さまざまなサイトでのユーザーの動線をまとめて確認できるサービス「pageflows」

ウェブサービスの作成において「訪れてくれたユーザーを会員登録や購入などにどのように誘導すれば良いのか」というのは悩ましい問題です。「pageflows」はそうした動線設計の参考になるような、他の有名なサイトの動線設計がムービー形式でずらっと見られるサービスです。
Page Flows - user flow design inspiration
https://pageflows.com/
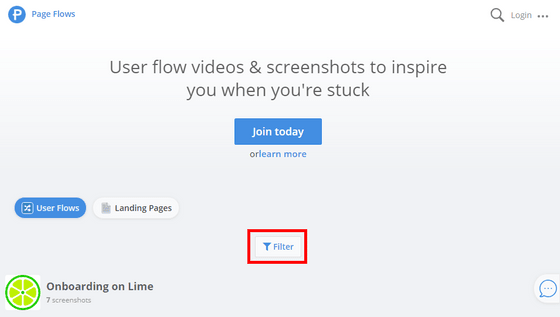
トップページにアクセスし、ページ下部にある「Filter」をクリックすると……

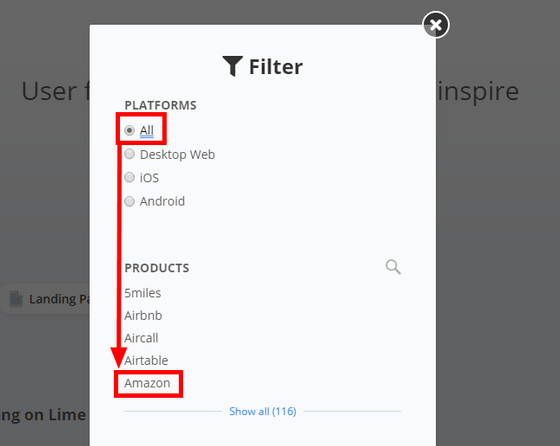
プラットフォームやサービスを選択できます。プラットフォームはAllにして「Amazon」をクリックしてみます。

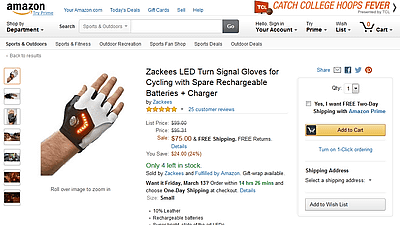
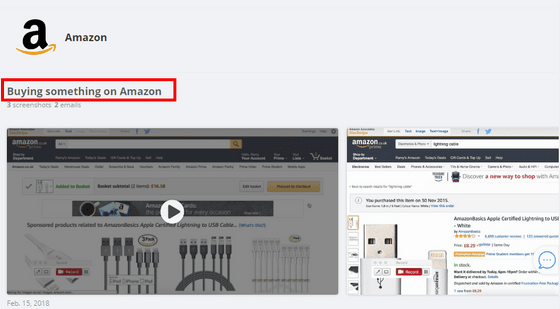
「Amazonで何かを購入する」というタイトルのムービーがヒットしたのでタイトルをクリックします。

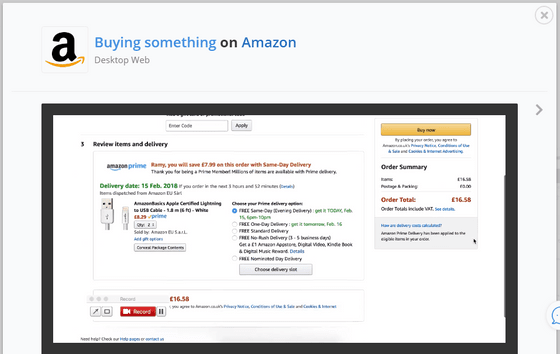
商品ページから商品をカゴに入れ、実際に決済するまでの一連の動きがムービーに収まっています。「実際に決済した後の画面」といった気軽に試せない部分まで収まっているのがポイント。

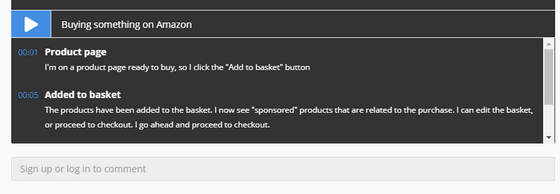
また、ムービーの下にはキーとなるポイントがまとまっています。pageflowsの会員になればコメントを残すことも可能な模様。

