デザイン戦略やタイポグラフィの歴史などがゲームしつつ理解できるトランプ「The Design Deck」レビュー

正統派ファンタジーRPGのような雰囲気でデザインされたトランプなど、トランプにはさまざまな絵柄・デザインが登場していますが、デザイン戦略やデザインコンセプトの解説、タイポグラフィの歴史、著名デザイナーの格言などが1枚1枚のカードに書かれているクリエイティブなトランプが「The Design Deck」です。トランプとしてゲームを楽しみつつも、デザインに関する興味深い知識を得ることができるというトランプになっていたので、実際に購入してみました。
The Design Deck
http://www.forrestgoods.com/
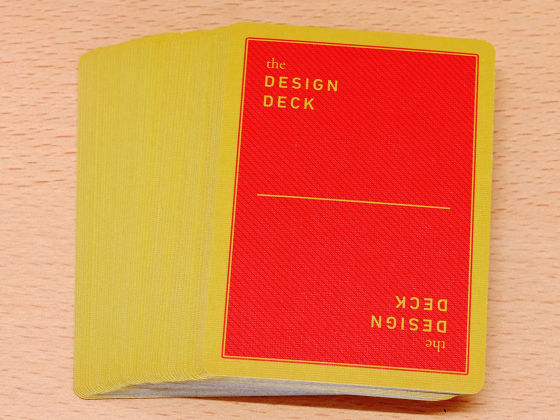
The Design Deckのパッケージは赤と金の華やかなデザイン。

箱を開けようとしたところ、「DON'T BE AFRAID OF WHITE SPACE(余白を恐れないで)」というメッセージをさっそく受け取りました。

これがカードの裏面。

ペラリと1枚めくってみると、ジョーカーでした。「避けるべきタイプフェイス」ということで、AlgerianやJokermanなど、主張の強い飾り文字がずらりと並んでいます。

セットの中にはジョーカーが2枚あり、2枚目のジョーカーには「デザイン上の罪」ということで、「影を落としすぎ」「文字の種類が多すぎ」「文字間の空白が狭すぎ/広すぎ」など、ババ抜きでうっかりジョーカーを引いてしまうとグサグサ刺さりそうな言葉が並んでいます。

The Design Deckにはデザインを良くするための戦略や、デザイン用語の解説、有名デザイナーの格言、デザイン原則&コンセプト、タイポグラフィの情報、タイプフェイスの名称、デザインのムーブメントの歴史、著名デザイナーの情報などが詰まっています。じっくり眺めてみたとろ、大きく分けてスペードのカードはデザイン原則&コンセプトが中心、ハートのカードはタイポグラフィに関する情報、クローバーのカードはデザインの隆盛や著名デザイナーなどの情報・用語集、ダイヤのカードは色彩に関する用語とデザイン上で重要な用語の解説が中心となっていました。

ということで、スペードのカードから見ていきます。

例えばスペードの2には「ヒエラルキー(階層)」について解説されています。コンテンツのサイズ・位置・色といった要素にコントラストを付けることで、重要なことがどこに書いてあるのかが一目でわかるようにするのがヒエラルキー作り。アートとは異なり、デザインは「情報を効率的に伝達する手段」なので、階層作りに成功すれば、デザインの力で伝えたいことを伝えられるはずです。

また、スペードの5は「シンメトリー(対称)」について。これも用語の解説とともに、「シンメトリーは安定や穏やかさを示し、アシンメトリー(非対称)はダイナミックさやエネルギッシュな印象を与える」というデザイン戦略が書かれています。

デザインが混沌とするのを防ぐため、「文字の種類は3つまでにするように」という忠言や……

「デザインが完成した後に全要素の大きさを10%小さくして『よりよく見えるか』を確かめる」といった、コンテンツに適正な余白を持たせるためのコツなどもあります。

続いてハートのカードを見ていきます。ハートのカードは主にタイポグラフィについて触れています。

以下の2枚のカードは歴史的に著名なタイプフェイスと、作成者の名前リスト。1470年にニコラ・ジェンソンがデザインした「Jenson」や、読みやすいサンセリフフォントとして使用されることが多い「Helvetica」などが並んでいます。

また、15世紀から19世紀にかけて、どのようにフォントが変化していったのかも解説されていました。出版物が手書きや活版印刷だった頃はなめらかな流線のセリフフォントが使われていましたが、時代を経るにれ、かっちりした印象のサンセリフフォントが主流になっていっているのがわかります。

本文ではなく、要所で大きな文字サイズで使われることを想定した「Display Typefaces」や、手書きっぽい雰囲気の「Script Typefaces」といった用語の解説も。

文字の見た目を劇的によくする「カーニング」についてや、フォントとタイプフェイスの違い、文字デザインの各部名称なども非常に興味深く、ゲームそっちのけでじっくり読んでしまいそうです。

クローバーのカードはこんな感じ。

1~5までは、デザインの隆盛についての解説。1はイギリスの産業革命の反動で起こった手書きっぽいデザインの流行、2はたった14年で消えた伝説の芸術学校「バウハウス」を中心としたドイツのムーブメント、3はフランスのアール・デコ、4はフラットデザインの先駆けとしてスイスで起こったムーブメントについて書かれており、挿絵を見るだけでもそれぞれの国で起こったムーブメントの雰囲気が伝わってきます。

また、6~10には歴史的に重要なデザイナーの名前リストや、「人々は日常において良いデザインよりも悪いデザインに親しんでいるせいで、悪いデザインを好む。古いからあるものは安心を与え、新しいものは脅威となるからだ」というようなデザイナーの格言などが書かれています。

さらに、テキストを段落にわけた時に最後の行に1文字あるいは1節だけが残らないように、というコツや、1行あたり最大12文字に収めるように、というようなコツが解説されているカードも。

ダイヤのカードは色彩についてや実際にデザインを行う上での情報が書かれていました。

カラーホイールや、色彩に白を加えた「tint」、黒を加えた「shade」、灰色を加えた「tone」、カラーパレットなど、各用語の解説など。

さらにベクター&ラスターの違いやベジェ曲線について。

最後はデザインソフトの違いなどが書かれていました。

なお、予備カードも白紙などではなく、カラーツールキットやタイポグラフィのガイドがみっちり書かれていました。

もはや「カード」というよりも「本」に近い情報量で、じっくり眺めているだけでも非常に楽しめます。デザイナー同士でカードゲームをすれば「貴様にはこのカードをくれてやる!」と意味を込めることも可能で、また、ゲームそっちのけでカードを読みふけってしまうこともありそうでした。
なお、The Design Deckは19.9ドル(約2100円)ですが、記事作成時点ではセールのため17.9ドル(約1870円)になっています。
The Design Deck — Purchase The Design Deck
http://www.forrestgoods.com/shop/the-design-deck

・関連記事
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
NASAのマニュアルに学ぶ読みやすいタイポグラフィを作る11個のルール - GIGAZINE
ロゴデザインやタイポグラフィのセンスを街中で磨く方法 - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
プレゼンテーション資料の極意「シンプルイズベスト」を実践するための6つのデザインテクニック - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
ロゴ作りで大事なのはロゴの見た目にあらず、本当に大切なポイントを解説したムービー「What makes a truly great logo」 - GIGAZINE
黄金比や万有引力まで考慮されたペプシコーラの知られざるデザイン戦略 - GIGAZINE
・関連コンテンツ