無料で商用利用も可能なパーティクル表現が作れるHTML5製のデザインツール「Particle Develop」

炎・雪・煙・光など、パーティクル・システムを使って表現するようなものをウェブサイト上で無料で簡単に作成し、そのまま商用利用してしまってもOKなデザインツール「Particle Develop」が公開されています。一体どんなことができるのか使ってみました。
HTML5製のデザインツール Particle Develop - ICS
http://ics-web.jp/projects/particle-develop/
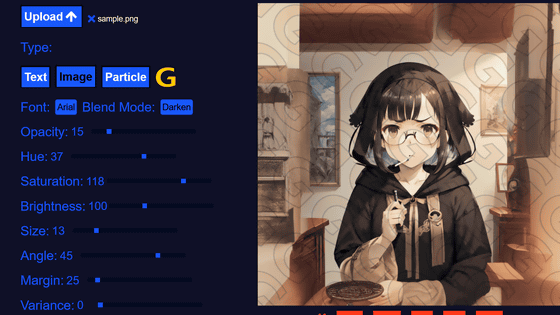
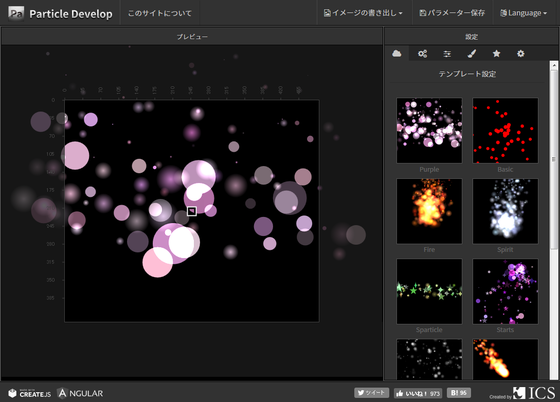
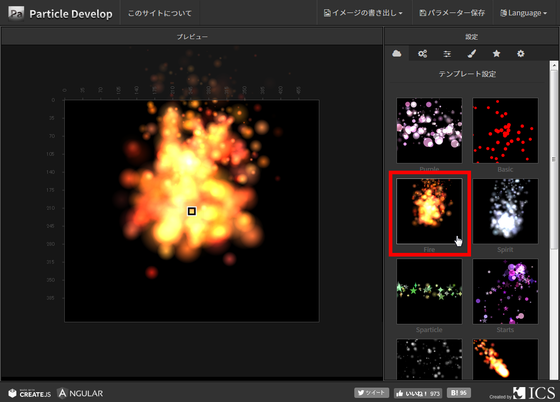
これが「Particle Develop」。画面左側には自身が作成したパーティクル表現がプレビュー表示され、右にはパーティクルのテンプレートが並んでいます。記事作成時点でテンプレートは12種類あります。

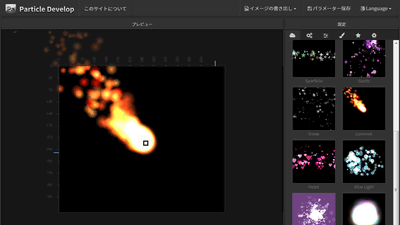
試しに「Fire」というテンプレートをクリックするとこんな感じ。自身の求めるテンプレートをまず選択すればOK。

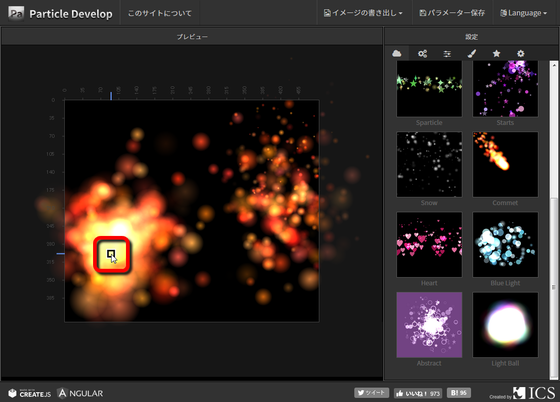
プレビュー画面の赤枠部分にある四角いアイコンは、ドラッグ&ドロップで移動させることが可能。この四角いアイコンがパーティクルの発生源ということのようです。

