのに重要な指標「PageSpeed」とは何なのか? - GIGAZINE
・関連コンテンツ