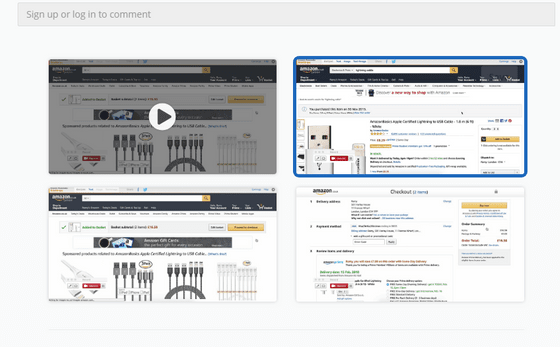
さらに大事な場面を切り出したスクリーンショットも用意してあります。

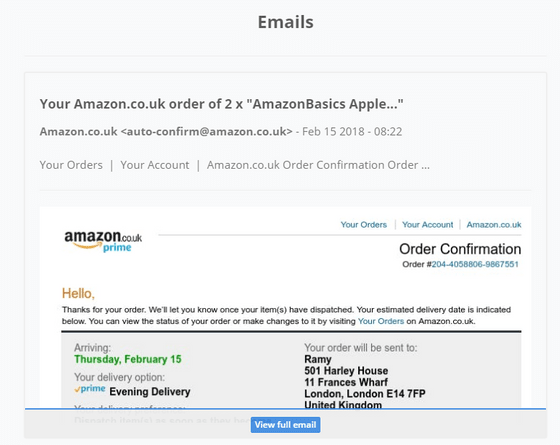
そしてどのようなメールが届くのかについてもまとまっており、ユーザーの体験をまるごと得ることが可能です。

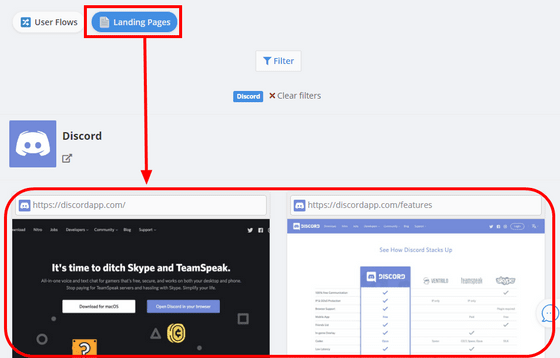
ユーザーの動線を確認できる「User Flows」の他に「Landing Pages」というカテゴリもあり、こちらではユーザーが最初に閲覧するであろうページがスクリーンショット形式でまとめられています。

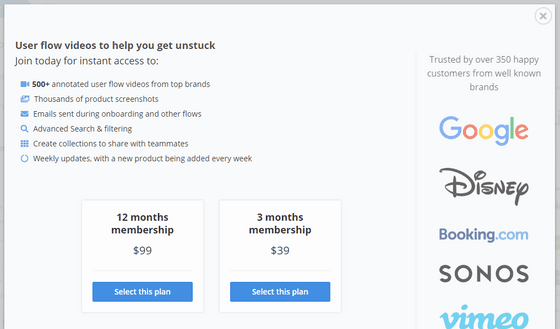
しばらくいろいろなサイトの動線設計を閲覧していると、「これ以上は有料だよ」という内容のポップアップが出て閲覧できなくなってしまいました。プランは12カ月で99ドル(約1万1000円)と3カ月で39ドル(約4300円)の2つが用意されています。

多数のサイトの動線設計を簡単に閲覧可能で、特に「購入した後」などの気軽には到達できないページまで確認でき、Webサービスの動線設計を練る場合にはかなり参考になりそうです。
・関連記事
不倫に堕ちた社長と愛人がツボを押さえたウェブサイト構築をアピールするエロスなCM映像が話題 - GIGAZINE
月利用者150万人以上の無料画像編集ツール「Photopea」の開発者が「質問ある?」に降臨 - GIGAZINE
良心のため960億円の報酬を捨てたWhatsApp創業者ブライアン・アクトン、Facebookとの決別を語る - GIGAZINE
有料ウェブサービスで「コンバージョン向上のためわずかな変更を繰り返すのは意味がない」という主張 - GIGAZINE
Discordはどのようにして40人のエンジニアで1億3000万人以上にサービスを提供しているのか? - GIGAZINE
・関連コンテンツ