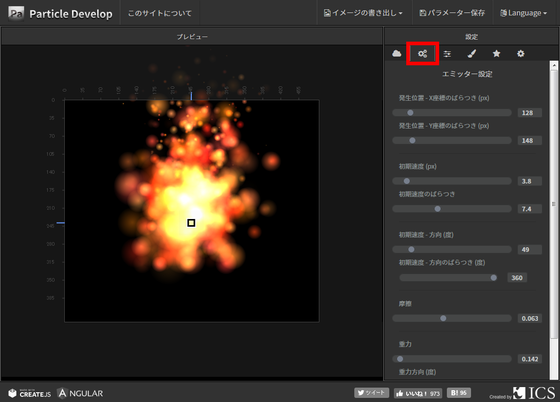
画面右のメニューからパーティクル表現を変更可能。赤枠部分にある歯車アイコンをクリックすると、エミッター設定画面になります。

・「発生位置」は、画面中央の四角アイコンからどれくらいばらけた位置にパーティクルが発生するかを調整可能

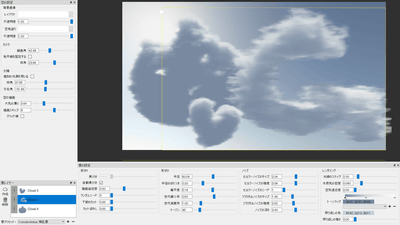
初期設定よりも数値を上げると、こんな感じで画面全体からパーティクルが発生するようになります。

・「初期速度」では、パーティクルが拡散していく速度を変更可能
・「初期速度のばらつき」では、発生するパーティクルごとの初期速度のばらつき度合いを変更可能
・「初期速度 - 方向(度)」では、パーティクルが発生した後に拡散していく方向を変更可能
・「初期速度 - 方向のばらつき(度)」では、パーティクルが拡散していく方向のばらつき度合いを変更可能

・「摩擦」は、数値を高くするとパーティクルの速度低下を早められます
・「重力」は、数値を変えることでパーティクルの動きを軽くしたり重くしたりが可能
・「重力方向(度)」は、パーティクル全体がどの方向に流れていくかを設定可能

・「1秒あたりの発生数(個/秒)」は、1秒あたりに発生するパーティクルの個数を設定可能

赤枠部分をクリックすると「パーティクル設定」画面を開けます。設定項目は以下の通り。
・「開始時のスケール」では、発生時のパーティクルサイズを変更可能
・「開始時のスケールのばらつき」では、発生時のパーティクルサイズのばらつき度合いを変更可能
・「終了時のスケール」では、パーティクルが消える瞬間のサイズを変更可能
・「終了時のスケールのばらつき」では、パーティクルが消える瞬間のサイズのばらつき度合いが変更可能
・「ライフ(フレーム数)」では、パーティクルによるエフェクトをどの程度のフレーム数で表現するかが変更可能
・「ライフのばらつき(フレーム数)」では、フレーム数のばらつき度合いを変更可能

赤枠部分をクリックすれば色設定画面が開けます。パーティクルが発生した直後の色を変更する「開始色」や……

パーティクルが消える瞬間の色を決める「終了色」

「透明度の変化」

「ブレンドモード」などが設定できます。

ブレンドモードをオンにしているとこんな感じ。

オフにすると、パーティクルから光が消えます。

さらに、赤枠部分の星型アイコンをクリックすれば、パーティクルの形を変更したり追加したりできます。

赤枠部分のアイコンをクリック。ここではパーティクルの表示エリアである「ステージ」のサイズを変更できます。

ステージの幅および高さを変更すると、ステージサイズが変更可能。

作成したエフェクトは「イメージの書き出し」からダウンロード可能。ダウンロード形式はSVG・PNG・JPEG・WebPの4通り。

なお、ファイル保存するにはポップアップブロックを解除する必要があります。Chromeの場合、「設定」→「プライバシーとセキュリティ」→「コンテンツの設定」→「ポップアップ」から、「許可」をクリックすればポップアップブロックを解除可能。また、ChromeのURLバーに「chrome://settings/content/popups」と入力してEnterキーを押せば、ポップアップの設定画面に一気に移動できます。

また、「パラメーター保存」から「ファイルとして保存」をクリックすれば、作成したパーティクル表現をJSONファイルとして保存可能です。

・関連記事
無料でHTML5を使った広告やアニメーションが直感的に作れる「Google Web Designer」ベータ版でアニメーションを作ってみました - GIGAZINE
無料で作成中のUIデザインを複数人で共有&リアルタイム編集できるネットサービス「Figma」 - GIGAZINE
無料でドラッグ&ドロップしてアプリのプロトタイプをカンタンに作成できる「Pixate」 - GIGAZINE
Googleがフラッシュ広告をHTML5に自動変換する機能を実装 - GIGAZINE
・関連コンテンツ