オシャレなフラットデザインを擬似的に3D化できるブラウザ向け3Dエンジン「Zdog」

HTML5で描画を行う方法としてサポートされているcanvas要素やSVG形式のファイルを、JavaScriptで擬似的に3D化できるAPIが「Zdog」です。開発者のDavid DeSandroさんによって、GitHubでベータ版が無料で公開されています。
Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVG
https://zzz.dog/
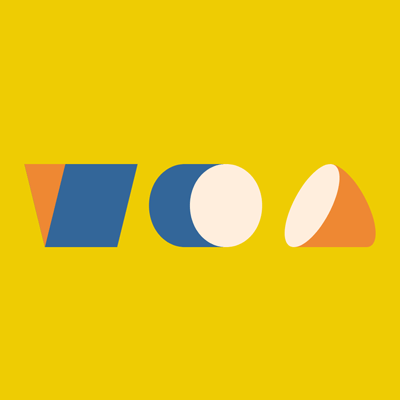
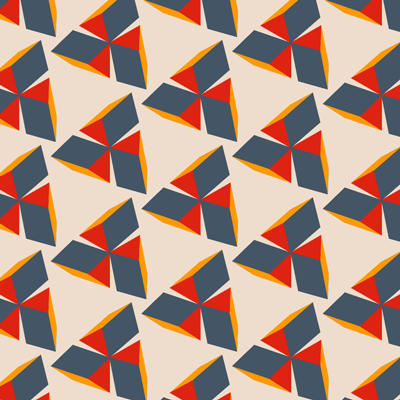
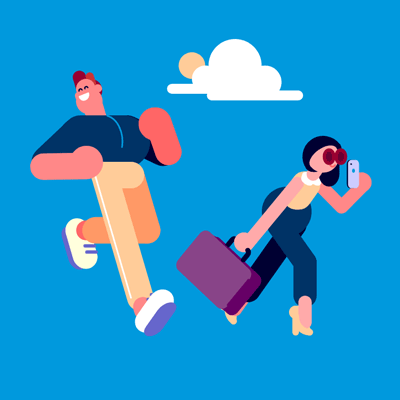
GitHubでは以下のような例が提示されています。サムネイルをクリックすると、HTML・CSS・JavaScriptのコードと共に、実際にどんな感じで3D化されるのかを見ることができます。3D化されたモデルはドラッグしてぐりぐりと動かすことが可能。また、設定によってアニメーションとして表示することも可能になっています。
さまざまな多面体

幾何学的な壁紙

旅行へ行くカップル

マリオ

カービィ

DeSandro氏によると、Zdogは1995年にリリースされた「Petz」というゲームに触発されて開発されたとのこと。DeSandro氏はかねてからゲームを開発したかったそうですが、ゲーム用の3Dエンジンはどれも強力なものの複雑で、簡単なゲームを作るには手に負えなかったとのこと。そこで、フラットデザインのシンプルなイラストを3Dに取り込めるように設計できるプラグインを開発したそうです。以下のムービーはDeSandro氏が影響を受けたという「Petz - Dogz」で、デスクトップ上で3Dの犬を飼う様子を見ることができます。
Dogz Version 1.1 Playthrough - YouTube
Zdogはライブラリ全体が2100行のコードで構成されていて、サイズは28KB。モデリングは単純明快な宣言型APIで行われます。また、描画されるモデルのエッジはすべて丸みを帯びてレンダリングされるとのこと。Zdogでは、点や円を太くすることで、球体やトーラスに見せるというシンプルなトリックを使っているとのこと。3Dらしく見せる計算には、Peter Collingridge氏による「Rotating 3D Shapes」の理論を用いているそうです。
なお、DeSandro氏によると、公開されているZdogはバージョン1ですがバグを抱えている可能性があるため、バージョン2がGitHub上で開発中だとのことです。
・関連記事
GIGAZINE(ギガジン) - レゴブロックの突起が点字になった「LEGO Braille Bricks」が登場
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
超簡単にブランドのロゴをアピールするGIFアニメを作成可能な「BrandGifs」を使ってみた - GIGAZINE
無料&登録いらずで1000種類以上のアイコンをフォントのように使用できる「Unicons」 - GIGAZINE
キーワードを元に大量のイラストからポップなロゴを自動生成してくれる「My brand new logo」を使ってみた - GIGAZINE
画像を選ぶだけでモザイクアートを作れる「spicts-client」 - GIGAZINE
・関連コンテンツ